باید ها و نباید ها و قوانین طراحی اینفوگرافی

از زمان طلوع عصر اینترنت تقاضا برای طراحی های خوب به شدّت افزایش پیدا کرده است. از زمان وب ۱ تا وب ۲ و بعد تر، این طراحان و دیزاینر ها هستند که ترندها و انتظارات دنیای آنلاین ما را تعریف می کنند. اینترنت زمین بازی طراحان بزرگ است و کسب و کار های اینترنتی هر روز بیشتر قدر یک طرح چشم نواز را می دانند. طی دو سال گذشته در ایران، طراحی اینفوگرافی تبدیل به ستون فقرات ترند رو به رشد بازاریابی آنلاین شده است که ما را به نوشتن این مقاله درباره قوانین طراحی اینفوگرافی وا داشته است.
اینفوگرافیک ها تجسّم بصری اطلاعات، یا به قول بچه های امروزی “دیتا-ویز(Data-Viz)” هستند. واژه ی “دیتا-ویز” از کلمات Data Visualization نشات گرفته است که این مفهوم را میرساند که دسته هایی از اطلاعات به روش های خاصی ارایه می شوند، به طوری که بیشتر دیده می شوند تا اینکه خوانده شوند. این تصویر سازی نباید تنها به تفاسیر منتهی شود، بلکه باید بتواند یک نتیجه ی کلی را به تمامی بینندگان خود منتقل کند. اگر ساده بگوییم اینفوگرافیک ها چیزی جدا از جدول ها و نمودار هایی نیستند که سال هاست توسط نرم افزار هایی چون Excel تولید می شوند.
البته همانطور که وب ۲ جایگزین وب ۱ شد، امروزه اینفوگرافیک ها بسیار پیشرفته تر و چشمنواز تر از جداول و نمودار های ساده ی قدیم هستند. امروزه قوانین طراحی اینفوگرافی های داده-تصویر بسیار متفاوتی را در قالب یک “آب نبات چشمی” منسجم دور هم گرداوری می کنند. آن ها پا به پای روند های طراحی زمان تکامل پیدا کرده اند، بصورت خلاقانه بازسازی شده اند، و اینترنت امروزه پر شده است از اطلاعات جالب که با روش های جذابی به نمایش درامده اند.
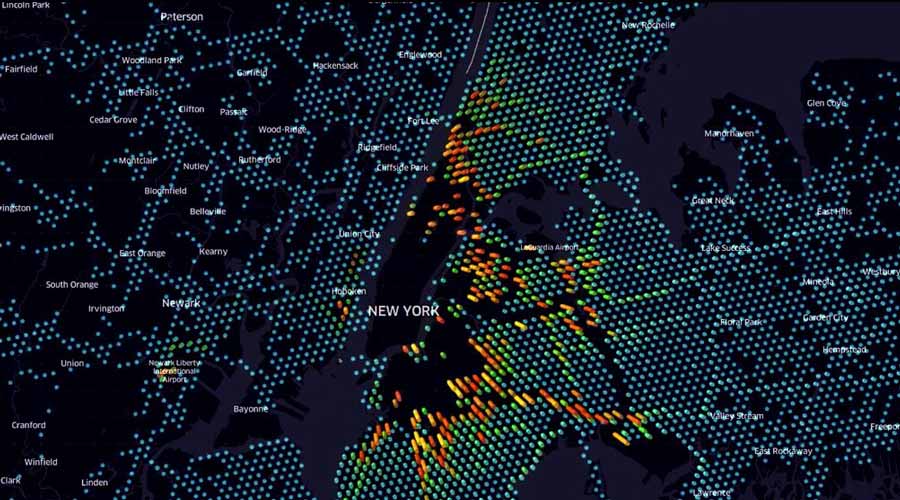
برای مثال به این تصویر نگاه کنید. این آماری است که به صورت تصویری سرویس اینترنتی شرکت uber طراحی کرده است که در آن طراحی بر مبنای گرافیکی خاص یک نقطه از شهر که مد نظر است نشان داده شده است:

در حالی که بعضی دوره ها و ترندهای طراحی آمده و رفته اند، اما امروزه اینفوگرافیک ها آمده اند که بمانند. با آمدن برند هایی مانند ” یو اس آ تودی (USA Today) ” “نیویورک تایمز (The New York Times)” و گوگل و “پرزیدنت اوباما” پشت سر اینفوگرافی ها آن ها به ابزاری قدرتمند برای انتشار عظیم اطلاعات به اجتماعات مردم تبدیل شده اند. کمپانی های بزرگ و کوچک در حال استفاده از اینفوگرافیک ها و قوانین طراحی اینفوگرافی هستند تا برند خود را بسازند، مخاطبان خود را آموزش دهند و با ساختن لینک ها از این طریق رتبه ی خود را در موتور های جستجوگر ارتقا دهند. به همین دلیل است که یاد گرفتن این که چگونه می توان یک اینفوگرافیک خوب ساخت به یک اجبار تبدیل شده است و مرتکب نشدن اشتباهات رایج در این کار تفاوت رسیدن به مشتریان بسیار یا از دست دادن تمامی آن ها است.
