مهاجرت به ویرایشگر گوتنبرگ وردپرس (Gutenberg): ویرایشگر جدید وردپرس

ویرایشگر فعلی وردپرس در طول سالیان تغییر خاصی نکرده است و می توان گفت که حتی بدون تغییر باقی مانده است. با وجود اینکه این مورد چیز خیلی بدی نیست، بسیاری معتقدند زمان آن رسیده است که تغییراتی صورت پذیرد. بسیاری از داوطلبین و توسعه دهندگان در 6ماه گذشته بر روی ویرایشگر جدید وردپرس یعنی گوتنبرگ Gutenberg تمرکز کرده اند. هدف آن ها چیست؟ اضافه کردن محتوای با ارزش به وردپرس به صورت خیلی راحت و لذت بخش. در این مقاله به این ویرایشگر جدید می پردازیم و نظرات مثبت و منفی را بیان می کنیم.
[wpsm_box type=”gray” float=”none” text_align=”justify”] [/wpsm_box]گوتنبرگ Gutenberg چیست؟
گوتنبرگ ویرایشگر جدید وردپرس است. این اسم از جاناتان گوتنبرگ Johannes Gutenberg کسی حروف چاپی قابل جابجایی و ماشین چاپ را حدود 500 سال پیش اختراع کرد، برگرفته شده است. ویرایشگر فعلی همه ما را مجبور کرده است تا از شورتکدها و کدهای HTML فراوانی استفاده کنیم تا چیزی که می خواهیم را به دست بیاوریم. هدف این ویرایشگر این است که این کار آسان تر شود، مخصوصاً برای افرادی که تازه کار با وردپرس را شروع می کنند. این توسعه دهنده ها بلاک های کوچکی را آماده کرده اند و به دنبال ساخت امکانات لایه بندی صفحات هستند.
البته حواستون باشه،نسخه ای که هم اکنون ما با آن روبرو هستیم، نسخه بتا هستش و در فازهای اولیه و تست قرار دارد و می توان گفت که هنوز آمادگی قرارگرفتن بر روی وبسایت ها را ندارد. اما خوب ما میخواهیم این امکان جدید رو بررسی کنیم و ببینیم که چه قدرتی به سایت ما می دهد.سعی می کنیم در طول بروزرسانی این پلاگین، این مقاله را کامل تر کنیم. Matt Mullenweg (موسس) معتقد است قبل از این که این ویرایشگر به وردپرس اضافه شود، حدود 100،000 نصب فعال خواهد داشت. این مورد برای آن ها بسیار کاربردی است، زیرا می توانند به خوبی مشکلات، باگ ها و ایده های جدید برای توسعه بیشتر را به دست آورند.
به دلیل این که گوتنبرگ در مراحل تست به سر می برد، تیم توسعه دهنده مردم را تشویق می کند تا از آن استفاده کنند و نظرات و بازخوردهای خودشون رو در فروم پشتیبانی وردپرس مطرح کنند. گوتنبرگ با نسخه 5.0 وردپرس رونمایی خواهد شد.
نحوه نصب گوتنبرگ Gutenberg
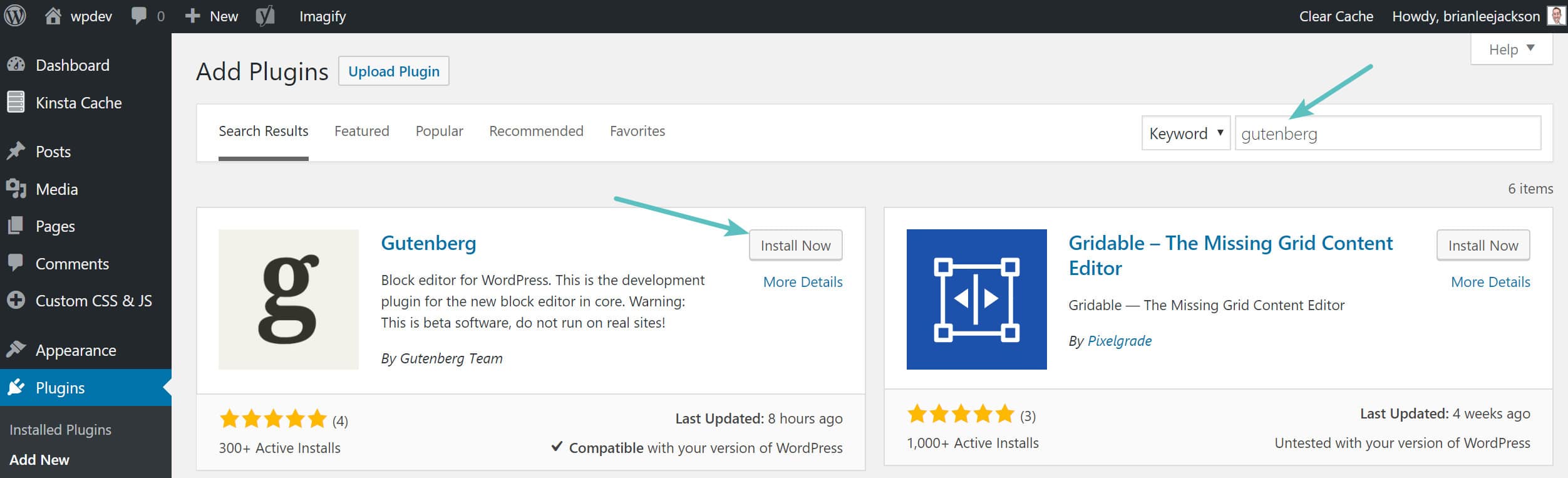
زمانی که این مقاله را آماده می کنیم، افزونه گوتنبرگ به تعداد نصبی که موسس آن توقع دارد،رسیده است و بیش از 100،000 نصب فعال دارد و امتیاز آن 2.5 از 5 است. این پلاگین به وردپرس ورژن 4.8 نیازمند است.

شما می توانید آخرین نسخه پلاگین Gutenberg رو از مخزن وردپرس دانلود نمایید یا با جستجوی نام آن در بخش نصب افزونه ها در داشبورد وردپرستان اقدام به نصب آن بنمایید (می توانید به راهنمای نصب پلاگین وردپرس مراجعه کنید). توجه کنید که بازم تاکید می کنم این پلاگین را در سایتی تستی امتحان کنید و در سایت اصلیتان مورد استفاده قرار ندهید.

