طراحی stroke برای سبک کتابخانه در اسکچاپ

برای ساخت و طراحی stroke برای یک سبک لبه طرح، شما باید برای هر stroke فایلهای فردی ایجاد کنید. اگر چه شما میتوانید این فایلها را در یک پوشه ذخیره کنید و وارد پوشه شوید، strokeای خود را به یک قالب کپی و سپس وارد کردن قالب به Style Builder سادهتر میشود و روش معمولتری نیز است. توجه داشته باشید که طراحی در اسکچاپ بدان معناست که در تکنولوژی نمایشی، خطی است که به عنوان یک بردار (مسیر اتصال بین دو مختصات) در نمایش گرافیک برداری شکل می گیرد. در ادامه با طراح شید همراه باشید.

برای جلب strokeهای خود بر اساس یک الگو، در اینجا یک مرور کلی از آنچه شما باید انجام دهید وجود دارد:
قالب سبک را در Style Build ایجاد کنید. این الگو حاوی فیلدهایی برای تعداد دقیق و اندازه strokeها برای سبک شماست.
Strokeخود را طراحی ویرایش کنید. شما میتوانید stroke را به صورت دیجیتالی در یک ویرایشگر تصویر انجام دهید، با استفاده از قلم و تبلت اگر آنها را داشته باشید. میتوانید strokeها را را روی قلم و کاغذ بکشید و ضربه را به یک ویرایشگر تصویر بچسبانید. اگر چه روش قلم و کاغذ از نوشتن دیجیتال خسته کنندهتر است، اما نتایجی که شما با قلم و کاغذ دریافت میکنید یک خط طراحی منحصربهفردتر است.
انتقال stroke از ویرایشگر تصویر به قالب.
بخشهای زیر به جزئیات هر مرحله اشاره میکنند.
هنگامی که تنظیمات stroke خود را در قالب انجام میدهید، می توانید این الگو را به عنوان یک کتابخانه stroke در Style Builder وارد کنید.
درک چگونگی طراحی سبک لبههای چیدمان برای یک مدل و به کار بردن آن
ایجاد یک قالب سبک
نوشتن و ویرایش stroke
انتقال stroke به قالب
درک چگونگی طراحی سبک لبه های چیدمان برای یک مدل و به کار بردن آن
سبک لبه طرح از چندین stroke تشکیل شده است که به صورت مجموعهای بر اساس طول stroke، به شکل زیر نشان داده شده است. دو یا چند stroke از همان طول به عنوان یک مجموعه stroke (یا فقط مجموعه ای) نامیده میشوند، تمام مجموعههای stroke باید همان تعداد stroke را داشته باشند. توجه داشته باشید که سبکهای لبههای الگوی که واقعا دست کشیدهاند.
- پنج یا چند مجموعه stroke به طولهای زیر دسته بندی شده اند: 32، 64، 128، 256 و 512 پیکسل
- سه یا چند stroke در هر مجموعه
هر stroke یک تصویر سیاه و سفید می باشد و هنگامی که یک سبک لبه طرح را به یک مدل در برنامه اسکچاپ اعمال می کنید، یک تصویر stroke در بالای لبه های بردار مدل رنگ می شود. تغییرات کوچکی از stroke در هر مجموعه باعث میشود که مدلهای شما به صورت دست کشیده شوند.
در پشت صحنه، هنگام استفاده از اسکچاپ، طراحی stroke با طول لبه مناسب با هر لبه در یک مدل سازگار است. stroke در شکل زیر نشان داده شده است تا نشان دهد که این فرایند تطبیق چگونه کار میکند.
هنگامی که طراحی stroke به مدل اعمال میشود، همانطور که در شکل زیر نشان داده شده، متوجه میشوید که Stroke C طولانیترین stroke است که در امتداد طولانیترین لبهها در یک مدل استفاده میشود، در حالی که طول stroke کوتاه، Stroke B، به لبههای کوتاهتر اعمال میشود. هنگامی که یک لبه به طور دقیق با طول stroke همخوانی ندارد، اسکچاپ یک را stroke در جهت لبه قرار میدهد.
اگر شمابه عقب زوم کنید، اسکچاپ جای جدید Stroke C را با Stroke B و Stroke B با Stroke A میکند، همانطور که در شکل زیر نشان داده شده است.
ایجاد یک سبک قالب
برای شروع stroke برای سبک لبه طرح آمادهاید؟ همانطور که در ابتدای این مقاله ذکر شد، ابتدا گام اصلی برای ایجاد یک الگو قالب Style Builder یک فایل PNG است که شامل زمینههای طراحی برای هر stroke در سبک شماست.
برای تولید قالب خود، این مراحل را دنبال کنید:
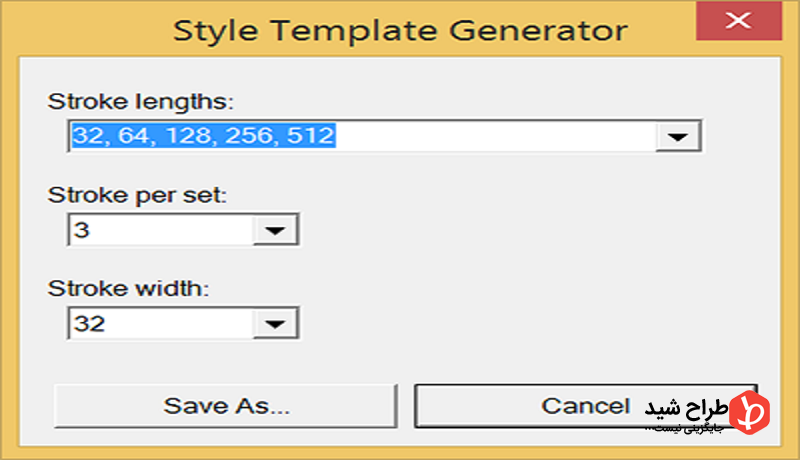
را انتخاب کنید File> Generate Template از نوار منو. کادر محاورهای Style Template Generator ظاهر میشود، همانطور که در شکل زیر نشان داده شده است.
از لیست کشویی Stroke Lengths گزینهای را انتخاب کنید که نشان دهنده تعداد مورد دلخواه شما و طول stroke برای هر مجموعه باشد. میتوانید لیستی از طول stroke را از هم جدا کنید. هر طولی که وارد میکنید باید بین ۱۶ تا ۱۰۲۴ و قدرت ۲ باشد.
از لیست stroke ، هر مجموعه تنظیمات، تعداد stroke که میخواهید در هر مجموعه گنجانده شود انتخاب کنید. همانطور که قبلا در این مقاله گفته شد، حداقل توصیه شده ۳ stroke در هر مجموعه است.
از لیست کشویی Stroke Width، شما stroke (پیکسل ها) چقدر گسترده یا باریک خواهد بود. تعداد بزرگتر، stroke ضخیمتر است.
نکته: در صورت لزوم، می توانید عرض stroke را همانطور که سبک لبه طرح خود را در پانل مجموعه تنظیم کنید، اما برای بهترین نتایج، سحر اصلی را در عرض عرض مورد نظر خود ایجاد کنید.
روی دکمه Save As کلیک کنید تا کادر محاورهای Save As را باز کنید.
به مکان مورد نظر خود بروید تا بتوانید فایل قالب خود را ذخیره کنید.
در کادر نام فایل، یک نام برای فایل قالب تایپ کنید. اطمینان حاصل کنید که پسوند فایل Png را در انتهای نام فایل بگذارید.
روی دکمهی ذخیره کلیک کنید و قالب در مکان شما در مرحله ۶ انتخاب شده است.

