سکانس ششم: مدیریت برگه ها در وردپرس

در ادامه روند آموزش های وردپرس میرسیم به سکانس ششم که در این سکانس میخواهیم راجع به مدیریت برگه ها در وردپرس صحبت کنیم. با توجه به پست قبل برخی از مخاطبین سایت دچار مشکلاتی شدند بعد از نصب قالب که مهم ترین اون ها مربوط به عدم آشنایی با بخش برگه ها بود. اما برای شروع باید به یک سوال پاسخ داده شود :
تفاوت نوشته ها و برگه ها در وردپرس چیست؟
همونطور که در سکانس چهارم دیدیم نوشته ها مطالب سایت شما هستند که شما می توانید به صورت دائمی مطالب جدید بگذارید و جایی را مشخص کنید که آن مطالب و نوشته ها رو نمایش بده. اما در مورد برگه قضیه فرق می کنه. در واقع بخش مدیریت برگه ها از نظر ظاهری شبیه به نوشته ها هست اما برگه برای صفحات سایت به کار می رود. به عبارتی صفحه اصلی سایت ، صفحه ی تماس با ما و به طور کلی صفحه های ثابت به وسیله برگه ساخته می شوند. در سایت طراح شید صفحه اصلی سایت و یا کلاس های آنلاین و یا درباره ما همگی به وسیله برگه ساخته شده اند.
مدیریت برگه ها در وردپرس
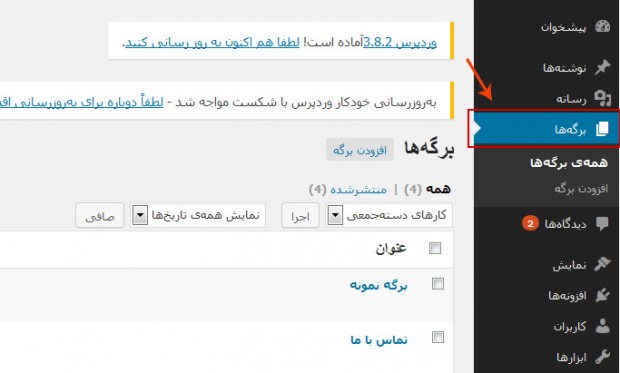
خوب برای اینکه یک برگه جدید ایجاد کنید از منوی سمت راست در پنل مدیریت وردپرس بر روی برگه کلیک کنید و سپس افزودن برگه را انتخاب کنید:

خوب در صفحه ای که باز می شود شما صفحه ای شبیه نوشته ها را مشاهده می کنید. (خوب فرقش چیه پس؟ )
اینجا هم شما می تونید نوشته بنویسید یا اگه مسلط به کد های html و css هستید خودتون صفحه رو زیباتر کنید. برخی از پلاگین ها و افزونه های وردپرس برای اینکه در صفحه ای نمایش داده شوند به شما shortcode یا کد کوتاه میدند که شما میتونید با قرار دادن اون کد های کوتاه در همین برگه و انتشارش،چیزی که مد نظرتونه رو نمایش بدید. به عنوان مثال ممکن هست که شما از افزونه ووکامرس استفاده کنید که برای ساختن یک فروشگاه آنلاین هستش. ووکامرس برای اینکه محصولات دسته ای خاص را نمایش دهد به شما کد زیر را بدهد و شما با قرار دادن در مدیریت برگه ها اون محصولات رو ببینید. (توجه: برای اینکه کد زیر کار کند شما باید ووکامرس را نصب کنید و دسته ای با نام محصولات بسازید.)
برخی قالب ها خودشون برگه ساز هایی رو دارند. قالب های معروف و چندکاربرده جزو این دسته از قالب ها هستند. پوسته ای که ما در جلسه قبل برای دانلود قرار دادیم هم جز همین دسته از قالب هاست. در واقع به وسیله پوسته صحیفه و با استفاده از برگه سازش در مدیریت برگه ها شما میتونید صفحه ای زیبا از پست هایتان را نمایش دهید.
برای این کار پس از نصب قالب و افزونه های مورد نیازش ، به بخش نوشته ها بروید و چندین نوشته به همراه عکس و با دسته بندی آماده کنید. این نوشته ها برای کمک به چیدمان سایت به ما کمک می کنند.