بررسی افزونه Gutenberg
پس از نصب پلاگین گوتنبرگ، شما می توانید از آن در نوشته های جدیدتان استفاده کنید. البته این امکان که از ویرایشگر فعلی وردپرس استفاده کنید نیز همچنان وجود دارد که به نظر من با توجه به کامل نشدن گوتنبرگ مساله خوبی است. در آخرین ورژن Gutenberg، بخش برگه ها نیز به این ویرایشگر مجهز شده است.
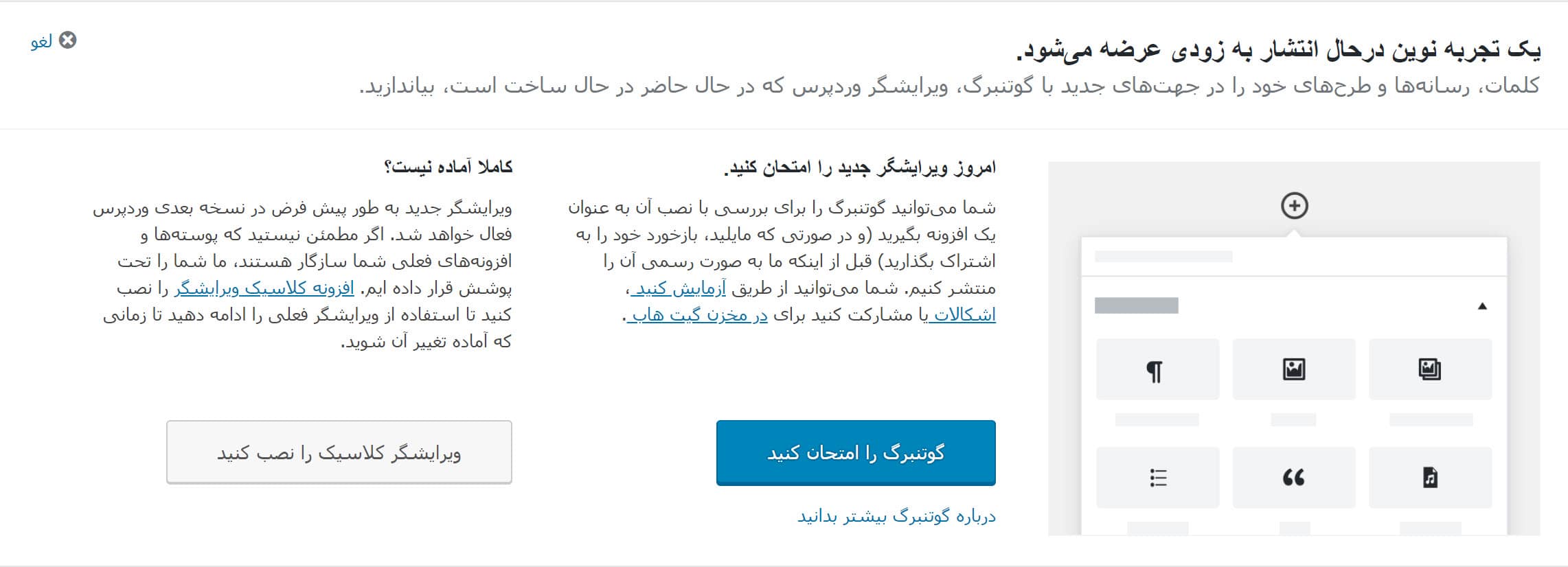
توجه: با رونمایی از نسخه 5.0 وردپرس، گوتنبرگ ویرایشگر پیش فرض وردپرس خواهد بود،ولی شما همچنان می توانید ویرایشگر سنتی وردپرس را نصب کنید تا در استفاده از این پلتفرم دچار مشکل نشوید. این موضوع در داشبورد وردپرس نیز اعلام شده است:

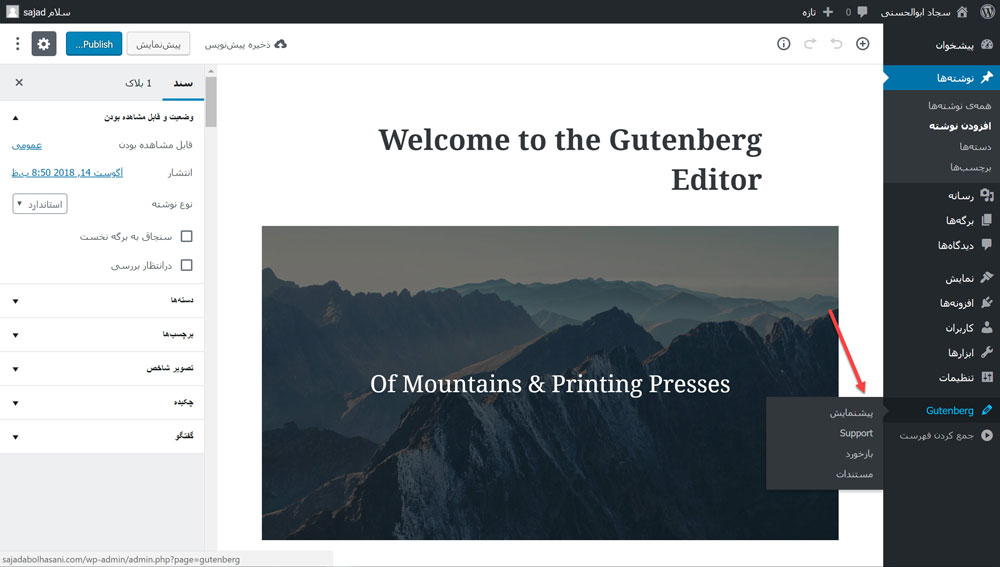
گوتنبرگ منوی جدیدی به داشبورد وردپرستان اضافه می کند که شامل دمو (پیشنمایش) ،پشتیبانی (فروم وردپرس)، فیدبک برای ارائه نظرات و بخش کمکی برای ایجاد پست های مختلف است. البته به نظر می آید این منو موقتی و برای دریافت بازخوردها باشد و در نسخه اصلی وردپرس این منو وجود نخواهد داشت. در نگاه اول با توجه به ادیتور قدیمی،این Editor کمی سخت به نظر خواهد آمد. ولی پس از مدتی کار، به آن عادت می کنید.

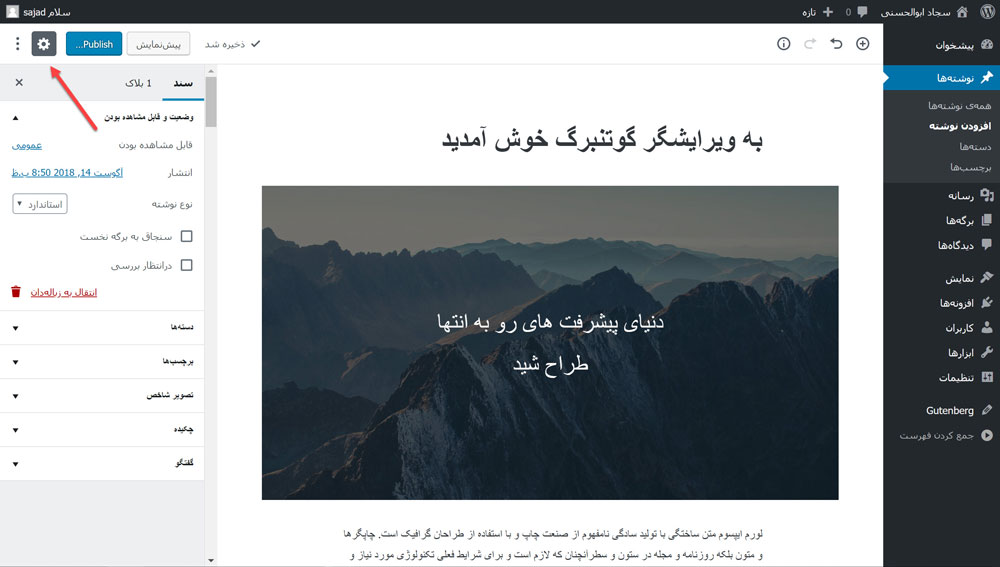
اگر به طور همزمان به ویرایشگر فعلی وردپرس و ویرایشگر گوتنبرگ نگاه کنید (بر روی عکس کلیک کنید تا بزرگ شود) می بینید که Gutenberg فضای بسیار بیشتری برای نوشتن دارد مخصوصاً در صفحه های کوچکتر. برای افرادی که از لپ تاپ برای نوشتن استفاده می کنند، گوتنبرگ تغییری مثبت است. این ویرایشگر واقعاً بر روی “نوشتن” تمرکز کرده است و المان های مزاحم کمتری دارد.