ذهنتان را به تفکر راجع به “محتوای تصویری” و ” قوانین طراحی اینفوگرافی ” مشغول کنید
طراحی یک اینفوگرافیک با طراحی وبسایت، تراکت، بروشور و… تفاوت دارد. بعضا حتی طراحان بسیار زبده با رزومه هایی که شما را بهت زده می کند نیز از پس طراحی اینفوگرافی خوب بر نمی آیند. ساخت اینفوگرافیک یک چالش است و نیازمند ذهنیتی است که هر کسی به طور طبیعی از آن برخوردار نیست. اما این ذهنیت می تواند از طریق تمرین و توجه به استاندارد های معیّن، که مهمترین آن احترام و درک “محتوای تصویری” است، به دست آید. در اینجا به ذکر قوانین ساده ای می پردازیم که وقتی به یک “دیتا-ویز” درست فکر می کنیم خود پشت سر آن می آیند.
نشان دهید، نگویید! بجای آنکه بگویید، به نمایش دراورید
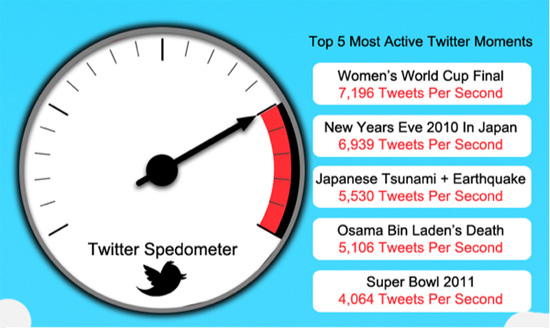
قانون سینما این است: نشان دهید، نگویید. همین قانون در قوانین طراحی اینفوگرافی نیز صادق است. پایه ی هر اینفوگرافیک خوبی “دیتا-ویز” یا از اینجا “دادههای-تصویری” است. به عنوان یک طراح اینفوگرافیک ممکن است شما خودتان کانسپت و یا مفهوم را مشخص بکنید یا نکنید، که در هر دو حالت شما مسئول تبدیل اطلاعات به یک طرح تصویری منسجم که داستانی را تعریف می کند هستید و حق ندارید کوچکترین شانسی برای به تصویر کشیدن حتی بخش کوچکی از اطلاعات را از دست بدهید. این تکه از یک اینفوگرافیک در رابطه با توییتر که توسط ViralMS طراحی شده را به عنوان یک مثال در نظر بگیرید:

مشکل این اینفوگرافیک بنظر شما کجاست؟ در اولین مرحله قانون اول را زیر پا گذاشته است. وقتی شانس این را دارید که اطلاعاتتان را در غالب تصویر دراورید از این فرصت استفاده کنید. اینجا تعداد توییت در ثانیه حداقل می توانست به صورت یک نمودار میله ای نمایش داده شود. این کار اجازه میداد یک نفر به سرعت با نگاه با آن بخش متوجه موضوع بشود. شخص با نگاه به این نمودار ها می توانست به سرعت متوجه تفاوت های میزان میانگین توییت در ثانیه مربوط به موضوعات مختلف بشود بدون آنکه بخواهد چیزی را مطالعه کند.
