راهنمایی های حرفه ای برای ایجاد اینفوگرافیک تعاملی

آینده تجسم داده ها در تعامل است. در اینجا چگونگی ایجاد یک اینفوگرافیک تعاملی واقعا خیره کننده ارائه شده است. طراحی اینفوگرافی در همه جا در وب وجود دارد، و آنها به طور فزایندهای تعاملی هستند. در این صفحه من نمونه هایی از بهترین طرحهای فتوشاپ با قابلیت های تعاملی را جمع آوری کرده ام و به آنچه آنها را بهترین می کند نگاهی انداخته ام.
برای پیدا کردن چگونگی ایجاد یک طراحی که واقعا با مخاطبان شما ارتباط برقرار کند، این مقاله را مطالعه کنید.

۱- درک روانشناسی
(چرا مغز شما تمایل به اینفوگرافیک دارد)
قبل از اینکه شروع به ساختن اینفوگرافیک تعاملی خود کنید، فکر کردن به این مسئله که چرا شما آن را تعاملی می کنید ارزشمند است.
به عنوان اطلاعات گرافیکی درخشان که چرا مغز شما طالب این مسئله است ، این موضوع را توضیح می دهد که مردم از طریق بصری با هم ارتباط برقرار می کنند. همه ما به احتمال زیاد مایل به خواندن، درک و به یاد آوردن یک ارائه هستیم که شامل تصاویر جذابی است. اما در عین حال تصاویری که احتمالا ضروری ترین ابزار یادگیری هستند، می توانند تا حدی پیش بروند.
همچنین مولفه حیاتی یادگیری جنبشی وجود دارد که به وسیله آن افراد قادر به حفظ اطلاعات از طریق فعالیت فیزیکی هستند. بنابر این مسئله معنی دار است که اضافه کردن تعامل به زمینه قدرتمند تجسم اطلاعات یک اینفوگرافیک ایجاد می کند که حتی بیشتر از قبل به یاد ماندنی و موثر است.
این ترکیبی از رویکردهای تصویری و جنبشی، چیزی است که تعاملا اینفوگرافیک را تجسم دادهها در آینده می نماید. البته برخی از مباحث متن باز به راحتی استفاده از عناصر تعاملی را تشویق نمیکنند اما بسیاری از آنها به طور چشمگیری بهبود یافته است. تعامل می تواند به اطلاعات معنا دهد، وا به کاربر کنترل دهد و تخیلات را به شیوه ای که گرافیک استاتیک به سادگی نمی تواند در اختیار بگیرد.

۲٫ افزودن جذابیت به جلوه های بالا و پایین بردن صفحه اینفوگرافیک تعاملی
انیمیشن می تواند یک موضوع خشک را جذاب کند
یکی از محبوب ترین نوع تعامل، فقط نیازمند یک پیمایش کوچک از کاربران است، که معمولا موجب حرکت و انتقال میشود. این همان نیاز برای تکمیل شدن که ناگهان به بیرون می جهد؛ و کاربران احساس می کنند مجبورند تا آنچه را که شروع کرده اند به پایان برسانند.
این یک روش عالی برای جلب تماشاگران به یک داستان است و باعث می شود احساسات خود را بیشتر درگیر کنند بدون اینکه علاقمندی خود را محدود کنند. در قسمت بالا اطلاعات مربوط به دست شستن اینفوگرافیک تعاملی که هم از انیمیشن ظریف و جذاب استفاده کرده است تا سفری را از میان یک موضوع نسبتا خشک آغاز نماید و تا جایی که ممکن است آن را سرگرم کننده جلوه دهد.
اسکرول را می توان با روش های بسیار ساده و با روایت ساده استفاده کرد. به عنوان مثال نگاهی به این تجسم ظرفیت آی پاد بی اندازید. محتوای فوق العاده ابتدایی است، اما عامل اسکرول یک کار بسیار عالی برای ارتباط نقطه است.
۳٫ برای هضم آسان صفحه گذاری نمایید
جدا کردن infographic به صفحات مختلف به این معنی است که کاربر غرق اطلاعات نمی شود

مانند دوز روزانه مصرف آب شما، کاربران به جای اسکرول بر روی صفحه کلیک می کنند و این مسئله نشان می دهد که چگونه بعضی مفاهیم با این روش چند صفحه ای بهتر کار می کنند.
عناصر در هر صفحه تعاملی فراتر از حرکت ساده بین موضوعات هستند، بنابراین کلیک کردن بر روی صفحه جدید بیشتر به کاربر اطمینان می دهد که زمان کافی برای هضم کامل یک بخش قبل از رفتن به بعدی را دارد.
۴٫ اجازه دهید تا کاربران مناطق مشخصی از اینفوگرافیک تعاملی را هایلایت کنند
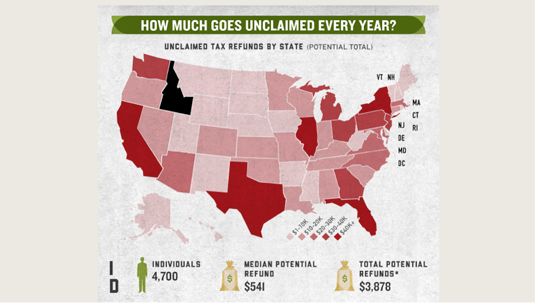
این اینفوگرافیک تعاملی به موضوع باز پرداخت مالیات می پردازد
برخی از بهترین انفورماتیک آنهایی هستند که مقدار زیادی از داده ها را مصرف می کنند و آن را به یک گرافیک قابل کنترل تبدیل می کنند. اما این تجسمات اغلب هنوز برای تحقق یافتن به صبر و پشتکار نیاز دارند. برجسته سازی تعاملی بخش های مختلف می تواند سردرگمی اولیه را به حداقل برساندن. این کار برای جذب و حفظ کاربرانی که به راحتی هواسشان منحرف می شود ضروری است.

