تصویر سازی در اینفوگرافی چیست و چه کاربردی دارد؟

در این نوشته به بررسی راهکار های حرفه ای برای ساخت تصویر سازی های به یاد ماندنی از اطلاعات خواهیم پرداخت و به سوالاتی که از والنتینا دِفیلیپو، طراح مشهور اطلاعات و برنده ی جوایز بین المللی و از بهترین طراحان اینفوگرافیک است پرداخته شده است. اما واقعا اینفوگرافی در سال های اخیر دچار محبوبیتی بسیاری شده اند و شما تقریبا همه جا چشمتان به آن ها می خورد. خب حالا به چه چیزی احتیاج دارید تا بتوانید یک طراحی اینفوگرافی خوب داشته باشید؟
ما دِفیلیپو را بعد از مسترکلاس اینفوگرافیکش در فستیوال D&AD 2019 همراه شدهایم تا بهترین راهکارهای ساخت بهترین داده-تصویر ها از صفر (شامل راهکار های او برای استفاده از ابزار اینفوگرافیک) و چگونگی تبدیل طرحی از “خوب” به “عالی” را از او بپرسیم.

 ۱. یک موضوع پیش بینی نشده انتخاب کنید
۱. یک موضوع پیش بینی نشده انتخاب کنید
مشخص است که اینفوگرافیک شما به یک تیتر و موضوع احتیاج دارد. اما گول این موضوع را نخورید که فکر کنید اینفوگرافیک ها فقط برای موضوعاتی بدرد می خورند که میزان زیادی اطلاعات بدیهی راجع به آن ها در دسترس است. دِفیلیپیو می گوید:”اینفوگرافیک ها می توانند راجع به هر موضوعی به کند و کاو بپردازند”. یک تیتر و موضوع خوب می تواند هر آن چیزی باشد که به مردم مربوط است حالا می خواهد سیاسی، اجتماعی، اقتصادی یا فرهنگی باشد. او می گوید:”نکته خوب در مورد اطلاعات این است که در همه جا یافت می شود”، “اطلاعات همه جا در اطراف ما وجود دارد; کاری که انجام می دهیم، چیزی که مصرف می کنیم، چیزی که به آن علاقه داریک، و چیزی که به اشتراک می گذاریم”. فقط نکته اینجاست که اقلب این اطلاعات به شکلی در نیامده اند که قابل نمایش باشند.
یک نمونه پروژه ی OdityViz دِفلیپیو است که آهنگ Space Oddity از ستاره ی مشهور موسیقی راک David Bowie را به تصویر می کشد و یک جایزه ی “زیبایی اطلاعات” برده است. به گفته ی او پروژه ی این خواننده (David Bowie) اینگونه آغاز شد: او توضیح می دهد که اگر قرار بود شما در این آهنگ موسیقی را ببینید، اگر می توانستید پیچدگی موسیقی و تصویر سازی آن را در کنار پاسخ احساسی آن تصوّر کنید، چه چیزی به جلوی چشمتان می آمد ؟”

 ۲. پای یک فرد متخصّص را به میان بکشید
۲. پای یک فرد متخصّص را به میان بکشید
قدم بعدی آن است که اطلاعات را گرفته و آن را خلاصه کنید به چیزی که می خواهید نمایش دهید. دِفیلیپیو این روند را بسیار “خود سرانه و تدوین گرایانه” تشریح می کند و توصیه می کند که پای یک فرد متخصص در آن موضوع را به میان بکشید.
گرفتن مشاوره از شخصی متخصّص که با زیر و بم پیچیدگی های آن موضوع آشنا است می تواند شمارا در چگونگی ارائه آن موضوع راهنمایی کند. به گفته ی دفیلیپیو،به عنوان یک طراح، این در حیطه ی کاری شما نیست و کاملا هم طبیعی است. یک تصویر سازی و تصویرپردازی داده ی خوب از همکاری چندین دیسیپلین و انتظام متفاوت شکل می گیرد.
در نتیچه برای پروژه ی یادبود بویی David Bowie دِفیلیپیو از یک موزیکولوژیست کمک گرفت. برای کتاب خود، نمایش اینفوگرافیک تارخ جهان، او از یک فرد ژورنالیست داده کمک گرفت.
وقتی فرد متخصصتان را در دسترس دارید هرچه می توانید سوال از او بپرسید تا به تصویر سازی کاملی از موضوع برسید.