اگر وفادار ماندن به این قانون برایتان دشوار است سعی کنید تمام نوشته ها را در یک لایه ازفایل AI یا (Adobe Illustrator) خود نگه دارید و لایه ی نوشته ها را از لایه ی نمودار ها و جدول ها جدا کنید. هر چند وقت یکبار لایه ی نوشته ها را خاموش کنید تا ببینید آیا اشکال اینفوگرافیک شما هنوز دارای معنی خاصی هستند یا خیر. اگر هیچ تصویر داده ای در کار نباشد یا اگر یک دسته از تصاویر بدون زمینه باشند آنوقت شما دارید بیشتر “می گویید” بجای آنکه “نمایش دهید”.
اگر مشتری دنبال یک جدول اکسل ساده بود آنوقت به حضور شما چه احتیاجی بود؟
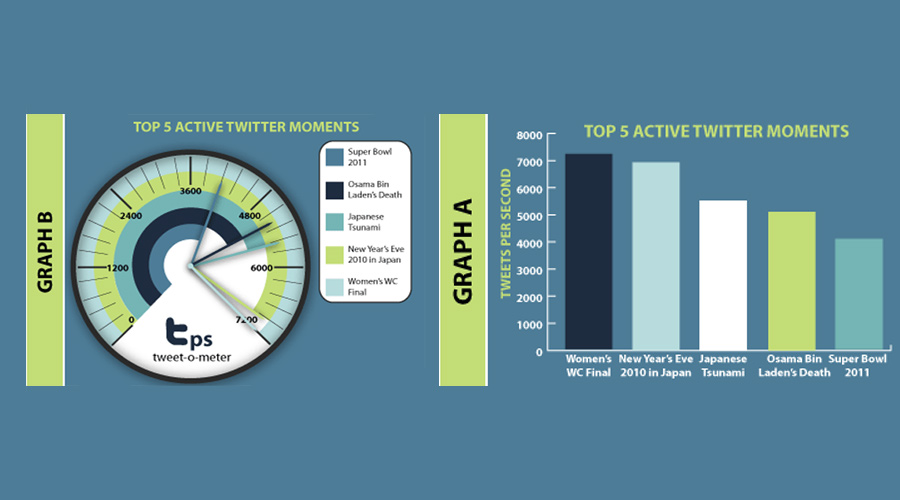
شاید کمی تند بنظر برسد اما حقیقت است. اگر اینفوگرافیک ها به سادگی جدول ها و نمودار های یک صفحه ای بودند دیگر نیازی نبود مشتریان به دنبال طراحان زبده ی اینفوگرافیک بگردند. تعداد زیادی ابزار آنلاین وجود دارند که می توانند جداول و نمودار های خطی و میله ای رنگی تولید کنند، پس شما باید کارتان یک مرحله از اینها بالاتر باشد تا به چشم بیاید. با استفاده از اطلاعات عکس قبلی، به نظر شما دیدن کدام یک از نمودار های زیر برای مشتری لذت بخش تر است ؟

اگر جوابتان نمودار دوم است موضوع را متوجه شده اید. البته که هر نوع اطلاعاتی هم در قالب نمودار های خلاقانه و خاص نمی گنجد. نمودار اول می توانست خوب باشد به شرطی که باقی مطالب اینفوگرافیک هم با همان سبک زیبایی شناسی ارائه می شدند. گاهی مجبورید جام زهر را بنوشید و از همین نمودار های ساده ی سنتی استفاده کنید اما توصیه ی ما این است که همیشه به دنبال راه هایی برای پوشاندن لباسی به آنها باشید که از سادگی در بیایند.
