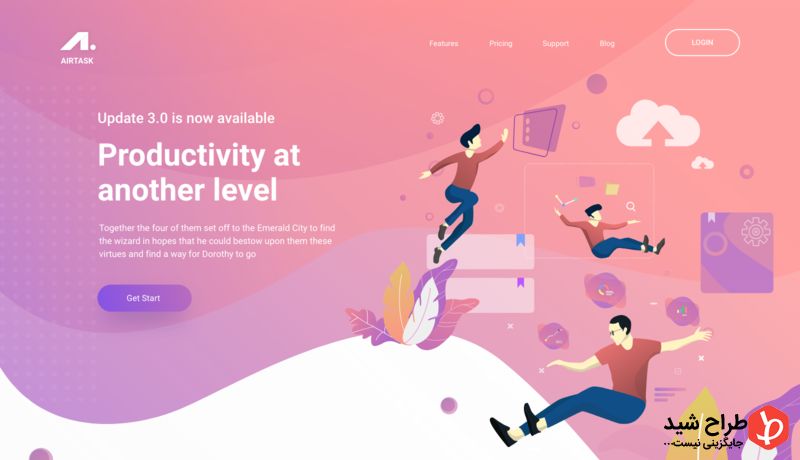
این ۵ نکته را در طراحی هدر سایت به یاد داشته باشید

همه میدانند که این روزها، یکی از بهترینراهها برای جلب توجه مخاطب استفاده از محتوای بصری است. این در واقع دلیل بهکاررفتن هدرها در بالای وبلاگها و وب سایتهای مختلف است. هدرهای وبلاگ توجه شما را به پست و ارتباط ساختاری تصویر و متن معطوف میکند. هدرها جذابیت بیشتری به پستها میبخشند. شما میتوانید از طریق Venngage هدر مورد نظر خود را بسازید. در ادامه، پنج روش برای طراحی هدرهایی زیبا و اثرگذار ارائه شده است. در نتیجه اگر میخواهید هدر سایت شما جذاب باشد، با طراح شید همراه باشید.

از عکس ها در هدر سایت استفاده کنید
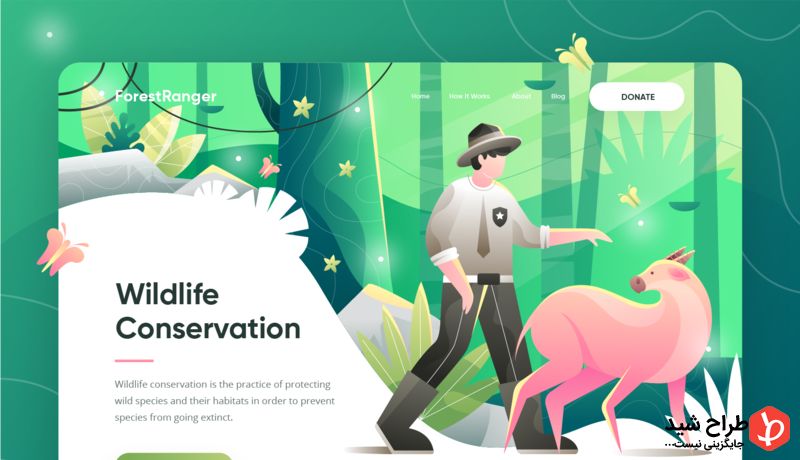
بیشترین عنصر بصری مورد استفاده در هدرها عکس است. عکسها جذاب و مهیجاند چرا که تصویری از زندگی واقعی بهشمار میروند. در Venngage بیش از ۵۰۰ هزار عکس برای استفاده وجود دارد که میتوانید آنها را از طریق Image tool برگزینید.
هرچند بهنظر واضح میرسد، اما توجه داشته باشید که عکسی که انتخاب میکنید باید بازتابی از محتوای مقاله ی مورد نظرتان باشد. این اتفاق با انتخاب عکسی که تصویرگر محتوایی مشابه با مقاله باشد، یا با برگزیدن عکس مناسبی که خودتان از یک رویداد، محصول یا پروژه گرفتهاید، ممکن خواهد شد.
