همون جور که قولشو داده بودیم امروز میپردازیم به آموزش کامپوننت در اسکچاپ و نحوه ی استفاده از آنها را با هم یاد خواهیم گرفت:
از دیدگاه من استفاده کردن از کامپوننت در اسکچاپ بسیار مهم است اما چرا؟
هر قانونی که در مورد گروه ها وجود دارد ، در مورد components هم صدق میکند. Component ها به بقیه ی مدل متصل نمیشوند. می توان به آن ها مقادیرمعنا دار داد و آن ها را select ، move، copy و edit کرد، درست مثل گروه ها.
component ها به صورت اتوماتیک، به روز میشوند. زمانی که از یک component چندین نسخه کپی میکنید( instance )همه ی آن ها به هم متصل اند و تغییر دادن یک نسخه از آ نها سبب تغییر یافتن همه آن ها میشود .
Sketchup به ما این امکان را میدهد که مدلهای خودمان را به کامپوننت تبدیل کنیم.
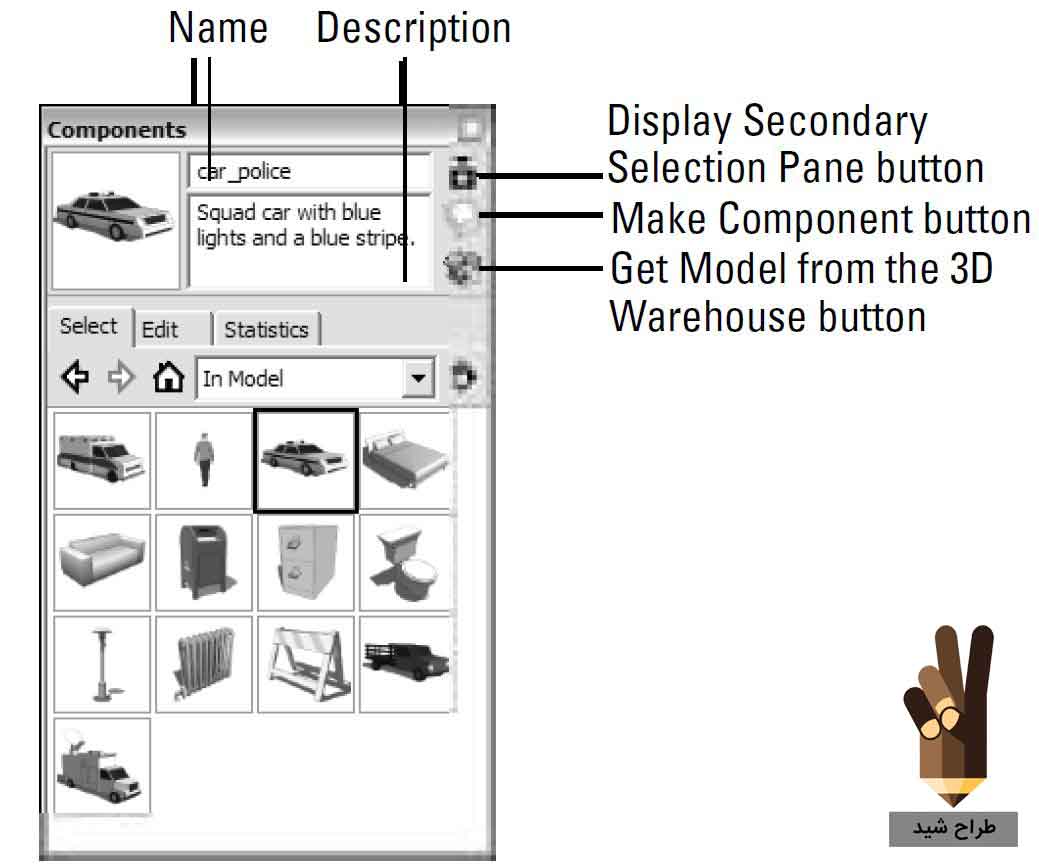
در باکس کامپوننت گزینه های مختلفی موجود میباشد که هر کدام را به تفضیل با هم بررسی میکنیم:
Name
در باکس نام ، نام component انتخابی شما وجود دارد. اگر این یک component در مدل موجود باشد، میتوان آنرا edit کرد، ولی اگر در یکی از library های پیش فرض اسکچاپ قرار داده شده باشد، قابل ویرایش نمیباشد.