در ویرایشگر Gutenberg وردپرس شما می توانید بر روی دکمه تنظیمات (Settings) کلیک کنید تا منوی سمت چپ به طور کامل مخفی شود. با این کار شما فضای بیشتری برای نوشتن در فضای وردپرس دارید، البته این بخش مشابه “حالت نوشتن بدون مزاحم” در ویرایشگر فعلی وردپرس است. ما سعی کردیم همانند ویرایشگر فعلی از دکمه های Shift + Alt + W برای مخفی کردن استفاده کنیم که متاسفانه کار نکرد. ممکن است این امکان را هنوز اضافه نکرده باشند. ولی جیزی که مشخص است آن ها این امکان را اضافه خواهند کرد. تعداد زیادی از کاربران از این کلیدها استفاده می کنند.

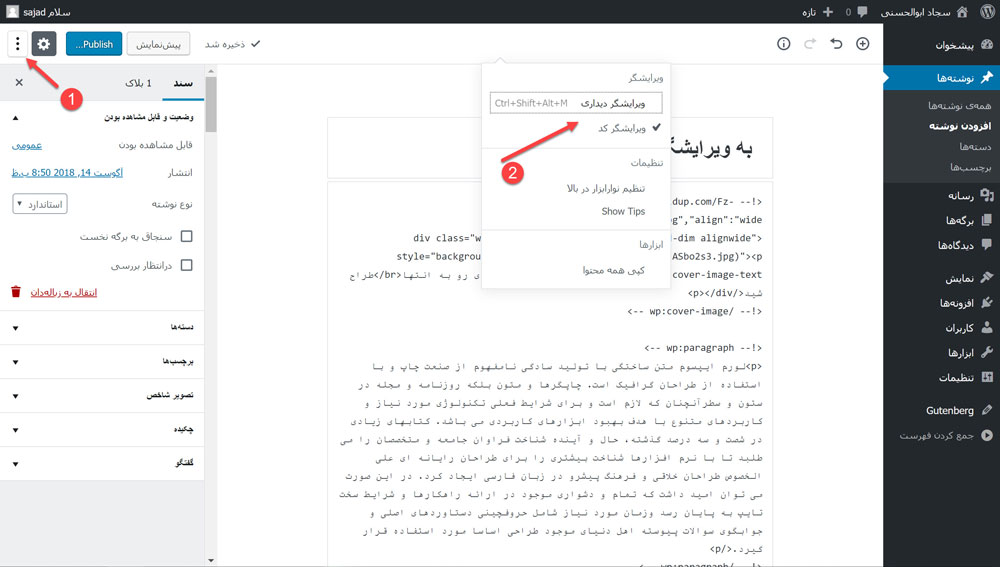
برای سوئیچ کردن بین ویرایشگر دیداری و متنی (کد)، منوی کشویی در سمت چپ وجود دارد. در این حالت متوجه خواهید شد که کامنت های HTML در ابتدا و انتهای هر بلاک وجود دارد. به عنوان مثال، کد زیر به شما امکان ساخت یک بلاک متنی را می دهد:
[wpsm_codebox style=”2″]<!-- wp:core/text --> <!-- /wp:core/text -->این کد به شما این امکان را می دهد تا بلاک هایی را مستقیماً از ویرایشگر متنی ایجاد کنید. اگر به کد و بخش کدنویسی علاقه مند هستید، این بخش رضایت شما را جلب خواهد کرد.

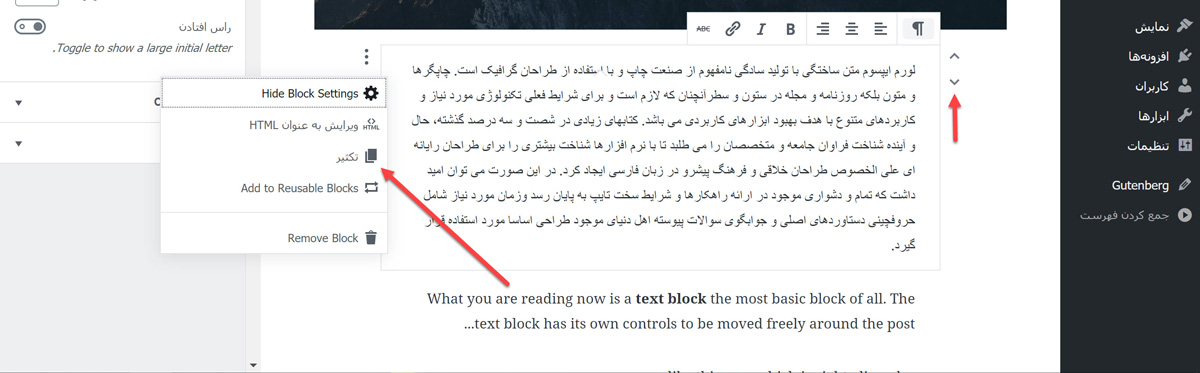
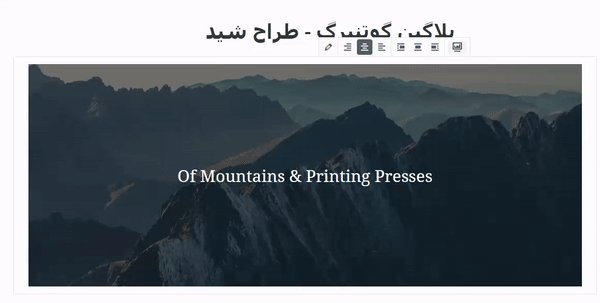
وقتی که بر روی بلاک ها Hover می کنید (موس را روی آن ها می برید)، انتخاب هایی برای جابجایی آن ها به بالا و یا پایین،پاک کردن آن و یا ورود به تنظیمات بلاک نمایش داده می شود. این امکانات بسیار مشابه برگه سازهای موجود و رایج است.