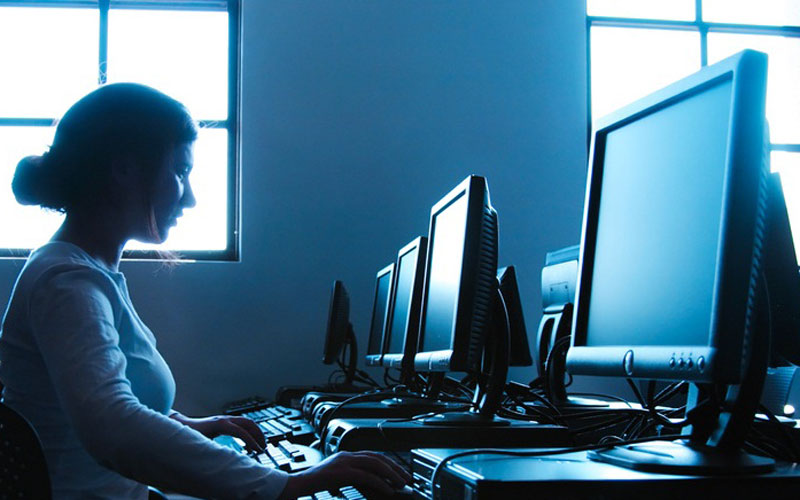
بر اساس سلیقهی خودتان عکسی را که دوست دارید انتخاب خواهید کرد، اما در این میان، توجه به برخی اصول و رعایت آنها نیز توصیه میشود. واضح است که عکسی که برمیگزینید باید وضوح بالایی داشته باشد. مشخصاً، نباید از یک عکس با جزئیات فراوان استفاده کنید، چرا که تصویر در هدر وبلاگ کوچکتر هم بهنظر خواهد رسید (مگر آنکه همانند Airbnb’s blog هدر به کار گرفته شده در سراسر صفحه کشیده شده باشد) شما عکسی میخواهید که نشانگر محتوای پستهایتان باشد، نه عکسی که مخاطب را از آن محتوا منحرف سازد.
عکسهایی با پسزمینه ی تاریک یا پر شده میتوانند گزینههای خوبی برای عکس هدرتان باشند، بهخاطر اینکه به این ترتیب از بقیهی قسمتهای صفحه جدا میشوند. اگر از عکسی با پسزمینهی سفید یا بسیار روشن استفاده کنید، بهتر است که در اطراف آن از نوعی مرز هم استفاده نمایید وگرنه هدر با بقیهی صفحه آمیخته خواهد شد و تفکیک این دو از هم دشوار خواهد بود. رنگ مرزی که به کار میگیرید میتواند با رنگ به کار رفته در طرح کلی وبلاگتان هماهنگ باشد تا طرح همگونتری را ایجاد کنید.

از آیکون ها به عنوان تصاویری در پسزمینه هدر سایت بهره ببرید
آیکونها به بامزگی هدر میافزایند و عنصر مطلوبی برای بهکارگیری در آن بهشمار میروند. شما میتوانید از آنها هم بهعنوان یک عمال تزیینی در اطراف متن و هم بهعنوان تصویر پسزمینه استفاده کنید.
اگر میخواهید از بیشتر از یک آیکون در هدر خود استفاده کنید، توجه داشته باشید که ضخامت خط و استیل آن همگون باشد. اگر میخواهید از آیکونهایی با اندازههای متفاوت استفاده کنید، یکی از آنها را بزرگتر و بقیه را با اندازههایی همسان ولی کوچکتر بسازید.