Description
در تعدادی از component ها، توضیحاتی برای کامپوننت وجود دارد که معرف کامپوننت مذکور است. می توان هنگام ساخت یک component جدید توضیحاتی را برای آن نوشت.
Display secondary selection pane
با کلیک کردن روی این گزینه یک صفحه ی دوم از libraryهای شما در پا یین dialog box باز خواهد شد و میتوانید از این صفحه برای سازماندهی کردن componentهای موجود روی نرم افزار خود استفاده کنید.
component make
با کلیک کردن این گزینه یک component از هر شی ای که در مدل خود طراحی کرده اید در پنجره ی مدل سازی ساخته خواهد شد البته روش های دیگری برای ایجاد کردن componentهای جدید وجود دارد که در بخش های دیگر مطرح خواهد شد.
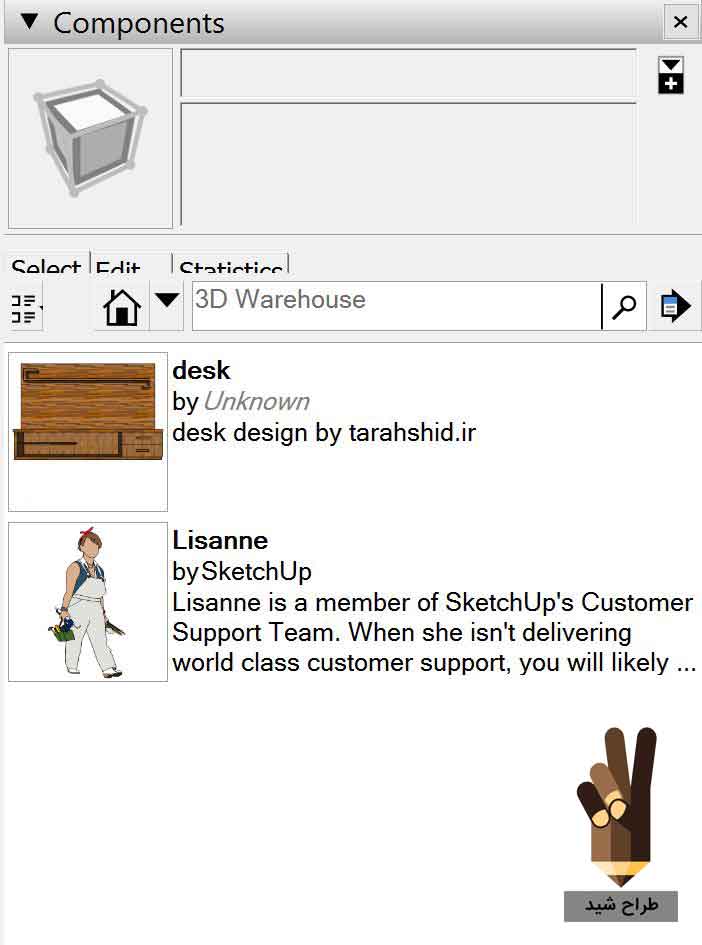