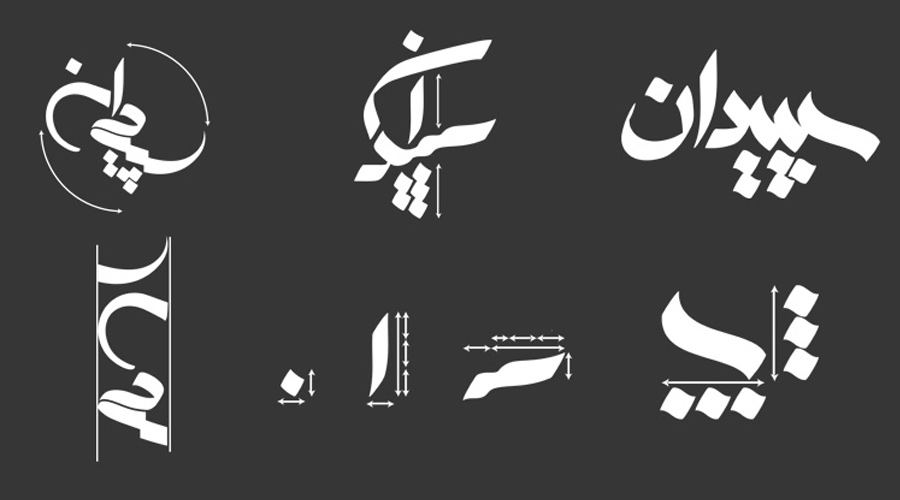
استفاده صحیح از تایپوگرافی
تایپوگرافی می تواند موجب بهتر یا بدتر شدن یک طرح شود، اما نباید به عنوان یک راه حل برای حل مشکلات “تصویر داده” ها در نظر گرفته شود. در بسیاری از مواقع طراحان کار طراحی یک اینفوگرافیک را با انگیزه و انرژی آغاز می کنند اما در ادامه انرژی شان افت می کند و تا رسیدن به پایان صفحه چیزی از آن باقی نمی ماند و این باعث گرفتن تصمیمات ناگهانی و سریع و اتخاذ راه حل های اشتباه، مانند استفاده از تایپوگرافی برای نشان دادن یک عدد بزرگ بجای پیدا کردن راهی برای به تصویر کشیدن آن می شود.

هر گاه در مقاله ای، عددی به شما داده می شود به این فکر کنید که چطور می توانید آن را به قالب تصویر دراورید. درصد ها همیشه می توانند در قالب نمودار های دایره ای به نمایش درایند همچنین مقادیر عددی می توانند به یک نمودار میله ای خاص تبدیل شوند، و وقتی اعداد در یک مقیاس خاص قابل نمایش نباشند می توانید آن ها را در غالب یک دیاگرام نماش دهید.
تایپوگرافی جایگاه خود را دارد
با تمام چیزهایی که گفته شد تایپوگرافی قطعا موارد استفاده ی خاص خود را دارد که در هنگام ساخت اینفوگرافیک ها و اجرای قوانین طراحی اینفوگرافی نباید نادیده گرفته شود. در اکثر مواقع شما می خواهید انرژی و خلاقیت تایپوگرافیکی خود را در عناوین و سرخط ها بکار ببنددید. عنوان یک اثر اینفوگرافیک محل خوبی برای استفاده از یک فونت باحال و جذاب و گیرا است که با موضوع نیز هماهنگی دارد. فقط مراقب باشید که عنوان شما خیلی حواس پرت کن نباشد و باعث نمی شود دلیل اولیه برای تماشای اینفوگرافیک فراموش شود. حقیقت این است که بعضی از عناوین اینفوگرافیک خسته کننده اند اما یک طراحی عنوان خوب می تواند مردم را درگیر کند تا به تماشای آن اینفوگرافیک ادامه دهند.
سازمان یافتگی و خط مشی
سامان دادن به یک اینفوگرافیک به طوری که معنا دار باشد و تماشاگر را مشغول خود نگاه دارد همیشه کار آسانی نیست اما این بخشی از وظایف طراحان اینفوگرافیک است. معمولا به شما میزان زیادی اطلاعات داده می شود و شما باید یک روایت تصویری از آن بسازید. این کار در ابتدا ممکن است برایتان چالش برانگیز باشد اما می توانید با پی روی از قوانین کلی این کار را آسان کنید.
