ترند های طراحی اینفوگرافی

همانطور که روز به روز برند های بیشتری از اینفوگرافی ها برای بازاریابی خود استفاده میکنند، سبک های مرتبط و استراتژی های تبلیغاتی شکل می گیرند و همچنین محتوایی نو ظهور پیدا میکند. مشاهده ی این ترند ها میتواند به شما در حفظ و نگهداری ارتباط برندتان کمک کند. اما اگر واقعاً میخواهید در رقابت برتری قابلتوجهی به دست آورید، باید با استفاده از اطلاعات موجود امروز، به پیش رو(آینده) نگاه کنید.
در این مقاله، ما در مورد نیازهای طراحی اینفوگرافی که میتواند صنعت طراحی اینفوگرافیک ها را در سال ۲۰۱۸ شکل دهد، بحث خواهیم کرد.
 عناوین بزرگ
عناوین بزرگ
اولین نیازهای طراحي اینفوگرافی و چیزی که در بیشتر اینفوگرافی هایی که امروزه طراحی شدهاند، به خصوص آنهایی که با قالبی طولانی طراحی شدهاند متوجه خواهید شد، استفاده از تیتر های درشت اندازه است.این احتمالاً یکی از ترند هاییست که برای مدتی طولانی قرار است با آن مواجه شویم. هر چه باشد، این عنوان قادر است که توجه مخاطب را به خود جلب کند و انتظاراتی صحیح نسبت به آنچه که محتوای موضوع در مورد آن است، به مخاطب دهد.
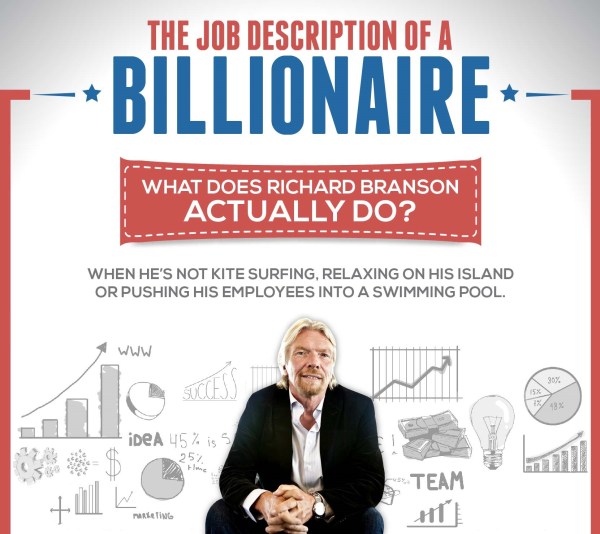
لازم نیست که یک نویسنده در سطح همینگوی باشید تا بتوانید تیتر هایی جذاب خلق کنید. فقط سعی کنید که ساده فکر کنید، و صادق باشید. این اینفوگرافی را به عنوان نمونه در نظر بگیرید:

منبع: Infobrandz
در نیازهای طراحی اینفوگرافی علاوه بر بزرگ بودن، این تیتر همچنین باعث ایجاد یک سوال برای جلب توجه حضار شد. همچنین این تیتر با استفاده از نام Richard Branson صلاحیت خود را می رساند، اما عباراتی کلی مانند “مالکان فورچون ۵۰۰” یا “کارآفرینان موفق” نیز موثر واقع خواهند شد.
 طراحی یکنواخت
طراحی یکنواخت
در مبحث نیازهای طراحی اینفوگرافی ، طراحی گرافیک مسطح و مینیمالی حتی به صنعت اینوگرافیک ها نیز نفوذ کرده است و دلیل آن هم واضح است. نه تنها طراحی کردن آنها ساده تر است، بلکه برای تاکید بر اطلااعات مبتنی بر داده نیز مناسب هستند.
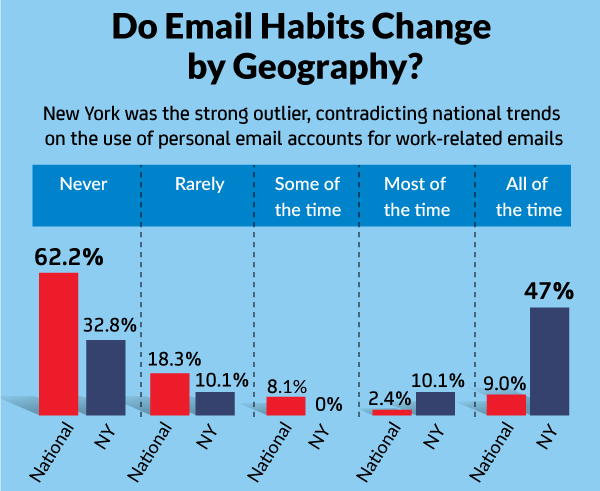
برای مثال تجسم کردن ماند گراف های میله ای، بسیار ساده تر هضم می شود بخصوص که برای طراح شان از فونت ها و رنگ هایی ساده استفاده شده است. این یک نمونه ی بسیار مناسب از نمودار های میله ای است:

منبع: Avatier
لازم به ذکر است که بین “مینیمالیسم” و یک طرح کاملاً تنبل و بی روح، یک تفاوت مشخص وجود دارد. اگرچه استفاده از رنگهای ساده، خواندن اعداد را آسان کردهاست، اما شما باید هنوز هم جزئیات ظریفی را در بر داشته باشید که ارزش زیباییشناسی را به طرح هایتان اضافه میکند. در مثال بالا، اضافه کردن سایهها پشت میلهها یک حرکت زیبا است.
 المان های برند در پایین طرح
المان های برند در پایین طرح
در نیازهای طراحی اینفوگرافی ایجاد اینفوگرافی ها، چه با دست و چه با کمک یک طراح انجام شود، بسیار کار وقت گیری است. تنها چیزی که برای شما منطقی می باشد این است که فقط تعداد کمی المان برند را وارد کنید تا آگاهی دیگران(در مورد برند شما) افزایش یابد.

جالب است که تنها تعداد کمی از برندها لوگوی خود را در بالای یک اینفوگرافیک قرار میدهند. اغلب آنها ترجیح میدهند صبر کنند تا پیش از آنکه حتی خود را معرفی کنند، مخاطبان اطلاعات لازم را کسب کنند. اینفوگرافیک پاین نیز دقیقا همین کار را انجام می دهد:

منبع: Stratx
اگر اینفوگرافیک قرار است که بصورت آنلاین پخش شود، یک لوگوی ساده میتواند کافی باشد. هر چه باشد، اغلب سازندگان محتوا زمانی که از ساخته های شما استفاده میکنند به سایت شما لینک خواهند داد. اما اگر میخواهید مطمئن باشید، میتوانید یک شرکت CTA را در کنار یک نسخه کوتاه شده از نشانی اینترنتی سایت خود بگنجانید.
 پیش زمینه هایی با عکس های واقعی
پیش زمینه هایی با عکس های واقعی
برای برخی از اینفوگرافیک ها، استفاده از پسزمینههایی با عکس واقعی، یک راه عالی برای ایجاد تجربه ای احساسی برای مخاطب است. شما باید یک عکس درست را انتخاب کنید که “جو” را طوری بوجو آورد که شما میخواهید. از خودتان بپرسید، من از مخاطبین خود می خواهم که چه احساسی با دیدن اینفوگرافی ام پیدا کنند ؟ آیا آنها باید احساس الهام، اعتماد به نفس، عصبانیت، یا گرسنگی داشته باشند؟
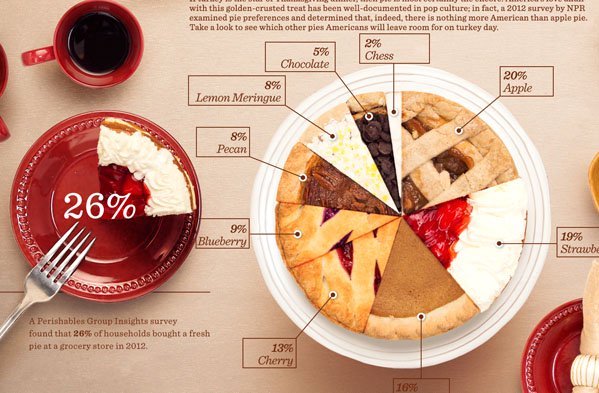
مثال متداولی از اینفوگرافیکی که از تصاویر واقعی “غذا” به عنوان پسزمینه استفاده میکند:

منبع: FREEYORK
وقتی به اینفوگرافیک بالا نگاه میکنید، به نظر میرسد که خالق میخواهد به مخاطبان در مورد دنیای شیرین کیک ها آموزش دهد. اما به لطف تصویر پسزمینه، ممکن است برخی از بینندگان احساس راحتی کنند.
یکی از مزیت های ایجاد یک اینفوگرافی شامل عکسی واقعی این است که ایجاد آنها به طرز شگفت آوری آسان است. برای گشتن به دنبال تصاویر مناسب، میتوانید به سادگی عکسهای اینستاگرام را دانلود کرده و یا برای عکسهایی که در سایتهایی مانند Pixabay مجود می باشند، مراجعه کنید. اگر از تصویر فرد دیگری استفاده میکنید، باید اول از آنها اجازه بگیرید. در برخی موارد، آنها حتی ممکن است به انتشار اینفوگرافیک شما کمک کنند.
 HTML5
HTML5
در نیازهای طراحی اینفوگرافی ایجاد کردن آنها ممکن است سختتر و گرانتر باشد، اما اینفوگرافیک پویا – از جمله آنهایی که فعل و انفعالی هستند – قطعاً میتواند یک تجربه جذاب برای مخاطبین خود ایجاد کنند. علاوه بر تاثیرگذاری، این اینفوگرافیک ها میتوانند اطلاعات بیشتری را ارائه دهند، در حالی که از فضای کمتری استفاده می کنند.
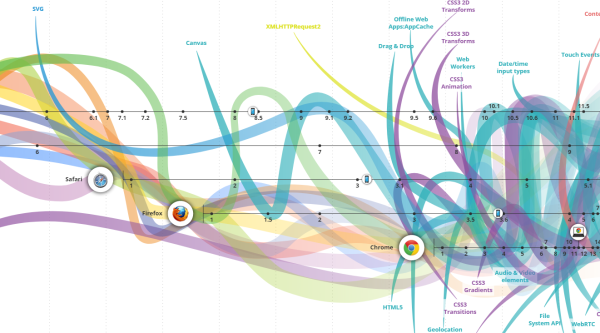
به عنوان نمونه شما میتوانید اینفوگرافیک زیر را که در مورد تکامل شبکه است، در زیر مشاهده کنید:

به احتمال زیاد به کمک کسی نیاز خواهید داشت که HTML5 را میشناسد تا چیزی مشابه را بسازد. خوشبختانه میتوانید افراد بااستعداد را از طریق بازارهای freelancing مانند Fiverr و Upwork پیدا کنید.
 طراحی Retro
طراحی Retro
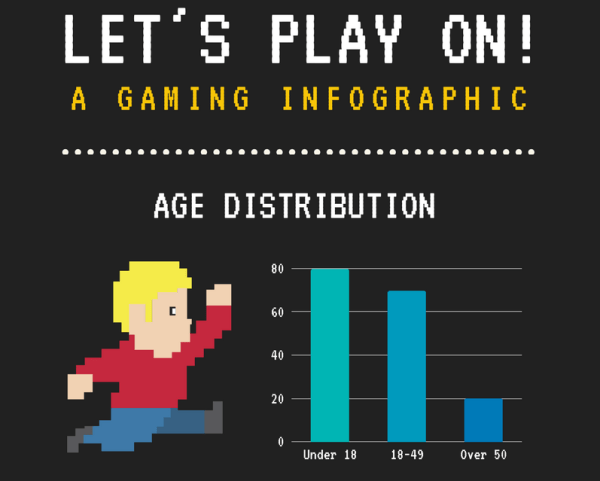
یکی از نیازهای طراحی اینفوگرافی که بیشتر در برند های جوان مشهود است استفاده از طراحی مدرن” “Retro است که به سبک هنری “pixelated” نیز منسوب است. اینفوگرافیک هایی که از آن استفاده میکنند معمولا ً شامل منابع بازی ویدیویی هستند. برای مثال، اینفوگرافیک زیر از شخصیتی که شبیه سوپر ماریو است استفاده میکند:

منیع: Canva
درست مانند طراحی مسطح، Retro مدرن نیز از رنگهای روشن با المان های سبکی بسیار کوچک مانند گرادیان ، بافت ، شفافیت و غیره استفاده میکند . تفاوت اصلی ، ویژگیهای مجزا و قالب دار عناصر طراحی درون یک اینفوگرافیک مدرن Retro می باشد.
 سلسله مراتب تایپوگرافیکی پویا
سلسله مراتب تایپوگرافیکی پویا
به طور ساده برای کسانی که از معنای ” سلسلهمراتب تایپوگرافیکی ” بیاطلاع هستند می گوییم که ” سلسلهمراتب تایپوگرافیکی ” سبک متن مربوط به سازمان و سطح اهمیت است . برای مثال داشتن عناوین بزرگ یک روش برای استفاده از سلسله مراتب اداری است .
اما امروزه بعضی از اینفوگرافیک ها از تایپوگرافی نسبت به مجموعه ی ساختار برای کل قطعه به صورت پویا تر استفاده می کنند. در نتیجه , چشمان تماشاگران به طور مداوم بین بخشها تغییر میکند .
در ابتدا , این رویکرد ممکن است برای فردی که کتاب را می خواند کمی گیجکننده باشد . اما میتوانید تا زمانی که هنوز یک تقسیمبندی قابلتشخیص بین بخشها وجود دارد سبب کار آن شوید. در اینجا نمونهای چگونگی کار کردن این آورده شده است:

منبع: Behance.net
توجه داشته باشید که یک سلسله مراتب پویای تایپوگرافیکی برای اینفوگرافیک هایی که فرمت طولانی ندارند، بهتر عمل میکند. همانطور که در مثال بالا نشان داده شد، بخشها با وجود داشتن ده ها مجموعه ی تایپوگرافیک، خرده شده و تکه تکه به نظر نمی آیند. این به خاطر جایگاه خوب خطوط انفصال صفحات و ستونهایی است که بخشها را به صورت عمودی تراز نگاه میدارند.
 به طور خلاصه نقل کردن
به طور خلاصه نقل کردن
بیرون کشیدن از ایدههای مربوط به اینفوگرافیک خودتان و یا هر نوع محتوا برای آن موضوع و نقل قول به عنوان پشتیبان بسیاری از سازندگان محتوا تبدیل شدهاند . علاوه بر آسان بودن ساخت، آنها ارزش را برای خوانندگانی که به موضوع اصلی مقاله اهمیت میدهند، تضمین میکنند.
در حالی که محتوای لیست نیز به طور گسترده برای اینفوگرافیک ها مورد استفاده قرار میگیرد، یک روند در حال اجرای دیگر جمعآوری نقلقولها از مشاهیر , کارآفرینان موفق و دیگر افراد مشهور است.

