چگونه اینفوگرافی تعاملی بسازیم؟

آینده تجسم داده ها در تعامل است. در این مقاله چگونگی ایجاد یک Infographic تعاملی واقعا خیره کننده ارائه شده است. اینفوگرافی متحرک همه جا در وب وجود دارد، و آنها به طور فزایندهای تعاملی هستند. البته بیشتر این طرحها در اینفوگرافیهای آنلاین در سطح وب دیده میشوند و در کشور ما ایران این دسته از طراحی اینفوگرافی کمتر دیده میشود.
برای پیدا کردن چگونگی ایجاد یک طراحی که واقعا با مخاطبان شما ارتباط برقرار کند، مقاله زیر را مطالعه کنید.
درک روانشناسی
قبل از اینکه شروع به ساختن اینفوگرافیک تعاملی خود کنید، فکر کردن به این مسئله که چرا شما آن را تعاملی میکنید ارزشمند است.
به عنوان اطلاعات گرافیکی درخشان که چرا مغز شما طالب این مسئله است، این موضوع را توضیح می دهد که مردم از طریق بصری با هم ارتباط برقرار میکنند. همه ما به احتمال زیاد مایل به خواندن، درک و به یاد آوردن یک مطلب هستیم که شامل تصاویر جذابی است.
همچنین مولفه حیاتی یادگیری جنبشی وجود دارد که به وسیله آن افراد قادر به حفظ اطلاعات از طریق فعالیت فیزیکی هستند. بنابر این مسئله معنی دار است که اضافه کردن تعامل به زمینه قدرتمند تجسم اطلاعات یک اینفوگرافیک ایجاد میکند که حتی بیشتر از قبل به یاد ماندنی و موثر است.
این ترکیبی از رویکردهای تصویری و جنبشی، چیزی است که اینفوگرافی را به سمت تجسم دادهها در آینده میبرد. البته برخی از طرحهای متن باز به راحتی استفاده از عناصر تعاملی را تشویق نمیکنند اما بسیاری از آنها به طور چشمگیری بهبود یافته است. تعامل می تواند به اطلاعات معنا دهد، به کاربر کنترل دهد و تخیلات را به شیوه ای که گرافیک استاتیک به سادگی نمیتواند، در اختیار بگیرد.

افزودن جذابیت به جلوهها و بالا و پایین بردن صفحه
انیمیشن میتواند یک موضوع خشک را جذاب کند.
یکی از محبوب ترین نوع تعامل، فقط نیازمند یک حرکت کوچک از کاربران در صفحه اینفوگرافی شما است، که معمولا موجب حرکت و انتقال میشود و کاربران را مجبور میکند تا آنچه را که شروع کرده اند به پایان برسانند.
این یک روش عالی برای جلب مخاطبان به یک حالت اینفوگرافی تعاملی داستانی است و باعث میشود احساسات خود را بیشتر درگیر کنند بدون اینکه علاقمندی خود را محدود کنند.
اسکرول را میتوان با روشهای بسیار ساده و با روایت ساده استفاده کرد. به عنوان مثال نگاهی به این تجسم ظرفیت آی پاد بی اندازید. محتوای فوق العاده ابتدایی است، اما عامل اسکرول یک کار بسیار عالی برای ارتباط نقطه است.
برای هضم آسان صفحه گذاری نمایید
جدا کردن اینفوگرافیها به صفحات مختلف به این معنی است که کاربر غرق اطلاعات نمیشود.
مانند دوز روزانه مصرف آب شما، کاربران به جای اسکرول بر روی صفحه کلیک میکنند و این مسئله نشان میدهد که چگونه بعضی مفاهیم با این روش چند صفحه ای بهتر است.