۳D warehouse :Get model from the warehouse
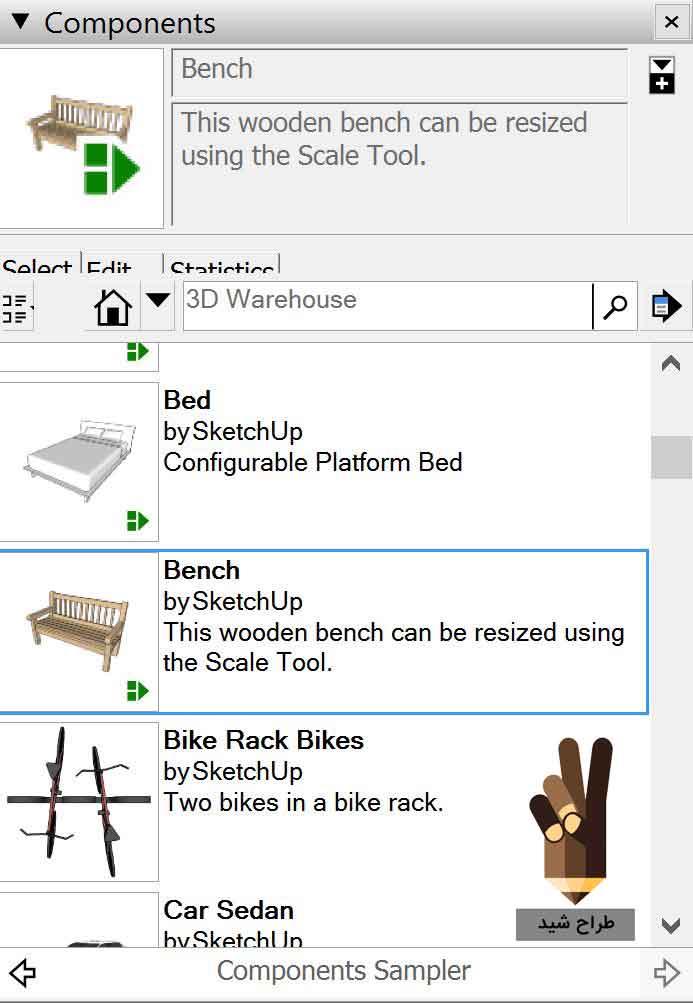
یک گنجینه آنلاین از هزاران و صدها هزار component sketchup است که میتوانید در مدل خود استفاده کرد و چگونگی دانلود و استفاده و مقیاس بندی این کامپوننت ها را در پست افزودن آبجکت های آماده به اسکچاپ توضیح داده ایم که میتوانید از آن هم استفاده ببرید.


کامپوننت ها مبحث پیچیده ای میباشد که در چندین پست سیر تا پیاز آنها را خواهید آموخت و این تازه قسمت اول کامپوننت در اسکچاپ بود. امیدوارم از این مطب استفاده کافی رو برده باشید.
مرحله اول دیدیم که امکانات کامپوننت ها چه میباشد و در قسمت دوم از بحث جذاب کامپوننت در اسکچاپ میرسیم به ساخت یک کامپوننت و نحوه ی ایجاد آنرا مرحله به مرحله با هم طی خواهیم کرد