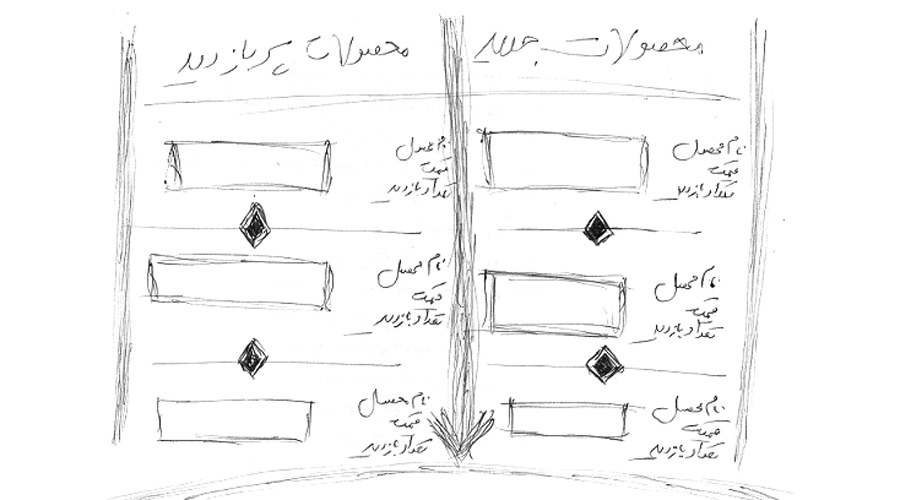
برای اینفوگرافیک حود یک طرح شماتیک در نظر بگیرید
قاب بندی شماتیک طرح اینفوگرافیک شما را قادر می سازد تا یک استوری بورد برای قالب خود ایجاد کنید. احتمالا شما ذهنیتی در رابطه با اینکه چگونه می خواهید داستانتان را تعریف کنید در سر دارید اما به محض شروع کاربه بن بست می خورید و باید دوباره از نو شروع کنید. اینکه بعد از زمان زیادی که برای طراحی صرف کرده اید باید دوباره از نو شروع کنید می تواند بسیار نگران کننده باشد. از طریق برنامه ریزی خط داستانیتان یا استوری لاین خود و تصمیم گیری در رابطه با اینکه چه اطلاعاتی را کجا و چگونه می خواهید نمایش دهید می توانید از این اتفاق جلوگیری کنید. قبل از شروع طراحی یک زمان یک ساعته را در نظر بگیرید که از همه چیز اسکیس بزنید. این کار هم چنین کمک می کند متوجه شوید که رنگ هایی که در پالت رنگتان انتخاب می کنید مناسب هستند و توجه مخاطب را به نکات مهم مورد توجه شما جلب می کنند و خواننده را به ادامه ی تماشای اینفوگرافیک شما مجاب می کنند.

با فکر باز عمل کنید
هنگامی که اینفوگرافیک خود را طراحی می کنید با فواصل و شکست هایی مواجه خواهید شد که می تواندی در روایت داستانتان از آنها کمک بگیرید. اکثر قوانین طراحی اینفوگرافی آنلاین به این صورت است که داراری ساختار عمودی هستند و در آن هر بخش یک سر تیتر دارد که آن را از دیگری قابل تشخیص می کند. این ساختار به زودی مخاطب را خسته می کند. سازماندهی داده ها و تفکیک اطلاعات بدون تکیه ی کامل بر سرفصل ها و برش های رنگی، یک راه خوب برای جلوگیری از یکنواختی است.
به عنوان مثال به جای اتخاذ یک طرح تک ستونی ساده، می توانید از دو ستون در بخش های خاصی استفاده کنید. شما همچنین می تونید قسمت های مختلف را با مرزیندی ها بشکنید و از یکدیگر جدا کنید و از پس زمینه هایی با اشکال متفاوت استفاده کنید یا به طرح خود شکل یک جاده و مسیر بدهید. اینجا مثال هایی از طرح ها و ایده های خلاقانه است تا به شما کمک کند.
داستان تعریف کنید
هر اینفوگرافیکی از یک خط داستانی تشکیل شده است که باعث می شود مخاطب متوجّه آن شده و بگوید “آهان! فهمیدم”. به عنوان یک طرّاح شما باید تا بیشترین حد ممکن این خط داستانی را مرکزیّت ببخشید. قرار دادن داستانتان در مرکز یا قسمت پایانی اینفوگرافیک معمولا بهترین روش برای این کار است و توجه بیشتری به خود جلب می کند. به مهمترین قسمت ها اطلاعاتی که ارائه می دهید بیشترین وزن بصری را اختصاص دهید تا تماشاچی بداند از تماشای این اثر چه چیز قرار است دستگیرش بشود و این یکی از مهمترین قوانین طراحی اینفوگرافی است.
با استفاده از رنگ ها همه چیز را تر و تمیز جلوه دهید
تغییری که یک پالت رنگ می تواند ایجاد کند باور کردنی نیست بخصوص در دنیای اینفوگرافیک ها. انتخاب پالت رنگ مناسب می تواند به سازمان بندی اینفوگرافیک کمک کند، به شناخته شدن برند و تقویت آن کمک کند و خیلی اتفاقات مثبت دیگر. پالت رنگ اشتباه می تواند یک تیتر خوب را به یک اینفوگرافیک خسته کننده بدل کند که به وجهه ی آن برند صدمه وارد می کند و پیام کاملا اشتباهی را منتقل می کند.