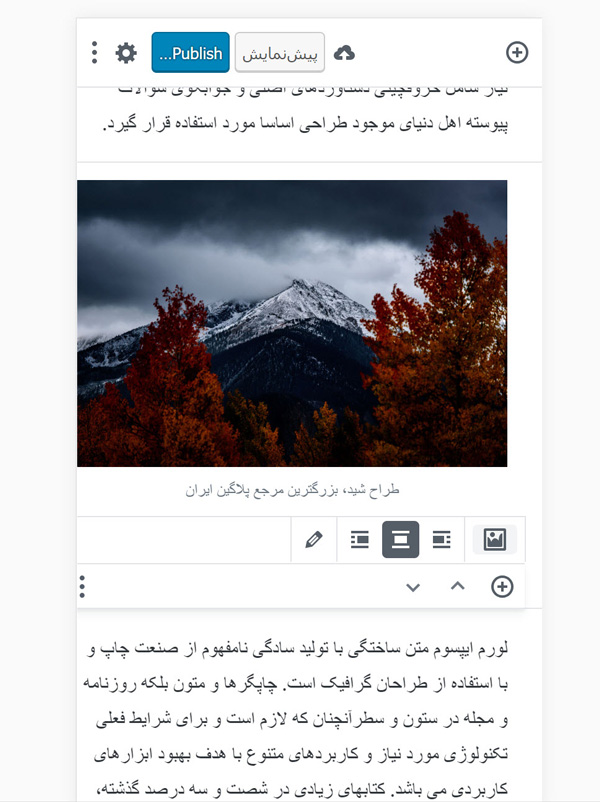
نکته جالب و فوق العاده،نمایش مناسب این بخش در موبایل هست. اگر به دنبال اضافه کردن یک عکس یا یک پاراگراف قبل از انتشار یک پست هستید، گوتنبرگ این کار را برای شما بسیار ساده تر خواهد کرد.

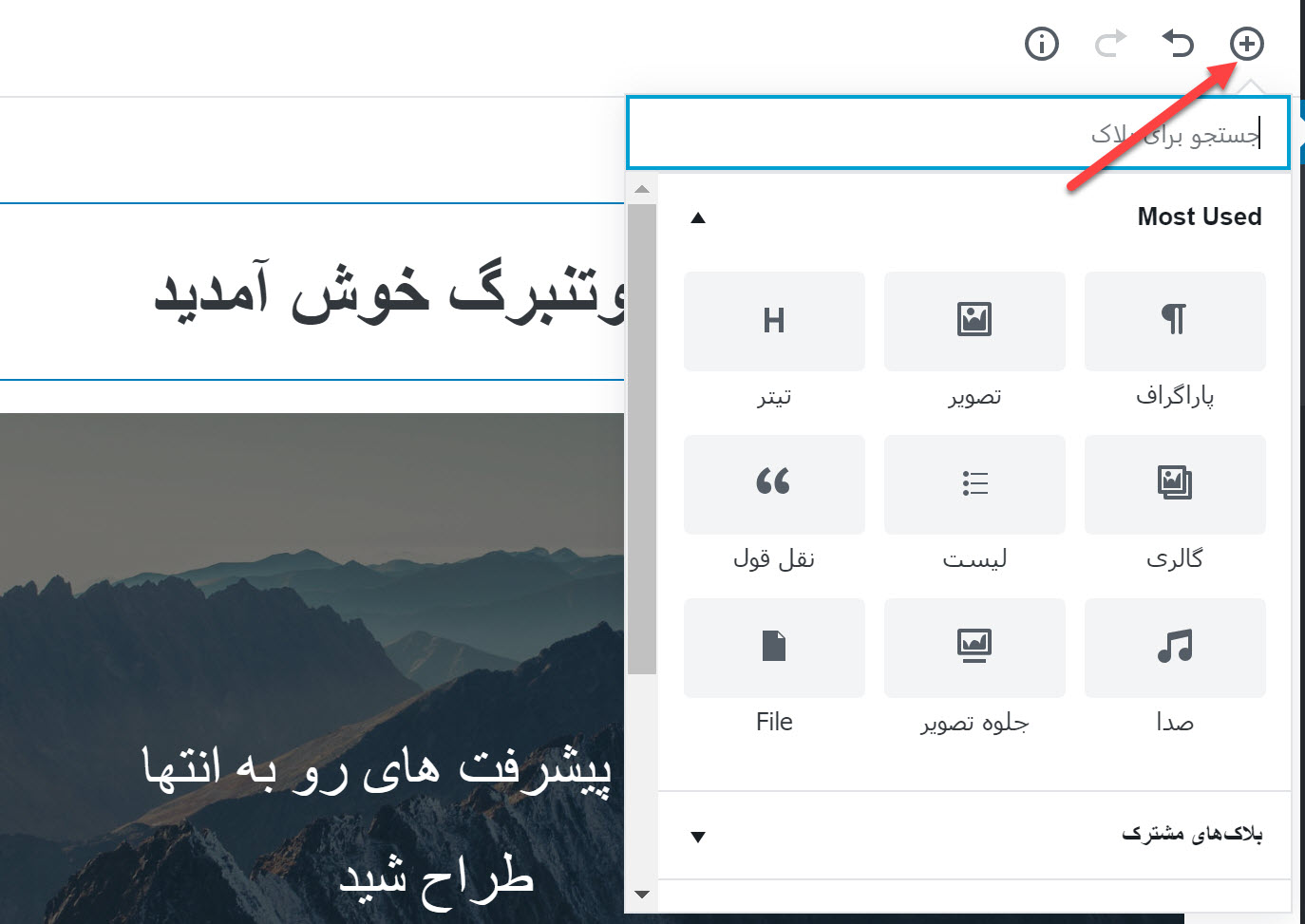
یکی از اولین چیزهایی که متوجه می شوید این است که نوار TinyMCE که سالیان طولانی به آن عادت کرده بودید دیگر وجود ندارد. این بخش با منوی کشویی جایگزین شده است که اگر بر روی علامت + کلیک کنید آن را مشاهده خواهید کرد. شاید گوتنبرگ به دنبال حذف TinyMCE باشد.