عناصر در هر صفحه تعاملی فراتر از حرکت ساده بین موضوعات هستند، بنابراین کلیک کردن بر روی صفحه جدید بیشتر به کاربر اطمینان میدهد که زمان کافی برای هضم کامل یک بخش قبل از رفتن به بعدی را دارد.
اجازه دهید تا کاربران مناطق مشخصی را هایلایت کنند
برخی از بهترین انفورماتیک آنهایی هستند که مقدار زیادی از دادهها را در خود جای میدهند و آن را به یک گرافیک قابل کنترل تبدیل می کنند. اما این تجسمات اغلب هنوز برای تحقق یافتن به صبر و پشتکار نیاز دارند. برجسته سازی تعاملی بخشهای مختلف می تواند سردرگمی اولیه را به حداقل برساند. این کار برای جذب و حفظ کاربرانی که به راحتی فکرشان منحرف می شود ضروری است.
استفاده از قابلیتهای مشابه در سراسر صفحات کمک می کند تا هماهنگی صورت پذیرد. با این حال، قابلیت چرخش در تمام صفحات یکسان است، و این باعث میشود که احساس کنیم اطلاعات از یک تیکه هستند. اگر زمان و منابع لازم برای ساختن چیزی کاملا قوی نداشته باشید، اغلب می توانید با چند انیمیشن به خوبی کار کنید.
به روش بسیار ساده تر،برای مثال میتوانید از انیمیشنی که بالا و پایین می رود استفاده کنید تا توجه کاربر در سراسر صفحه را به خود و قسمتی که مد نظرتان است جلب کنید.
برخی از اطلاعات را پنهان نمایید
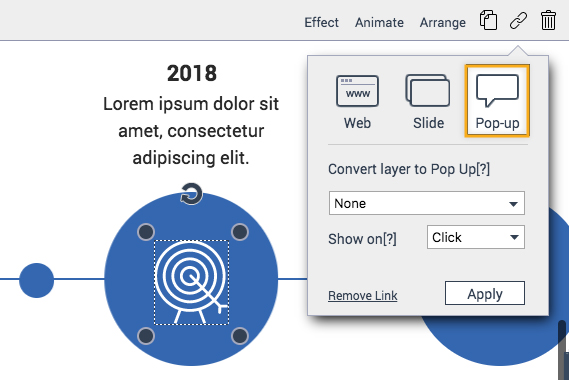
برخی اطلاعات را پشت لینکهای قابل کلیک برای کاربران پنهان کنید تا بتوانند آنها را کشف کنند.
یکی دیگر از راه های عالی برای به حرکت درآوردن و ماندگاری در صفحه اینفوگرافی آن است که در اینفوگرافی تعاملی خود کلیک و یا rollovers قرار دهیم که اطلاعات بیشتری ارائه میدهند. این امر نه تنها حس کنجکاوی و اکتشاف کاربر را تشویق میکند، بلکه به آنها اجازه میدهد تا از موضوعات بی اهمیتی که به آنها علاقهای ندارند به راحتی بگذرند بدون اینکه از علاقه خود را برای ادامه اینفوگرافی از دست بدهند.

مشارکت کاربران بسیار مهم است
اطلاعات شخصی منحصر به فرد است، اما فقط برای شرایط خاص است.
از آنجایی که این نوع تعامل تنها برای اقلیت موضوعات کار می کند، به همین خاطر کمتر از چیزهای دیگر در این لیست رایج است. با این حال، جز جذابترینها محسوب میشود، نه تنها به این دلیل که اغلب کاربران را دعوت به مشارکت میکند، بلکه به این دلیل که از اطلاعات شخصی استفاده میکند. برای مثال در یک طرح اینفوگرافی تعاملی شما با توجه به نام ثبتنام کننده در سایت میتوانید در اینفوگرافی آنلاین نام فرد را به جای سمپل طرح ذکر کنید تا به او نمایش داده شود.
درباره علیرضا قزوینی
برای دستیابی به آرزوها باید تلاش کرد امیدوارم شتاب دهنده ای به تلاش های شما باشم .
نوشته های بیشتر از علیرضا قزوینی






دیدگاهتان را بنویسید