 ۳. داده های خود را شکل دهید
۳. داده های خود را شکل دهید
وقتی به مرحله ی تبدیل داده به تصویر می رسیم، دفیلیپیو سه نگرانی اصلی را مطرح می کند:
1- مخاطب: من با چه کسانی می خواهم صحبت کنم؟
2- هدف: من در تلاشم چه چیزی را بیان کنم؟
3- کانال: مردم چگونه با این تصویر سازی در تعامل خواهند بود (شبکه های اجتماعی، مطبوعات و غیره)
او توضیح می دهد:”وقتی من پاسخ مشخصی به این سوالات دارم احساس می کنم یک چهارچوب درست برای تصمیم گیری در مورد چگونگی به تصویر کشیدنش را در اختیار دارم”.
قدم بعدی در این راه شامل بازی کردن با این داده هاست تا به یک حس ترتیب و نظم مانند الگو ها، متغیر ها، ابعاد و ردیف ها و… برسیم.
او اضافه می کند:”من احتیاج دارم نگاهی به دور و اطراف آن بیاندازم تا به یک ذهنیت تصویری از چیزی که دارم می بینم دست پیدا کنم. از آنجایی که من یک متخصص داده نیستم فقط می توانم از طریق تصویر سازی به این دیدگاه برسم”.
دِفیلیپیو پیشنهاد می کند که داده هایتان را به نرم افزار اکسل ببرید و از آن طریق به نقشه ای از گراف های ابتدایی این داده ها دست پیدا کنید که با دیدن آن ها می توانید بفهمید قسمت جالب ماجرا کجاست و تصویر سازی قابل رویت این داده ها چطور چیزی می تواند باشد.

 ۴. مرتبط سازی کنید
۴. مرتبط سازی کنید
در حالی که موضوعتان می تواند هر چیزی باشد، چیزی که کلید اصلی است پیدا کردن داستانی است که می خواهید تعریف کنید و تبدیل این داده ها به چیزی که به مردم مربوط و برای آنها قابل فهم باشد حال هرچقدر این داده ها می خواهند پیچیده باشند. “چگونه می توانیم فاصله ی میان پیچیدگی و چیزی که بتواند با مخاطب ارتباط برقرار کند را پر کنیم؟ چگونه می توانیم یک میانبر ایجاد کنیم؟”
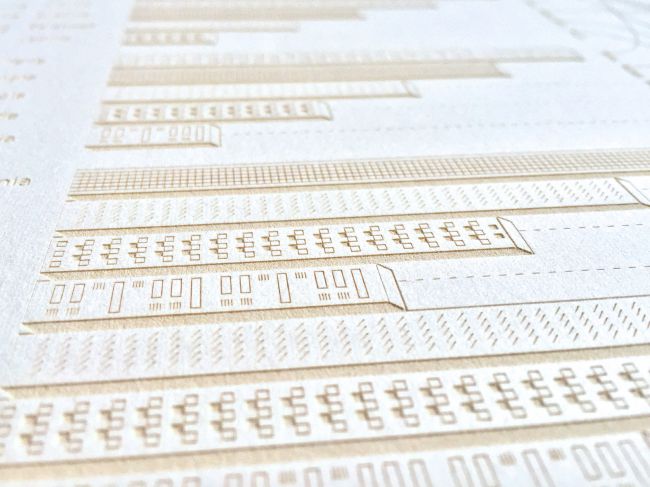
پروژه ی “شهر نامرئی” دِفیلیپیو بر روی ایده ی پایداری شهر ها تمرکز می کند. بجای چاپ جوهری طرح ها او این کار را با حکاکی لیزری انجام داده است. شهر ها در این پروژه بدون نیاز به هیچ ماده اضافه ی دیگری شکل می گیرند به طوری که خود کاغذ به تنهایی به مدیوم سازنده ی آنها تبدیل می شود. این روند به خودی خود با موضوع پروژه که “پایداری” شهر هاست مرتبط است و از آن حمایت می کند.

دِفیلیپیو می گوید:”من معمولا دچار این احساس هستم که ما در روش های خود برای ارائه ی اطلاعات دچار کمبود خصوصیات انسانی هستیم”. “ما داریم شانس تعریف کردن داستان های واقعا جذاب را از دست می دهیم فقط بخاطر اینکه آن ها را به دسترس عموم نمی آوریم”
 ۵. دقیق باشید
۵. دقیق باشید
لازم به ذکر نیست اما باز می گوییم که در اینجا نیازی نیست و نباید حقیقت را برای هماهنگی با داستان خود تحریف کنید: اینفوگرافیک شما باید تماما دقیق و بر اساس حقایق باشد.دِفیلیپو اخطار می دهد که “هرگاه در حال ارائه ی اطلاعات هستیم باید مطمئن شویم که از منابعی استفاده می کنیم که مراجع قابل اطمینانی هستند و تا جای ممکن دقیق هستند”. اطمینان حاصل کنید که مقیاس های شما صحیح هستند و اطلاعات شما درست است.