در این بخش از مقاله به تعدادی از این بلاک ها و امکانات آن ها اشاره می کنیم:
بلاک جدول و بلاک ستون متنی
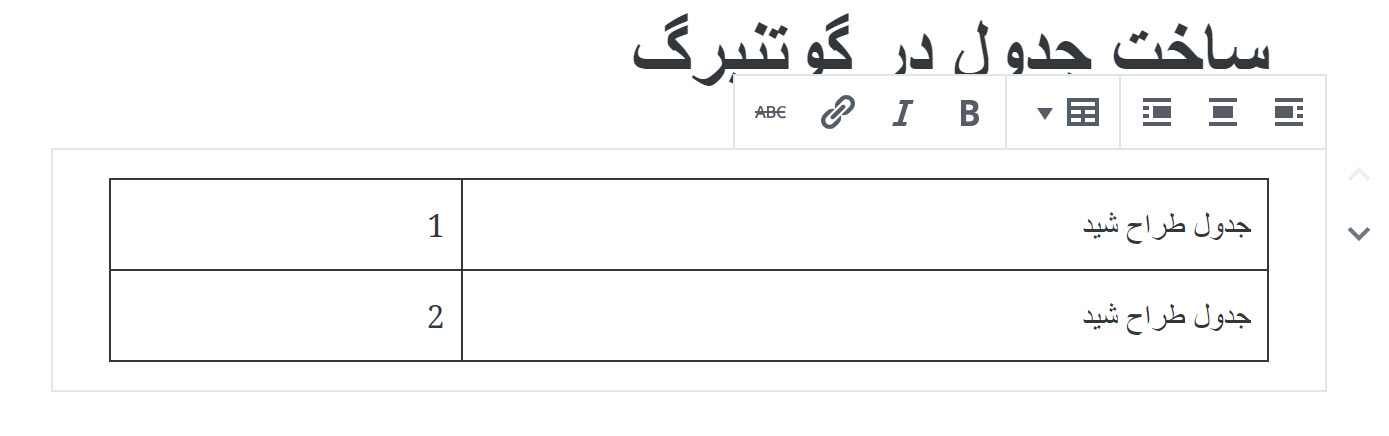
جداول ساده الان بسیار ساده تر شده اند، به طوری که می توانید به صورت بلاک آن ها را وارد کنید. در ورژن های قبلی شما یا باید از ابزارهای دیگه استفاده می کردید و یا کدهای HTML را به کار می بردید. هم اکنون به راحتی می توانید از دکمه INSERT استفاده کنید و جدولی را بسازید. البته برای استایل دادن به آن باید وارد ویرایشگر متنی شوید. اگر چه فرض می کنیم شما می توانید تمام این موارد را از ویرایشگر بصری انجام دهید.

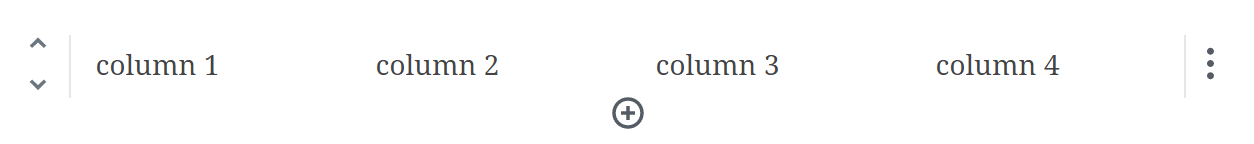
همچنین امکان اضافه کردن ستون های متنی ریسپانسیو نیز وجود دارد. در حال حاضر شما می توانید بین 2،3 و یا 4 ستون را انتخاب نمایید. ستون های ریسپانسیو همیشه در وردپرس مساله مهمی بوده است و همواره به افزونه اضافه برای کارکرد نیاز دارد.