نوشتن و ویرایش stroke
شما میتوانید stroke خود را به صورت دیجیتالی یا بر روی کاغذ بکشید. اگر آنها را بر روی کاغذ بکشید، باید stroke را به کامپیوتر خود اسکن کنید، بنابراین یک فایل دیجیتالی دارید. هر کدام از اینها stroke را که میکشید، پس از آن باید آنها را در یک ویرایشگر تصویر مانند Adobe Photoshop ویرایش کنید تا stroke را حذف کنید و تمامی آثار پس زمینه را حذف کنید.
نکته: شما ممکن است تعجب کنید که چرا شما stroke خود را به طور مستقیم در الگو نمیبینید. به طور کلی هنگامی که شما به جعبه قالب محدود میشوید، سخت است که یک stroke طبیعی ایجاد کنید. به همین دلیل است که توصیه میشود ابتدا strokeها را بکشید، آنها را ویرایش کنید و سپس آنها را به محدوده جعبه الگو بچسبانید.
چند نکته برای طراحی stroke
همانطور که در قالب خود داشتهاید حداقل تا چندین stroke یجاد کنید. به عنوان مثال، اگر قالب شما ۵ مجموعه stroke توصیه شده با 3 stroke در هر مجموعه داشته باشد، شما باید 15 stroke داشته باشید.
Stroke هایی از طولهای مختلف را نشان میدهد که نشان دهنده طول و stroke در هر مجموعه در قالب شما است. به عنوان مثال، اگر شما ۵ مجموعه با 3 stroke در هر مجموعه، شما میتوانید stroke از ۵ طولهای مختلف و رسم حداقل 3 stroke برای هر طول است.
Stroke ها را تا حد امکان صاف طراحی کنید
مراحل ویرایش Stroke شما بسته به نوع ویرایشگر تصویر شما متفاوت است. مراحل زیر منعکس کننده فرایند کلی شما است که باید در هر ویرایشگر تصویر دنبال کنید:
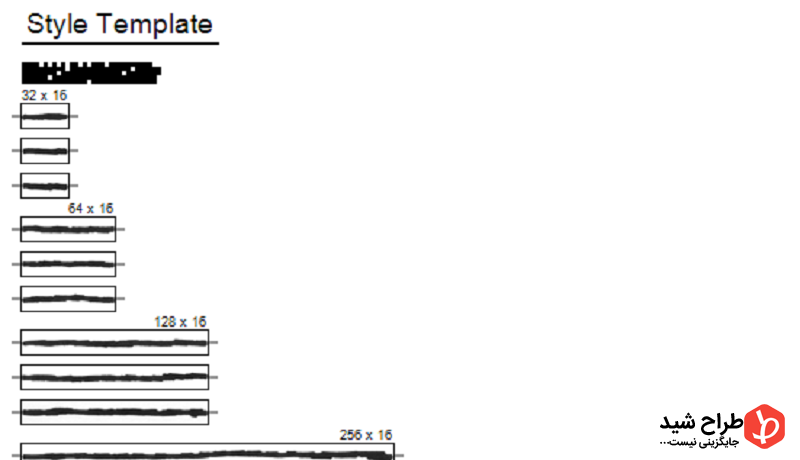
یک انتخاب دقیق از Stroke ایجاد کنید که طول و عرض را در قالب خود مطابقت دهد. به عنوان مثال، اگر شما یک سکته مغزی را که ۱۲۸ پیکسل طول دارد و ۱۶ پیکسل عرضی را ویرایش میکنید، میتوانید یک مربع انتخاب کنید که ۱۲۸ × ۱۶ پیکسل است و از آن برای انتخاب Stroke خود استفاده کنید، همانطور که در شکل زیر نشان داده شده است.
انتخاب خود را به کلیپ بورد کپی کنید.
یک فایل جدید در ویرایشگر تصویر خود ایجاد کنید و انتخاب در فایل تصویر جدید را بچسبانید.
هر گونه مصنوعاتی مانند علامتهای مشکی سیاه و سفید را از یک اسکن حذف کنید تا پس زمینه Stroke کاملا سفید باشد. شما ممکن است از پاک کننده یا ابزارهای نقاشی ویرایشگر تصویر خود برای خلاص شدن از این آثار استفاده کنید.
در صورت لزوم، Stroke را بچرخانید تا به صورت افقی مستقیما در قسمت سند تصویر قرار گیرد.
اطمینان حاصل کنید که Stroke شلوغ منطقه سند را پر میکند. شما نمیخواهید فضای سفید را در هر دو طرف Stroke کنید.
اطمینان حاصل کنید که اندازه سند تصویر با اندازه Stroke مورد نظر منطبق است. به عنوان مثال، اگر Stroke شما باید ۱۲۸ × ۱۶ پیکسل باشد، سند تصویر نیز باید ۱۲۸ × ۱۶ پیکسل باشد.
سکته را به عنوان یک فایل (bitmap bmp) ذخیره کنید. بیت مپهای اصلی فایلهای تصویر سیاه و سفید هستند. برای کمک به پیگیری فایلهای Stroke که ایجاد کردهاید، ممکن است فایل را براساس اندازه و نظم آن در مجموعه، مانند 128x16_1.bmp، 128x16_2.bmp و غیره نام گذاری کنید.
تکرار مراحل ۱-۹ برای هر Stroke ای که میخواهید در قالب خود استفاده کنید. هنگامی که شما انجام میشود، یک پرونده Stroke برای هر ضربهای که شما ویرایش میکنید و شما آماده انتقال Stroke به قالب خود هستید.