جهانی اش کنید
در طراحی وب همیشه اهمیت دارد که شما از پالت رنگی استفاده کنید که به تِم وبسایتتان بیاید و همچنین به میزان کافی خنثی باشد تا برای هر نوع گروه و جماعتی از بازدید کنندگان مناسب باشد. از آنجایی که اینفوگرافیک ها نیز در درجه اول به صورت آنلاین پخش می شوند انتخاب رنگ مناسب به همین شکل و اندازه از اهمیت برخوردار است. شما همچنین باید این را در نظر بگیرید که چه چیزی در دنیای آنلاین دارای زیبایی است.
مثلا رنگ های غالب تیره و رنگ های نئون به درستی در قوانین طراحی اینفوگرافی عمل نمی کنند به طوری که مثلا استفاده از رنگ نئون بر روی زمینه مشکی به سختی خوانده می شود و فرض کنید میزان زیادی از اطلاعات چگونه خوانده خواهد شد؟ همچنین از استفاده ی رنگ سفید به عنوان پس زمینه تا جای ممکن خود داری کنید. اینفوگرافیک ها معمولا در تعداد زیادی وبسایت به اشتراک گذاشته می شوند که اکثر آنها دارای پس زمینه سفید هستند و این تشخیص اینکه اینفوگرافیک شما کجا شروع شده و کجا به پایان رسیده است را دشوار می کند.
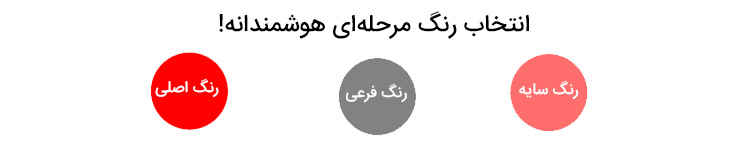
یک پالت سه رنگی به آسانی قابل دیدن و خوانده شدن است
با درنظر گرفتن تمام اطلاعاتی که وارد اینفوگرافیک می شود از این که خواننده می تواند به آسانی مسیر را تا پایان صفحه دنبال کند اطمینان حاصل کنید. انتخاب یک پالت رنگ اشتباه می تواند مانع بزرگی برای رسیدن به این هدف باشد. پالت رنگی انتخاب کنید که به حواس بیننده حمله ور نمی شود. و در نظر داشته باشید این کار را قبل از شروع طراحی باید انجام بدهید زیرا به شما کمک می کند راحت تر بفهمید المان های مختلفتان چگونه قرار است به نمایش دراید.

اگر انتخاب پالت رنگ برای شما کار دشواری است به قانون “سه رنگ” اتّکا کنید. انتخاب سه رنگ اصلی. از این سه یکی رنگ پس زمینه خواهد بود (معمولا ملایم ترین آن ها) و دو تای دیگر باید در جدا سازی فصل ها و قسمت های مختلف استفاده شوند. اگر نیاز دارید از رنگ های بیشتری استفاده کنید از سایه های یکی از این سه رنگ استفاده کنید. این کار پالت رنگتان را معنا دار و آرامش بخش جلوه می دهد.
از ابزار هایی که در اختیارتان هست استفاده کنید
وقتی می خواهید رنگ انتخاب کنید نیازی نیست چرخ منشور رنگ ها را از نو اختراع کنید. بلکه تعدادی وبسایت آن بیرون در فضای مجازی وجود دارند که به شما در انتخاب پالت مناسب برای اینفوگرافیکتان کمک می کنند. نرم افزار کولر Adobe`s Kuler تِم های جذّابی درون خود دارد و دارای قابلیت جست و جو همراه یک ابزار آسان برای تنظیم پالت مورد علاقه تان. تنها مشکلی که این نرم افزار دارد این است که پالت هایش پنج رنگ دارند که بعضا از خانواده های کاملا متفاوتی هستند بجای اینکه فقط سایه هایی از تعداد کمی رنگ های اصلی را رائه بدهد و پیدا کردن پالت مناسب در آن مانند یافتن سوزنی در انبار کاه است.