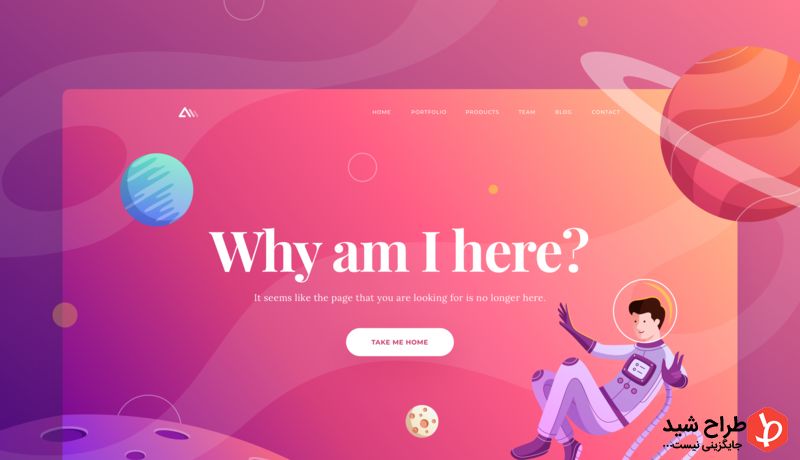
از ترکیب عکس و آیکون در هدر سایت استفاده کنید
در حین وبلاگ گردی، با عکسهایی مواجه خواهید شد که بهطور مکرر در هدر ها استفاده شده است. شما دوست دارید وبلاگی متفاوت از بقیه داشته باشید. یک راه برای رسیدن به این هدف آن است که با استفاده از آیکونها و طرحها هدری منحصربهفرد بسازید. مثلاً، میتوانید یک عکس را با استفاده از عناصری رنگارنگ جذابترکنید.
شما همچنین می توانید فضاهای خالی هدرتان را با آیکونهایی مرتبط با محتوای وبلاگتان پر کنید تا به ارتباط ساختاری بیشتری بین پستها و هدر وبلاگ حاصل گردد. به کارگیری همزمان تصویر و آیکون کمتر متداول است و میتواند منجر به جلب توجه مخاطب شود.

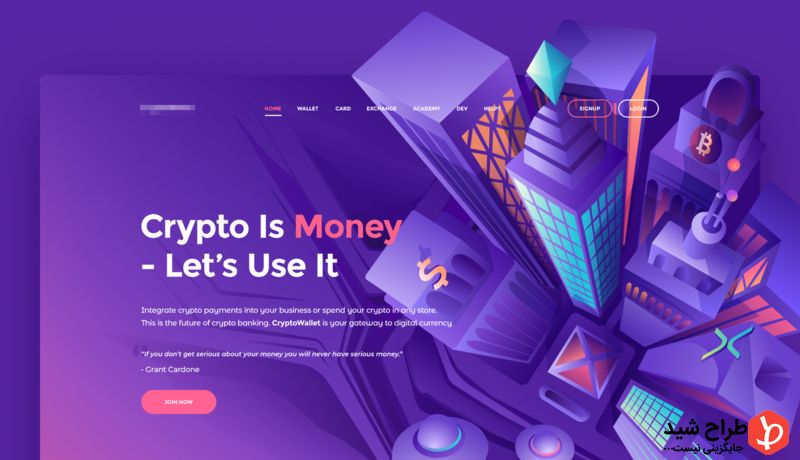
در هدر سایت متن را فراموش نکنید
برخی اوقات عنوان یک وبلاگ در هدر تکرار میشود. شما همچنین میتوانید یک سوال را هم به عنوان وبلاگتان در هدر اضافه کنید. (مثلاً، اگر عنوان پست شما «شش راه برای حالت دادن به موهایتان» باشد، میتوانید سوال «کدام یک با شخصیت شما سازگار است؟» را هم به آن بیفزایید).
چیزی که مهم است آن است که اگر تصمیم به قرار دادن متن در هدر وبلاگتان گرفتید، باید به آسانی خوانده شود. راههای گوناگونی وجود دارد تا مطمئن شوید که متنی که از آن در هدرتان استفاده میکنید قابل خواندن است. اگر میخواهید از متنی در بالای یک عکس استفاده کنید، بعید نیست که متن در عکس گم شود. با استفاده از یک پسزمینهی نیمه شفاف روی عکس و پشت متن، میتوانید متن را بدون آسیب زدن به عکس قابل خواندن کنید.
از رنگی که با بافت رنگی عکس هماهنگ باشد استفاده کنید و میزان کدر بودن را هم تنظیم نمایید. آنگاه متنی به رنگ سفید یا سیاه را روی زمینهی نیمهشفاف قرار دهید. یک راه دیگر ایجاد یک لایهی نیمهشفاف بر سراسر تصویر و قرار دادن متن مورد نظر در بالای تصویر به شیوهای که در مثال قبلی ذکر شد است.