ساختن کامپوننت در اسکچاپ یک روند ٖساده است، اما ساختن component هایی که پیچیده هستند کمی سمشکل تر است. بدون توجه به نوع component که میخواهید بسازید، از روش های زیر جهت ساختن آن استفاده میکنیم.
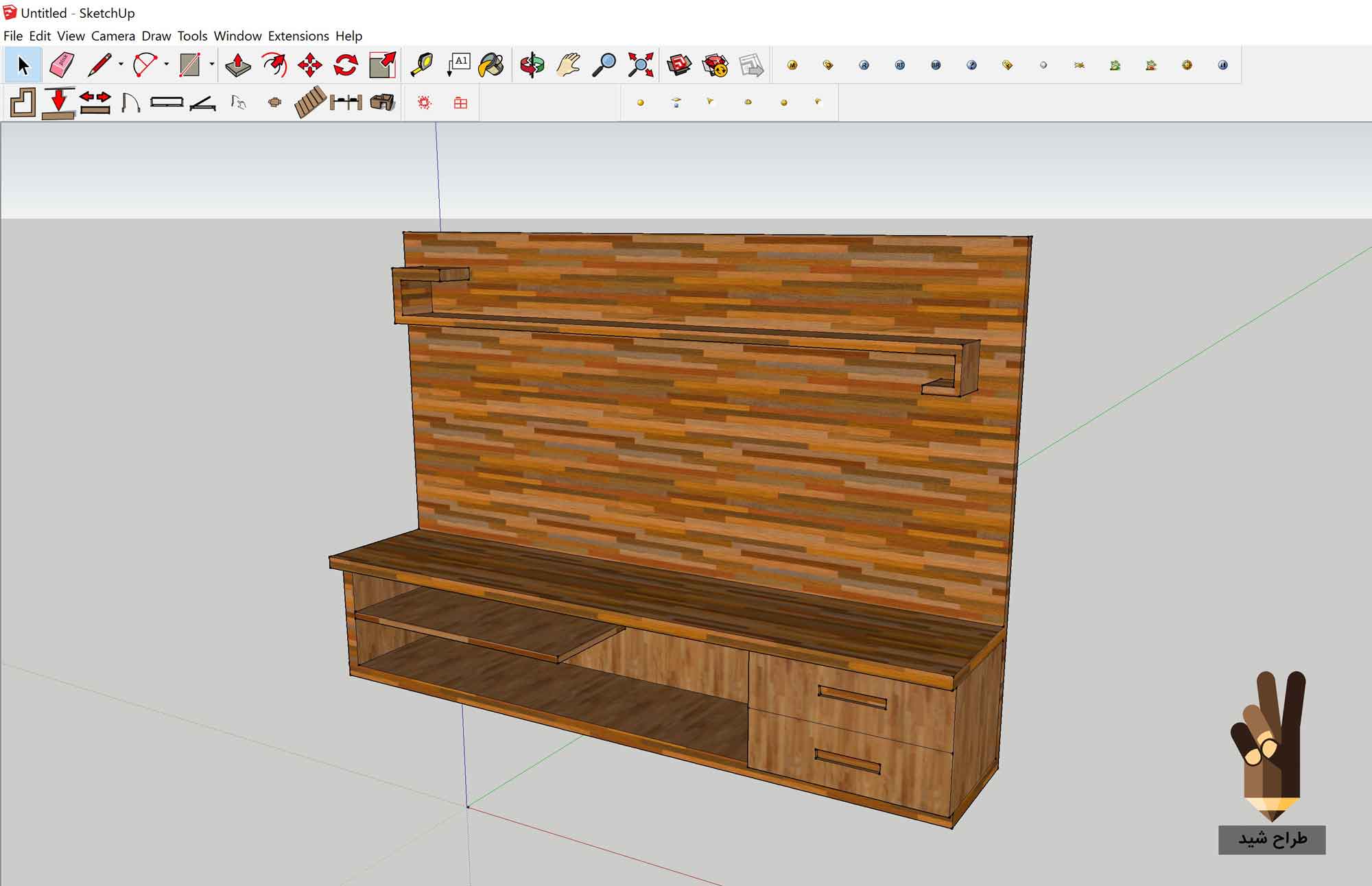
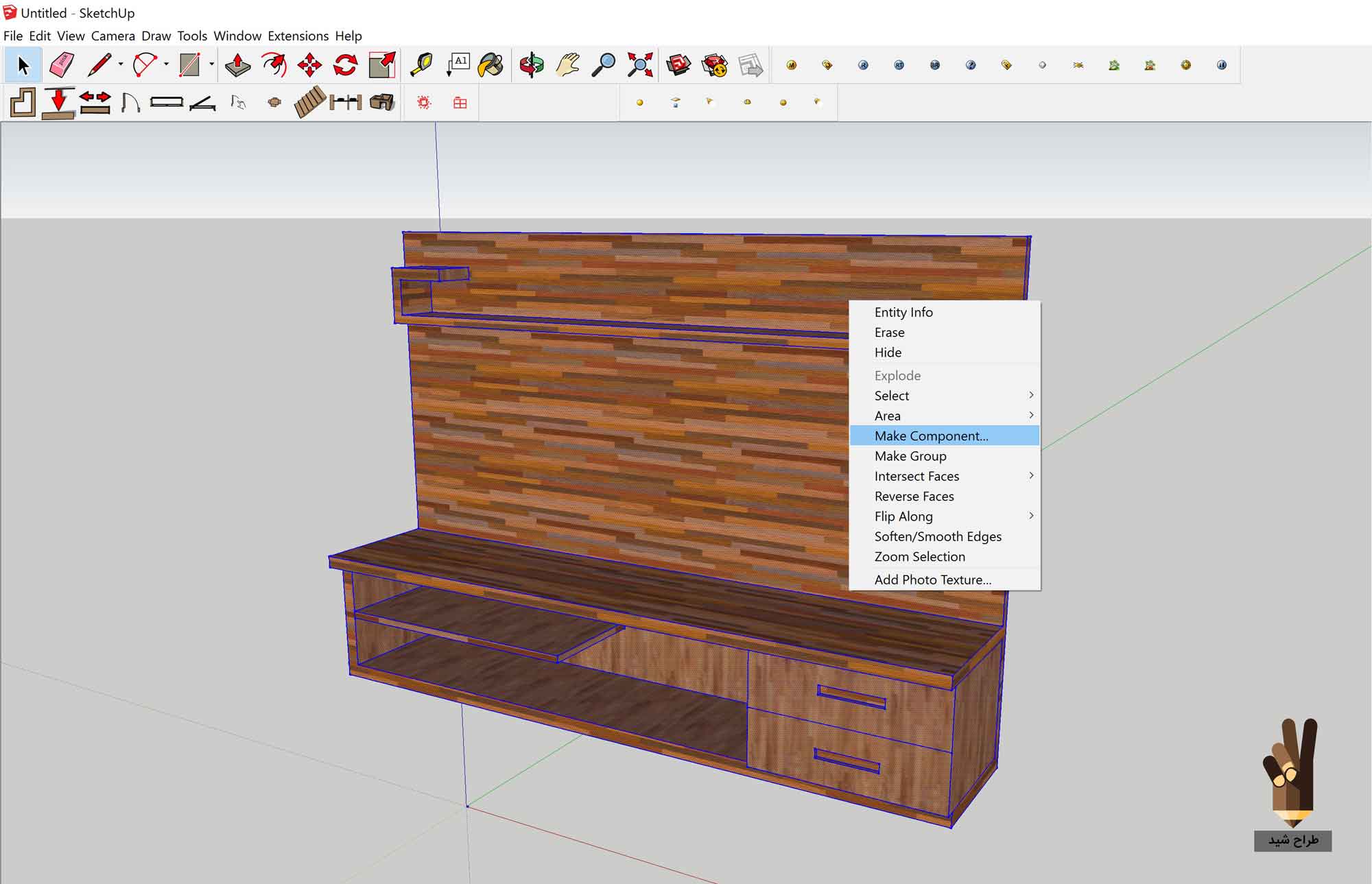
۱-لبه ها و قسمت هایی که می خواهید به component تبدیل شوند را انتخاب کنید که در این آموزش یک میز را طراحی کرده ایم و به صورت کامل آنرا select میکنیم

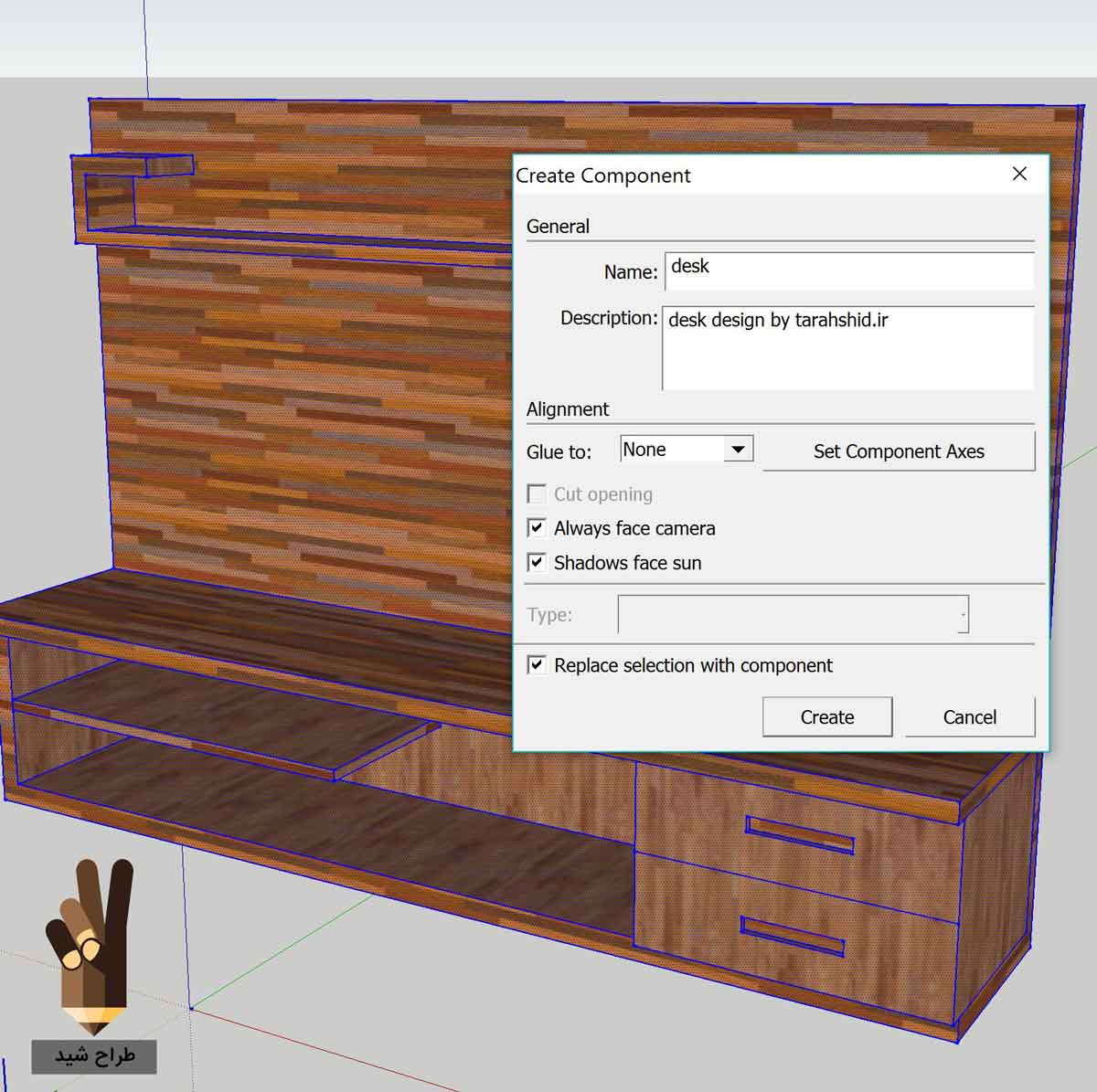
Edit→create component -2 را انتحاب کرده و component dialog box باز خواهد شد