بلاک HTML پویا (Live)
از جمله امکانات دیگری که نام آن را Live HTML block می نامند است. شما می توانید کدی را وارد کنید و ظاهر آن را ببینید. این ویژگی فوق العاده ایست که ما را از سردر گمی میان کدها برای ویرایش نجات می دهد.
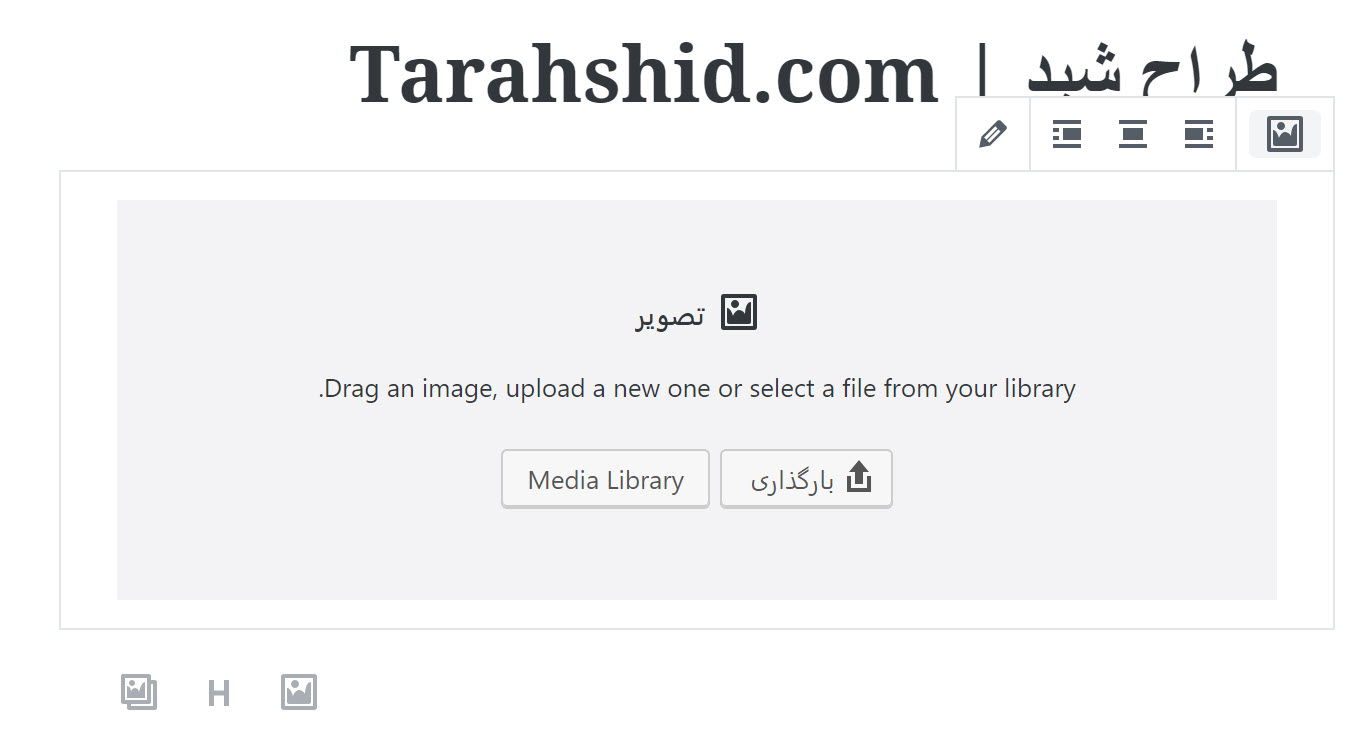
Drag & Drop عکس ها در گوتنبرگ
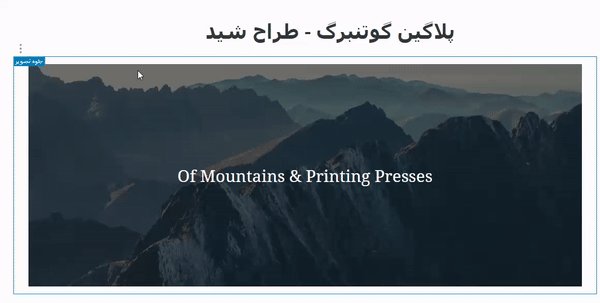
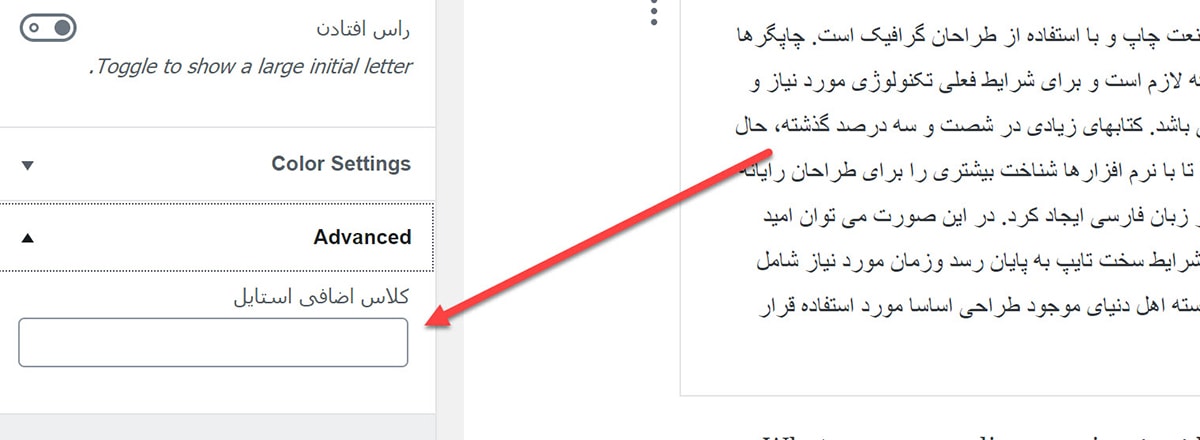
در ورژن 0.5.0 گوتنبرگ امکان درگ و دراپ کردن عکس ها اضافه شده است. البته این مورد در ویرایشگر دیداری فعلی وردپرس نیز وجود دارد. همچنین می توانید کلاس CSS به برخی از بلاک ها اضافه کنید:
همچنین می توانید کلاس CSS به برخی از بلاک ها اضافه کنید: 
بلاک های پر استفاده
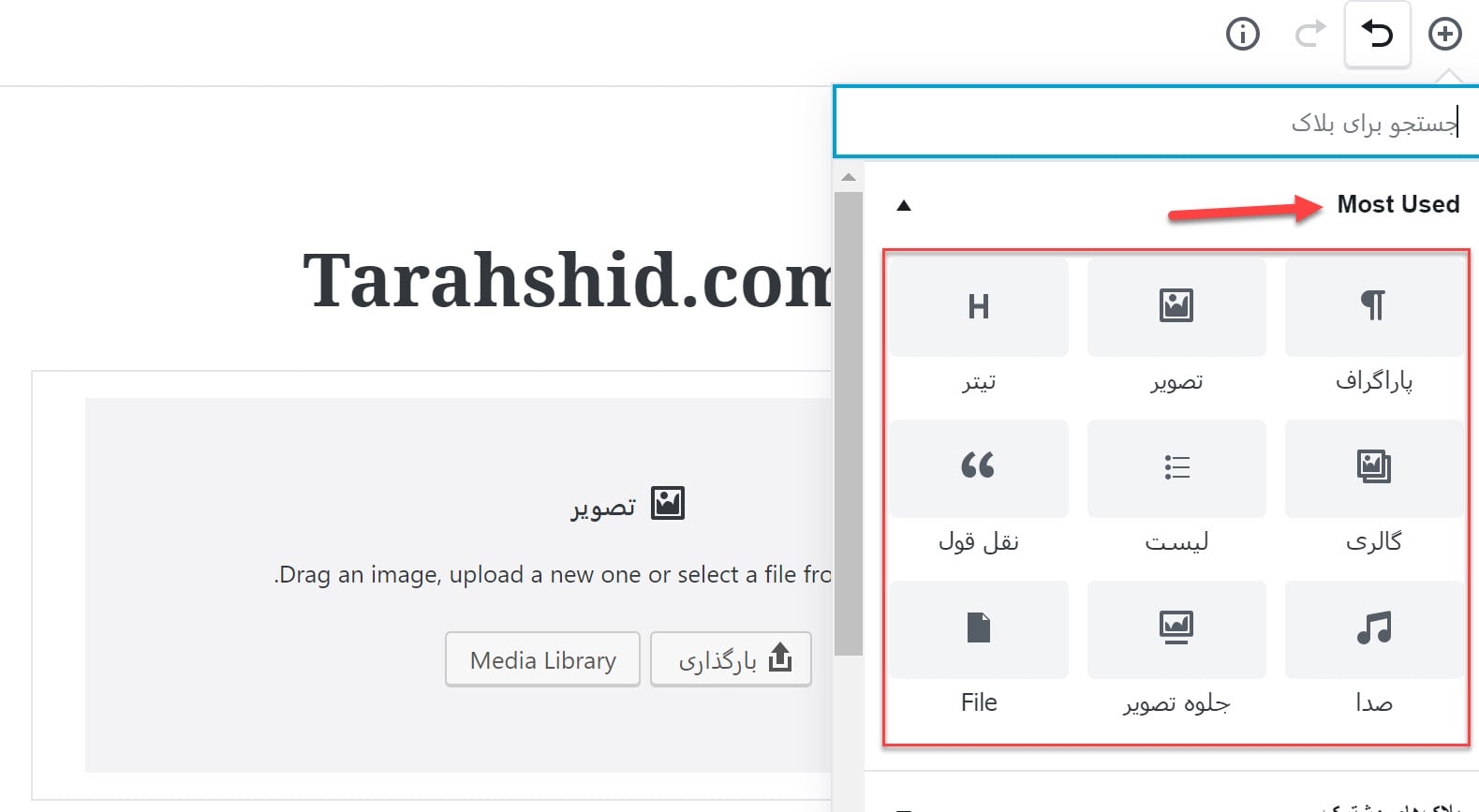
با توجه به این که بلاک های زیادی در گوتنبرگ وجود دارد و احتمالاً تعداد زیادی بلاک دیگر به آن اضافه خواهد شد، بخشی به نام بلاک های پر استفاده توسط گوتنبرگ ایجاد شده است که بدین طریق سرعت صفحه سازی را افزایش می دهد:

امکانات ویرایش متن
در گوتنبرگ وردپرس 0.9.0 امکانات دیداری مناسبی برای ویرایش رنگ،سایز،رنگ پس زمینه و … برای بلاک ها وجود دارد:
اضافه کردن یک بلاک با زدن SLASH
یکی از ویژگی های جذابی که در ورژن 1.1.0 گوتنبرگ وردپرس اضافه شد،این است که شما تنها با زدن یک Slash (/) لیست بلاک های کاربردی را می بینید که این کار امکان سریع تر آوردن بلاک ها را راحت تر می کند:

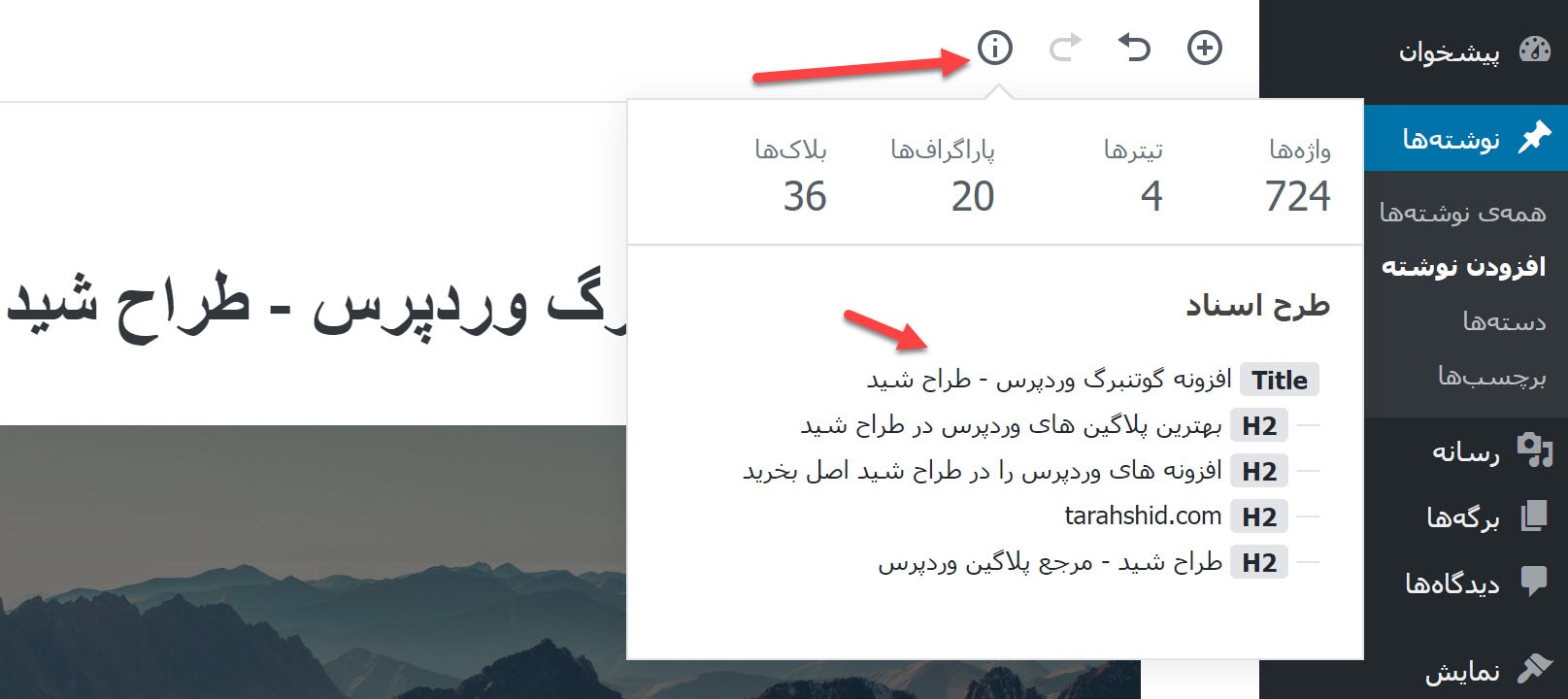
فهرست محتوا(طرح اسناد)،تعداد کلمات و بلاک ها در گوتنبرگ وردپرس
یکی از جالب ترین بخش های گوتنبرگ جدید، اضافه کردن فهرست محتوا است. با استفاده از این فهرست،شما می توانید مطلب خود را راحت تر ویرایش کنید. با کلیک بر روی عناوین به آن بخش ارجاع داده می شوید. این امکان مخصوصاً برای محتواهای طولانی بسیار کاربردی است.

بیشتر ما عادت داشتیم تعداد کل واژه ها را در پایین ویرایشگر WYSIWYG بینیم. در گوتنبرگ 1.2.1 به بعد این امکان به صورت پاپ آپ در کنار فهرست محتوا آورده شده است.شما هم اکنون می توانید تعداد کل واژه ها، تیترها، پاراگراف ها و بلاک ها را ببینید. (تصویر بالا)
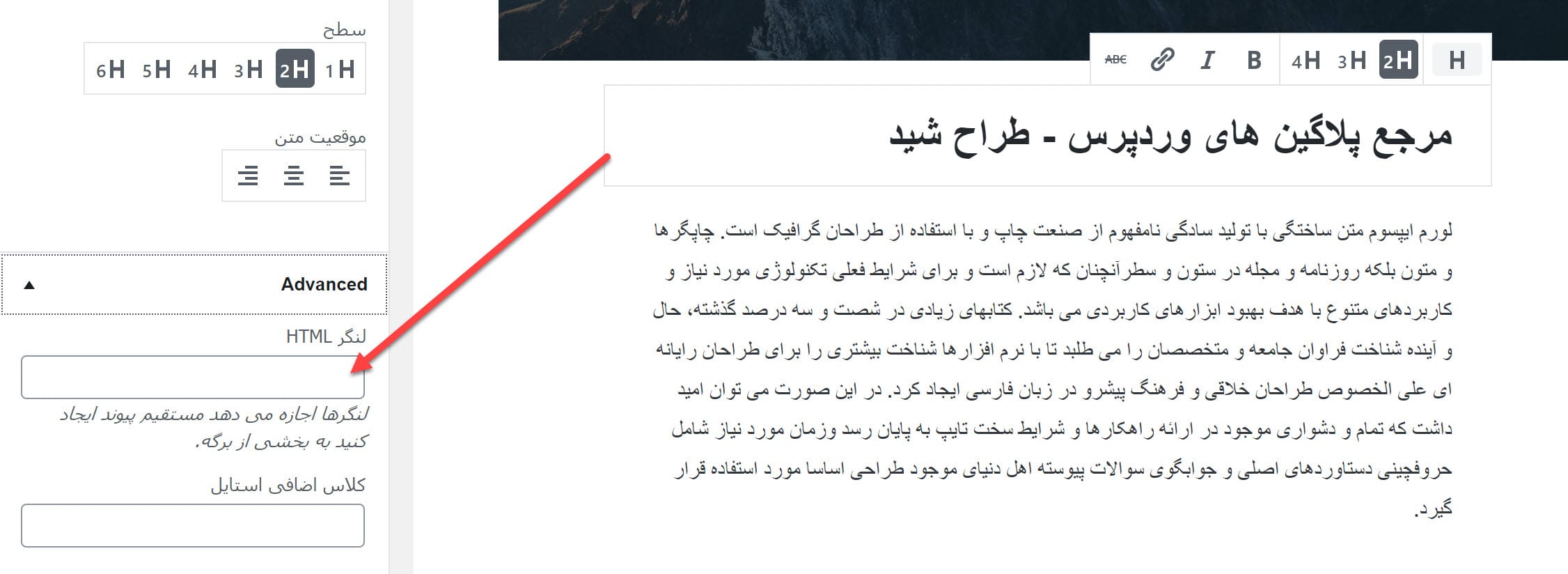
لینک دهی Sectionها و بلاک ها
ویژگی دیگر جالب در بلاک ها، لینک ها (Anchor) هستند. شما به وسیله این امکان فوق العاده می توانید به یک Section یا تیتر لینک بدهید . در واقع شما به بلاک آن لینک می دهید که این ویژگی مدت ها است که در هسته وردپرس مورد نیاز بود.