شما همچنین میتوانید هدرتان را به چند بخش برای قرار دادن عکس و متن تقسیم کنید. بهطور کلی، شما میخواهید از بیشتر فضای هدر به عکس اختصاص پیدا کنید، به شکلی که با محتوای وبلاگتان هماهنگ باشد. بین بخش راست و چپ هدر یکی را انتخاب کنید و بین یکسوم تا یکچهارم هدر را انتخاب کنید. (معمولاً باید نسبت ۱ به ۳ برقرار باشد.) از یک پسزمینه با رنگی پیوسته که با بافت رنگی عکس هماهنگ باشد استفاده کنید. از رنگی دیگر، یا یکی از دو رنگ سفید یا سیاه برای متن استفاده کنید.

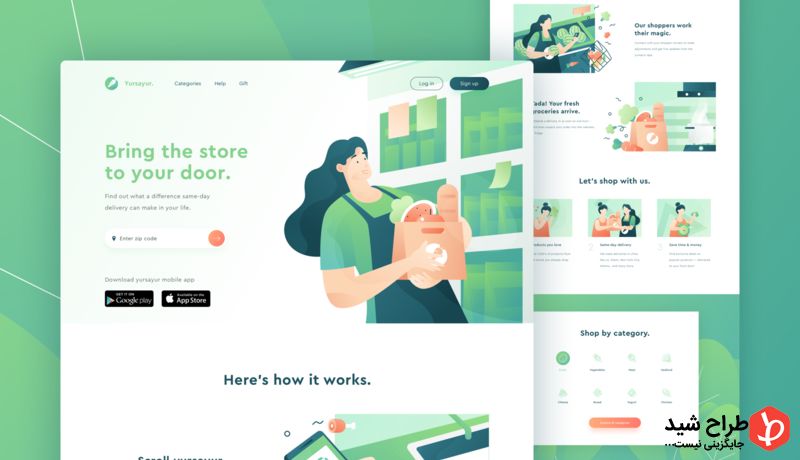
هارمونی طراحی را در هدر سایت رعایت کنید
وقتی که تصمیم گرفتید از چه عکسی در هدرتان استفاده کنید، از یک قالب همگون برای وبلاگتان استفاده کنید. این بهمعنای بهکارگیری رنگی همسان برای مرزها یا استفاده از فونتی یکسان در قسمتهای مختلف است. این همچنین بهمعنای ادیتکردن عکسها بر همین اساس، یا استفاده از تصاویری با ساختار مشابه است. مثلاً ممکن است تصمیم بگیرید که در تمامی عکسهایی که به کار میگیرید از پوستهای با رنگ نیمهشفاف استفاده شده باشد. یا ممکن است تصمیم بگیرید که تمام هدرهایتان پسزمینهای پیوسته همراه با یک آیکون بزرگ با رنگی جالب توجه داشته باشند.
کلام آخر
یک طرح استاندارد یکنواخت میتواند به همگونی و حرفهای بهنظر رسیدن وبلاگتان کمک کند. به یاد داشته باشید، هدر سایت اولین چیزی است که مخاطبین آن را میبینند، پس باید چشمنواز باشد. یک هدر سایت زیبا برای وبلاگ همراه با عنوان وبلاگ در میان آن میتواند بهصورت قابل ملاحظهای بر لذت مخاطبی که بر یکی از پستهایتان کلیک میکند تأثیر بگذارد. آیا شما هم نکات دیگری برای طراحی هدر سایت در نظر دارید؟
درباره امید ابوالحسنی
روزی آرزو داشتیم که تمام ایران طراحی را بیاموزد، به سبک ما، به سبکی مدرن، به سبک طراح شید و خوشحالیم که در طول این ۴ سال به آرزویمام رسیده ایم و نامی مطمئن برای مردمان سرزمینم خلق کردهایم و این رسالت ما تا انتها خواهد بود...
نوشته های بیشتر از امید ابوالحسنی






دیدگاهتان را بنویسید