۳-به component جدید یک نام و description توضیحات دهید که نشاندهنده ی مدل طراحی شده توسط شما میباشد

از میان این دو، نام کامپوننت بسیار مهم تر میباشد مطمئن شوید که نام به قدر کافی گویا می باشد زیرا در صورت ذخیره سازی در مخزن اسکچاپ کاربران آن نام مرتبط را جستجو میکنند از جهتی هم زمانی که کامپوننت های شما افزایش پیدا میکند باعث گمراهی شما نخواهد شد
۴-گزینه های alignment را برای component جدید خود ایجاد کنید
۵-در component check box گزینه ی Replace را انتخاب کنید
البته اگر قبلاً انتخاب نشده است با این کار component جدید به سمت راست مدل شما، جایی که هندسه ی انتخابی قرار دارد، می رود و شما را از تعبیه کردن آن از component dialog box نجات می دهد
۶-بر روی گزینه ی Create کلیک کنید تا component جدید خود را ایجاد کنید
اگر دیوارهای مدل شما دو وجهی اند هستند، باید خودتان به صورت دستی، opening های در و پنجره را کات کنید؛ زیرا component ها فقط برای یک وجه کاربرد دارند ومورد استفاده قرار می گیرد

همونجور که دیدید شما میتوانید با ایحاد انواع کامپوننت ها برای خود در تمامی مدل سازی های آینده ی کاری خود استفاده کنید و این سرعت طراحی شما رو که همیشه تیم طراح شید به شما توصیه کرده است را بالا تر خواهد برد و این به حرفه ای تر دیده شدن شما در محل کار و یا در سرعت بخشی به پروژه های دانشگاهیتون کمک بالایی خواهد کرد.
http://dl.tarahshid.com/Omid/Sketchup/Videos/new_component_(tarahshid.ir).mp4



1