اینفوگرافیک درباره باز پرداخت مالیاتی IRS بالااست. هر ساله تا چه اندازه مقادیر مالیاتی اعلام نشده وجود دارد، و یا تعدادی از افراد و مقادیر پول نامشخص برای هر ایالت را در یک نمودار بزرگ می شود نشان داد، اما هر یک از آنها به صورت جداگانه باعث می شود که بسیار گیج کننده باشد.
استفاده از قابلیت های مشابه در سراسر صفحات کمک می کند تا هماهنگی صورت پذیرد
چشم انداز شغلی (بالا) که درصد شغل ها را با هر سطح شغلی و تحصیلی نشان می دهد، ارائه مشابهی دارد. اما این infographic شامل اطلاعات زیادی است که لزوما آن را به چندین صفحه مختلف تقسیم کرده است.
با این حال، قابلیت چرخش در تمام صفحات یکسان است، و این باعث می شود که احساس کنیم اطلاعات از یک تیکه باشند. اگر زمان و منابع لازم برای ساختن چیزی کاملا قوی نداشته باشید، اغلب می توانید با چند انیمیشن به خوبی کار کنید.
به روش بسیار ساده تر، این راهنمای کسب و کار برای دست یابی به دارایی های نامشهود از انیمیشنی که بالا و پایین می رود استفاده می کند تا پیزاز را به جداول و نمودار های دیگر اضافه نماید تا با کمک آنها توجه کاربر در سراسر صفحه را به خود جلب کند.
۵٫ برخی از اطلاعات را پنهان نمایید
برخی اطلاعات را پشت لینک های قابل کلیک برای کاربران پنهان کنید تا بتوانند کشف کنند
یکی دیگر از راه های عالی برای اینکه آوردن کاربران به طور فعال در تجربه infographic شرکت کنند آن است که کلیک و یا rollovers قرار دهیم که اطلاعات بیشتری ارائه می دهند. این امر نه تنها حس کنجکاوی و اکتشاف کاربر را تشویق می کند، بلکه به آنها اجازه می دهد تا از موضوعات بی اهمیتی که برای آنها علاقه ای ندارند به راحتی بگذرند بدون اینکه از علاقه خود را برای ادامه اینفوگرافیک تعاملی از دست بدهند.

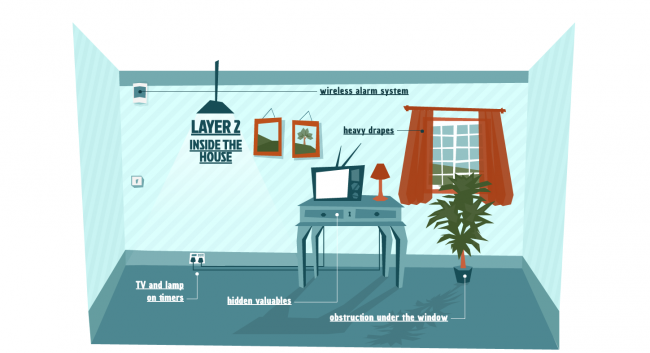
در انتهای پیچیده تر مثالها یک راهنمای امن و ساده برای ایجاد احساس امنیت وجود دارد (در بالا نشان داده شده است). در این سفر از طریق لایه های مختلف دفاع خانگی، چیزی بیشتر از لینک های قابل کلیک وجود دارد، اما حضور آنها یادگیری را پیشرفته تر و غنی تر می کند.
۶٫ مشارکت کاربران در اینفوگرافیک تعاملی مشروعیت دارد
اطلاعات شخصی منحصر به فرد است، اما فقط برای شرایط خاص است
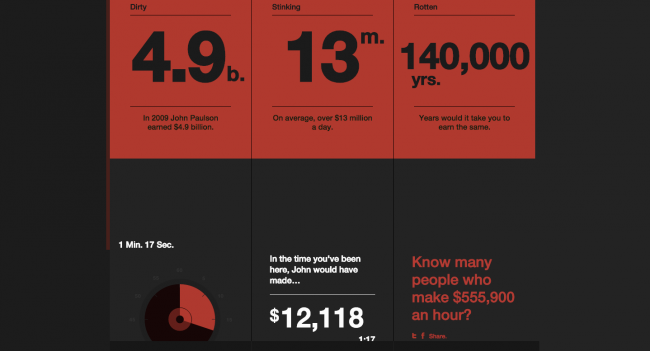
شما با جان پالسون فرق دارید یک نمونه از نوع اینفوگرافیک تعاملی را نشان می دهد که اطلاعات آن را براساس ورودی های داده شده کاربر خاص ذخیره می کند. با وارد نمودن حقوق سالانه خود، مقایسه ای با مقدار پولی که جانی پالسون، معامله گر خارجی در عرض چند دقیقه بدست م آورد انجام می دهید، (همراه با چند مثال دیگر، فقط برای اینکه شما بتوانید موضوع را درک کنید).

از آنجایی که این نوع اینفوگرافیک تعاملی تنها برای اقلیت موضوعات کار می کند، به همین خاطر کمتر از چیزهای دیگر در این لیست رایج است. با این حال، جذابترین چیز محسوب می شود، نه تنها به این دلیل که اغلب کاربران را دعوت به مشارکت می کند، بلکه همچنین به این دلیل که از اطلاعات شخصی استفاده می کند.
درباره علیرضا قزوینی
برای دستیابی به آرزوها باید تلاش کرد امیدوارم شتاب دهنده ای به تلاش های شما باشم .
نوشته های بیشتر از علیرضا قزوینی






دیدگاهتان را بنویسید