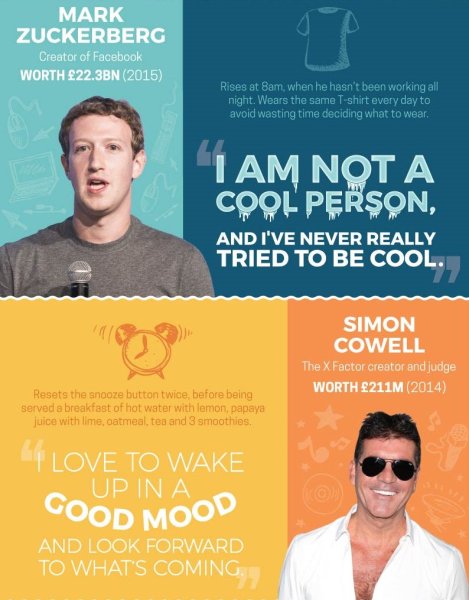
منبع: Sleep Matters Club
با اینکه نقل قولی از محتوای اینفوگرافیک به میزان زیادی مبتنی بر خود نقلقولهای واقعی است، هنوز برای شما فضای پای فراوانی برای خلاق بودن وجود دارد . برای مثال , در اینفوگرافیک بالا , طراحان جزئیاتی را معرفی کردند که منعکسکننده شغل و شخصیت فرد مشهور است . توجه کنید که چگونه لوازم جانبی کامپیوتر در بخش پشتی مارک زاکربرگ قرار گرفته اند، در حالی که آیکون هایی که مربوط به موسیقی هستند در اینفوگرافیک Simon Cowell استفاده شده اند.
 Duotones
Duotones
روند استفاده از duotones منحصر به اینفوگرافیک ها نیست. در عوض، این امر در مورد طراحی گرافیک به طور عمومی صادق است. به عبارت سادهتر ، این عمل ادغام یک ویژگی دو رنگ بر روی یک تصویر است تا ظاهر آن را به شدت تغییر دهد. این اغلب منجر به تصویری پر جنب و جوش میشود که بازدیدکنندگان شما را در یک لحظه به خود جلب میکنند .
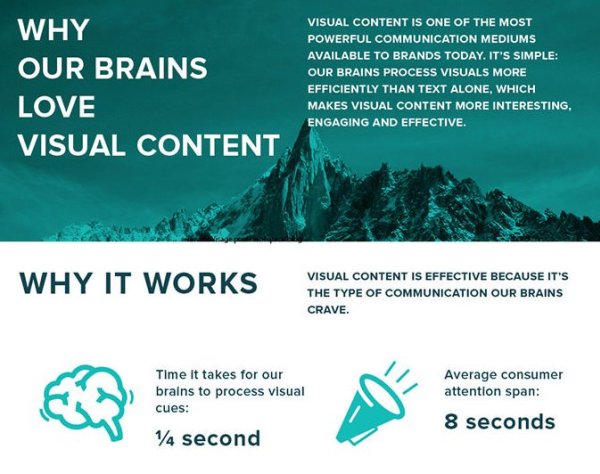
در زیر یک مثال از این که چگونه duotones میتواند به هر تصویر رنگ و لعاب بدهد ، آورده شدهاست:

منبع: Column Five
زمانی که از duotones استفاده میکنید، مهم است که رنگهایی را انتخاب کنید که احساساتی را که میخواهید در مخاطبین خود ایجاد کنید ، ایجاد کنند. به عنوان مثال قرمز رنگی مرتبط با قدرت ، انرژی و شور است. از طرف دیگر آبی نماد هوش، وفاداری و جدیت است .
 درصد های بزرگ
درصد های بزرگ
این یکی از گرایشهایی است که در اکثر موارد- اگر نگوییم همه- داده های به دست آمده ی اینفوگرافیک ها وجود دارند. این معرفی درصد با استفاده از فونت درشت برای درصد، برای تاکید و اسکن کردن سریع است.
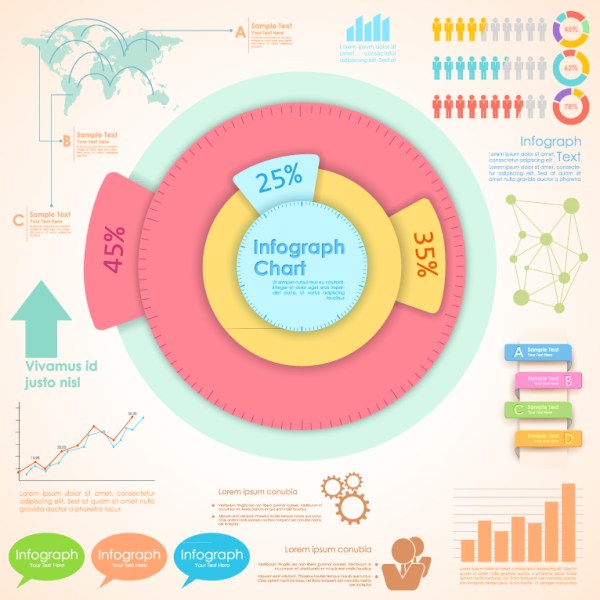
بیشتر اوقات، درصدها با برخی از تجسم ها و جزئیات دیگر احاطه شدهاند :