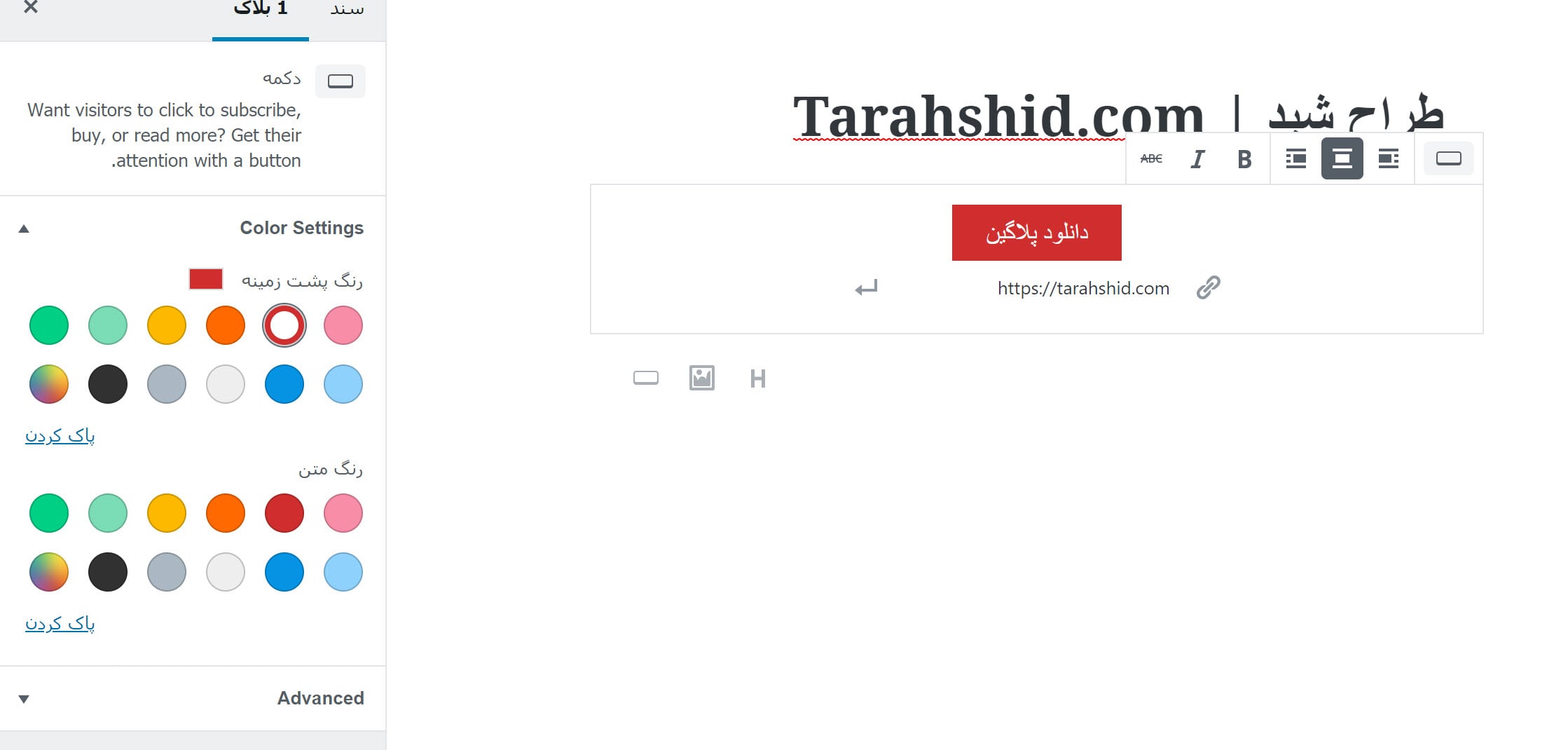
ساخت دکمه در گوتنبرگ وردپرس
در این ویرایشگر امکان ساختن دکمه نیز فراهم شده است. البته هنوز گزینه های زیادی برای ویرایش آن وجود ندارد اما به هر صورت تعداد زیادی از وبلاگ نویسان و مدیران سایت به دنبال راه ساده تری برای ساخت دکمه برای فراخوان های خود بوده اند.

گوتنبرگ را امتحان کنید
اگر هنوز هم در استفاده از گوتنبرگ شک دارید و یا می خواهید محیط آن را پیش از نصب ببینید، می توانید به Frontenberg مراجعه کنید و دموی آن را مشاهده کنید.
[wpsm_box type=”info” float=”none” text_align=”justify”]کلام آخر…
به طور کلی باید بگم ما ویرایشگر جدید وردپرس یعنی گوتنبرگ ما را تحت تاثیر خود قرار داده است. من به همه توصیه می کنم از مخزن وردپرس این افزونه را دانلود کنند و به صورت آزمایشی روی یکی از سایت های کم اهمیت یا بی اهمیتشان امتحان کنند. در واقع این یک فرصت مناسب برای همه ماست تا با استفاده از این ویرایشگر و پیدا کردن مشکلات آن، به توسعه دهندگان کمک کنیم ویرایشگری بسازند که همیشه دنبالش بودیم.
آیا گوتنبرگ را نصب کرده اید؟ خوشحال میشیم نظرات و تجربه استفاده از ویرایشگر گوتنبرگ وردپرس را با ما در میان بگذارید.[wpsm_button color=”red” size=”small” link=”https://wordpress.org/plugins/gutenberg/” icon=”download” class=”” border_radius=”3px” target=”_blank”] دانلود گوتنبرگ وردپرس[/wpsm_button]
مطالب پر بازدید
مطالب زیر را حتما مطالعه کنید
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







سلام
ممنون از مطلب خوبتون
به نظرم ویرایشگر Gutenberg حالا حالاها قابل هضم نخواهد بود.
امکانات این ویرایشگر نه در حد یک برگه ساز و نه به حالت معمولی است. من نصب کردم زیاد خوشم نیومد.
سلام روزتون بخیر
واقعا کامل بود و این ابهامی که در ارتباط با گوتبرگ وجود داره رو خوب شرح دادید.
ولی باز به نظر بنده اون کارایی لازم رو نمیتونه حداقل در اوایل خودش داشته باشه و این شاید بشه گفت حرکتی نسنجیده از سمت وردپرس بود.
سلام
ممنون از لطف شما. من فکر می کنم ما با توجه به عادت به ویرایشگر فعلی،داریم پیشاپیش قضاوت می کنیم.
این احتمال هست که بعد از عادت کردن به ویرایشگر گوتنبرگ، ازش خوشمون بیاد.
آقا تاریخ دقیق عرضه اش کی هستش؟
شما میتونید گوتنبرگ رو همین حالا نصب کنید اما این طور که میگند در ورژن 5 وردپرس در هسته قرار میگیره.
هنوز تاریخ دقیقی مشخص نشده برای تاریخ عرضه وردپرس 5. ولی اطلاعات دقیق در این لینک وجود داره:
وردپرس 5
سلام وقتی افزونه گوتنبرگ را فعال می کنم سایت میره رو هوا و کلا پوسته دیگه نشون داده نمیشه چه کار کنم؟