انتقال Stroke به قالب
برای انتقال Stroke به قالب Style Builder که تولید کردید، این مراحل را دنبال کنید:
فایل قالب را در ویرایشگر تصویر خود باز کنید.
پرونده Stroke را در ویرایشگر تصویر خود باز کنید.
Stroke را به یک جعبه قالب که با طول Stroke مرتبط است کپی کنید.
قرار دادن Stroke را به صورت مورد نیاز تنظیم کنید. شما میخواهید Stroke را داخل مرز جعبه قرار دهید. Stroke را با علامت در انتهای جعبه الگو تنظیم کنید. این علائم نشان دهنده وسط جعبه الگو است.
تکرار مراحل ۴-۲ برای هر فایل Stroke که می خواهید در قالب خود وارد کنید. شکل زیر یک قالب کاملا پر شده را نشان میدهد.
الگو را ذخیره کنید. اطمینان حاصل کنید که فایل به عنوان یک فایل PNG ذخیره شده است.
هنگامی که شما این مراحل را طی کردید، آماده اید که قالب را به Style Builder وارد کنید. تبریک میگوییم شما طراحی stroke را انجام دادهاید! خوشحال خواهیم شد که نظرتان را با ما و دیگر کاربران به اشتراک بگذارید.
درباره امید ابوالحسنی
روزی آرزو داشتیم که تمام ایران طراحی را بیاموزد، به سبک ما، به سبکی مدرن، به سبک طراح شید و خوشحالیم که در طول این ۴ سال به آرزویمام رسیده ایم و نامی مطمئن برای مردمان سرزمینم خلق کردهایم و این رسالت ما تا انتها خواهد بود...
نوشته های بیشتر از امید ابوالحسنی






دیدگاهتان را بنویسید