منبع: 7428.net
به طور طبیعی، این که چطور شما در طراحی اینفوگرافیک درصد را می آورید به شما بستگی دارد . فقط مطمئن باشید که با استفاده از فونتهای بسیار بزرگ و رنگهای متضاد به راحتی میتوانید آنها را ببینید. یک چیدمان منظم ، همانطور که در مثال بالا نشانداده شدهاست، همچنین تضمین میکند که بینندگان دقیقا ً میدانند که کجا به دنبال دادههای بگردند.
 شخصیت ها
شخصیت ها
چالش دیگر طراحی اینفوگرافیک این است که اطمینان حاصل کنید که پیام شما به مخاطب خواهد رسید. در حالی که ارائه ی دادهها در یک شکل بصری، همواره به حفظ و بازیابی حافظه کمک میکند، میتوانید با استفاده از داستانسرایی تصویری یک قدم بیشتر را طی کنید. این کار به راحتی میتواند با برجسته کردن شخصیتهای به یاد ماندنی در اینفوگرافیک شما انجام شود .
در زیر یک مثال عالی از اینفوگرافیک وجود دارد که شخصیت اصلی را نشان میدهد:

منبع: Pounds to Pocket
دلیل اصلی اینکه چرا شخصیتها برای داستان گفتن عالی هستند، این نیست که آنها جذاب و یا خندهدار هستند؛ بلکه به این دلیل است که مخاطب میتواند با آنها همدلی کند و به آنچه به تصویر کشیده میشود مربوط میشود. اگر میخواهید یک شخصیت در اینفوگرافیک خود داشته باشید، دقت کنید که حالات و مشکلاتی را که مخاطبین شما دارند را پوشش دهید. این به شما کمک میکند آنها را در یک سطح شخصی و عاطفی بیشتر درگیر کنید .
 نتیجه گیری
نتیجه گیری
توجه داشته باشید که این تمرین ها هنوز به طور گسترده مورد استفاده قرار میگیرند، مانند نوشتن این مقاله. معلوم نیست که آیا ممکن است در ماههای بعد ناپدید یا بزرگتر شوند. اما با نگاه به چیزی که آنها ارائه میدهند و رواج آنها در وبلاگهای بیشمار ، شانس زیادی وجود دارد که سال آینده بیشتر، آنها را خواهیم دید .
در لینفوگرافیک های خود از چه چیزی استفاده میکنید ؟ ما دوست داریم آنها را ببینیم. لطفا ً در بخش نظرات زیر به اشتراک بگذارید.
درباره امید ابوالحسنی
روزی آرزو داشتیم که تمام ایران طراحی را بیاموزد، به سبک ما، به سبکی مدرن، به سبک طراح شید و خوشحالیم که در طول این ۴ سال به آرزویمام رسیده ایم و نامی مطمئن برای مردمان سرزمینم خلق کردهایم و این رسالت ما تا انتها خواهد بود...
نوشته های بیشتر از امید ابوالحسنی






دیدگاهتان را بنویسید