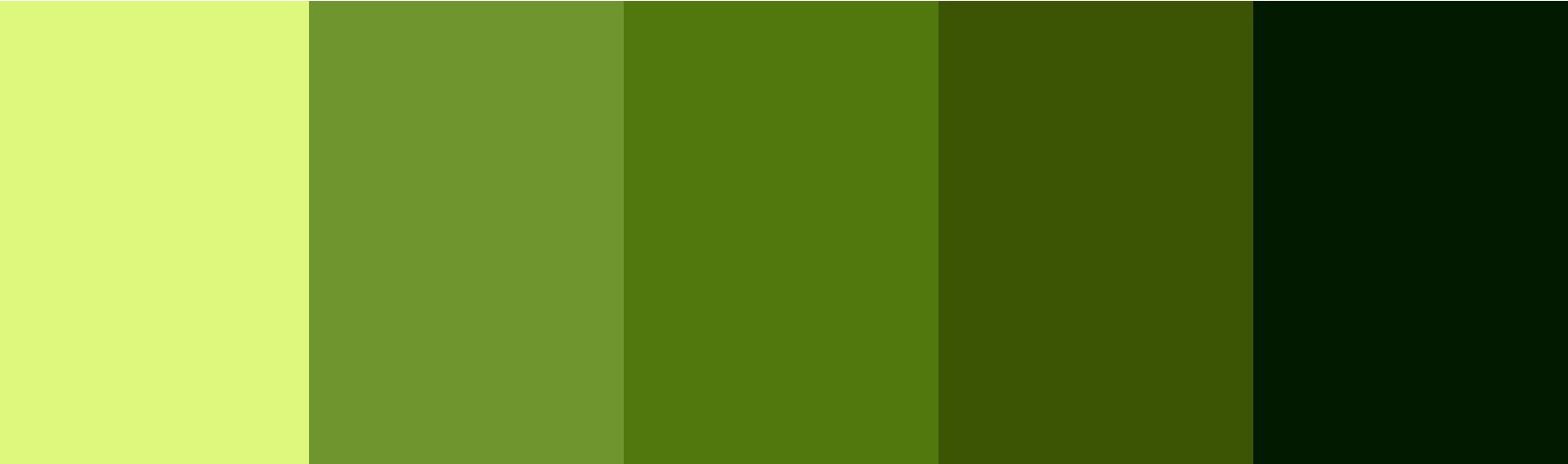
یک ابزار دیگر برای این کار COLOURlovers است. این پایگاه داده ایست که راحت تر می توان درون آن جست و جو کرد: این نرم افزار پالت ها را به تِم ها و زمینه های مختلف تقسیم بندی می کند که می توانید طبق علاقه تان آن ها را دسته بندی کنید. در حالی که اکثر پالت ها از پنج رنگ تشکیل شده اند رنگ ها در آن ها معمولا از وزن یکسانی برخوردار نیستند به جای آن این نرم افزار رنگ غالب را به شما پیشنهاد می کند. نمونهای از پالت های رنگی خوب برای اینفوگرافیک ها را در تصویر زیر تماشا کنید.

حرف پایانی
در حالی که رعایت قوانین طراحی اینفوگرافی در طراحی اکثر اینفوگرافیک ها ضروری است بعضی وقت ها اینفوگرافیکی ظهور می کند که تمام این قوانین را زیر پا گذاشته اما همزمان به موفقیت چشمگیر می رسد. در انتها مخاطبان چیزی را دوست دارند که بیرون بزند و جلب توجه کند. با تمام این تفاسیر ما همگی می توانیم تنها با دیدن، یک اینفوگرافیک خوب را تشخیص دهیم پس مخاطبان و مشتری ها هم نیز می توانند. از این قوانین برای ورود به قلمرو اینفوگرافیک ها استفاده کنید اما بعد از کسب مقداری تجربه، تکنیک ها و استاندارد های خودتان را چاشنی کار کنید.
درباره امید ابوالحسنی
روزی آرزو داشتیم که تمام ایران طراحی را بیاموزد، به سبک ما، به سبکی مدرن، به سبک طراح شید و خوشحالیم که در طول این ۴ سال به آرزویمام رسیده ایم و نامی مطمئن برای مردمان سرزمینم خلق کردهایم و این رسالت ما تا انتها خواهد بود...
نوشته های بیشتر از امید ابوالحسنی






دیدگاهتان را بنویسید