 ۶. داستان را مخفی نکنید
۶. داستان را مخفی نکنید
دِفیلیپو تعریف می کند که چند سال پیش تصویر سازی و تصویرپردازی داده تماما راجع به داشبورد های پیچیده و فیلتر ها و دکمه ها و راه های تعامل مخاطب با داده بود اما امروز در حال دور شدن از این روش هستیم. به طور اخص در ژورنالیزم داده یک تغییر بزرگ به سمت طراحی هایی بوجود آمده که این اجازه را به کاربر می دهند که در داده ها کند و کاو کند اما در عین حال یک روند را توضیح می دهند – بعضی اوقات به شکل راهنمایی گام به گام کاربر در میان پیچیدگی های یک جدول.
 ۷. از داستان سرایی تصویری استفاده کنید
۷. از داستان سرایی تصویری استفاده کنید
دفیلیپیو می گوید:”با تجسم داده ها شما تعدادی عناصر دارید که از طریق آن ها می توانید داستانتان را تعریف کنید. به این دلیل که داستان هایی که ما به تصویر می کشیم خیلی پیچیده هستند استفاده از گراف ها و نمودار ها بسیار به کار ما تسریع خواهند بخشید. اما سپس ما میانبر یا پل ارتباطی به داستان را از دست می دهیم. پس چه باید کرد؟
تمام عناصری که می توانند برای به تصویر کشیدن داده هایتان به شکلی که محتوی معنای بیشتری از موضوع تیتر باشند را در نظر بگیرید مانند نماد گرایی، تصاویر، رنگ ها و …

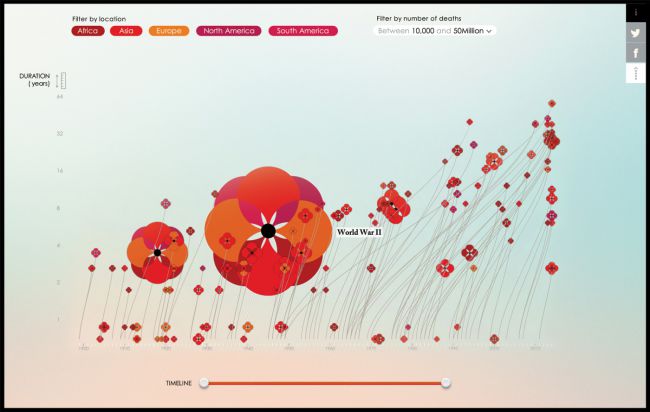
در پروژه ی اینفوگرافی تعاملی از جنگ های قرن گذشته ی دِفیلیپو، او از موتیف خشخاش استفاده کرد. ساقه در سالی که جنگ آغاز می شود شروع می شود و در نقطه پایان جنگ به اتمام می رسد. همزمان اندازه ی بزرگی گل ها با تعداد مرگ و میر ها متناسب است و پراکندگی گل ها ارائه دهنده ی مناطق مختلف درگیر جنگ است.
در این مرحله دِفلیلیپو عمدتا از ایلوستریتر (Illustrator) استفاده می کند. با این حال که خصوصیات تعاملی بسیاری در پروژه وجود دارد او ممکن است در نرم افزار ادوبی اکس دی Adobe XD یا اسکچ Sketch غرق شود تا روند کاربریUser Flow خود را بسازد.
 ۸. چیزی به یاد ماندنی بسازید
۸. چیزی به یاد ماندنی بسازید
دِفلیپو می گوید: “من بخصوص در کار های شخصی ام تاکید بسیاری بر روی تجربه ی مخاطب می گذارم”. ما تمایل به این داریم که بر روی پردازش داده و آنالیز آن تمرکز کنیم تا به طرح داستانی خود برسیم و سپس از داستانمان خروجی رندر بگیریم اما برای دِفیلیپو قسمت سوّمی هم وجود دارد : لمس کردن.
هدف او این است که اینفوگرافیک هایی بوجود بیاورد که مخاطب با دیدن آن ها به فهم و درک عمیقی از موضوع تیتر دست پیدا می کند و می گوید “اوه خدای من حالا می فهمم!” مثل روشن شدن یک لامپ و با لبخندی بر صورت می گوید “من فقط یک جدول ندیده ام ، من در واقع یک داستان را فهمیده ام”
درباره طراح شید
دنیایی پر از طراحی را برای شما در طراح شید آرزومندیم. پس مثل همیشه میگوییم جایگزینی نیست...
نوشته های بیشتر از طراح شید






دیدگاهتان را بنویسید