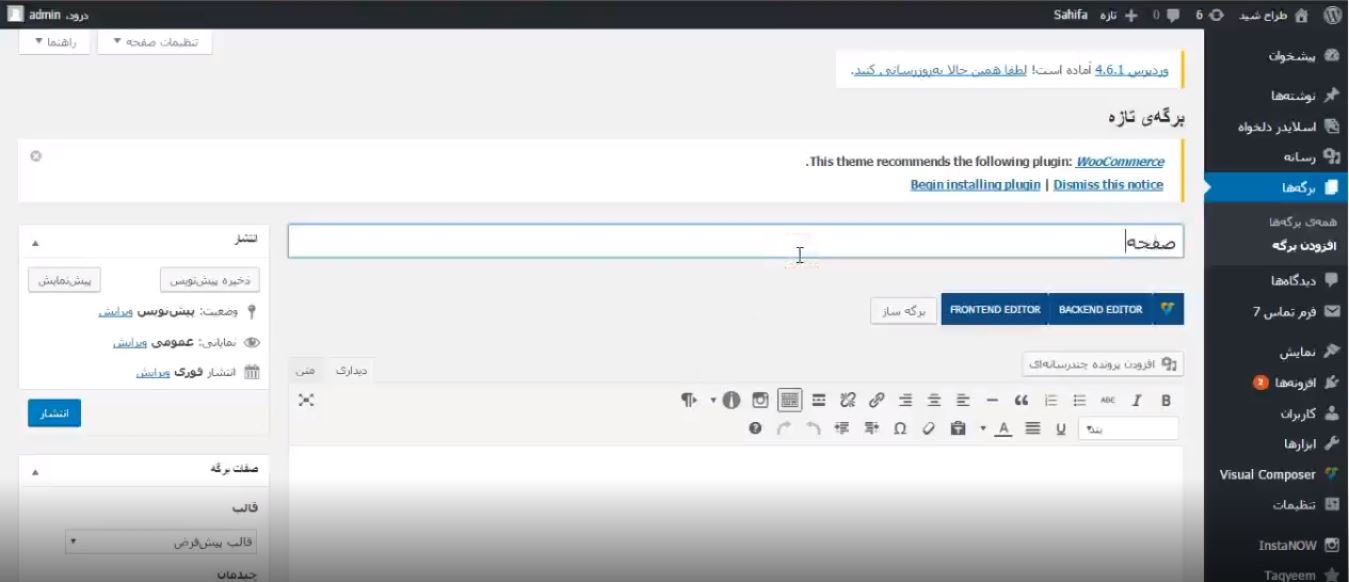
حال به بخش برگه ها بروید و افزودن برگه را بزنید:
در بخش عنوان می توانید نام این برگه را انتخاب کنید،مثلاً در اینجا ما می نویسیم “صفحه اصلی” یا مثلاً صفحه محصولاتتون میتونه باشه مثل ” نرم افزار حسابداری ” .
اگه دقت کنید زیر عنوان دکمه ای وجود دارد با نام برگه ساز ، روی آن کلیک کنید:

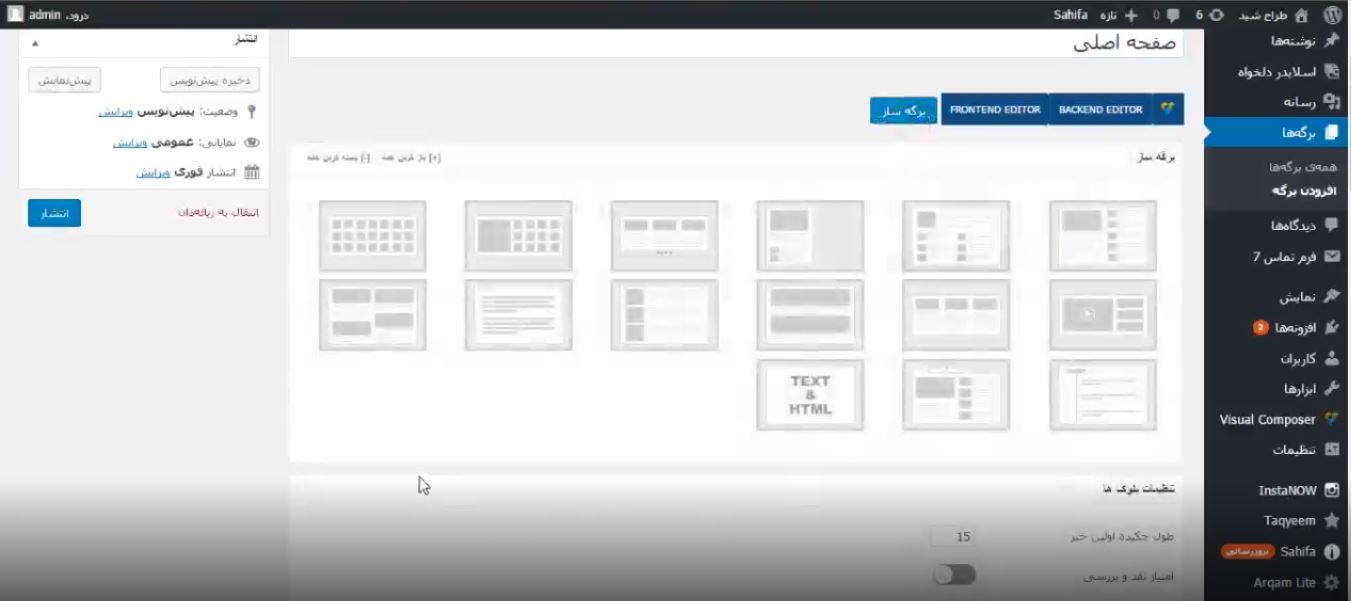
همانطور که در تصویر زیر نیز مشاهده می کنید مجموعه ای از چیدمان های مختلف به شما نمایش داده می شود، به دلخواه می توانید یکی از اونا رو انتخاب کنید و شروع به کار کنید، به عنوان مثال ما اولین گزینه را انتخاب می کنیم:

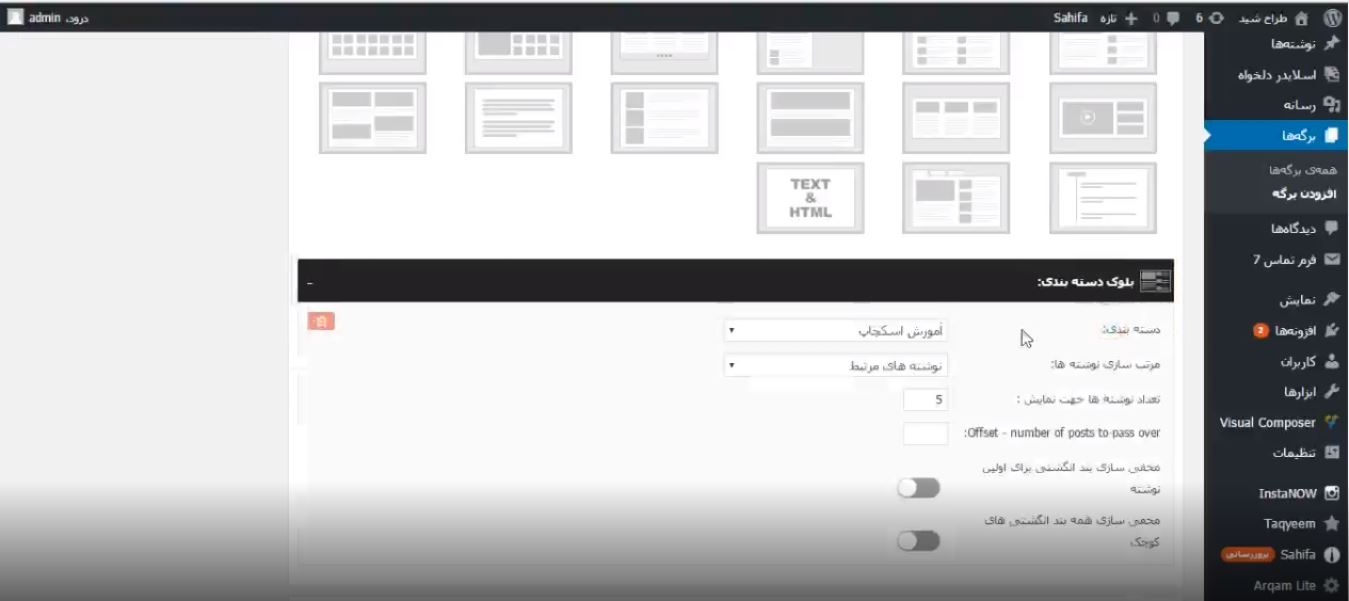
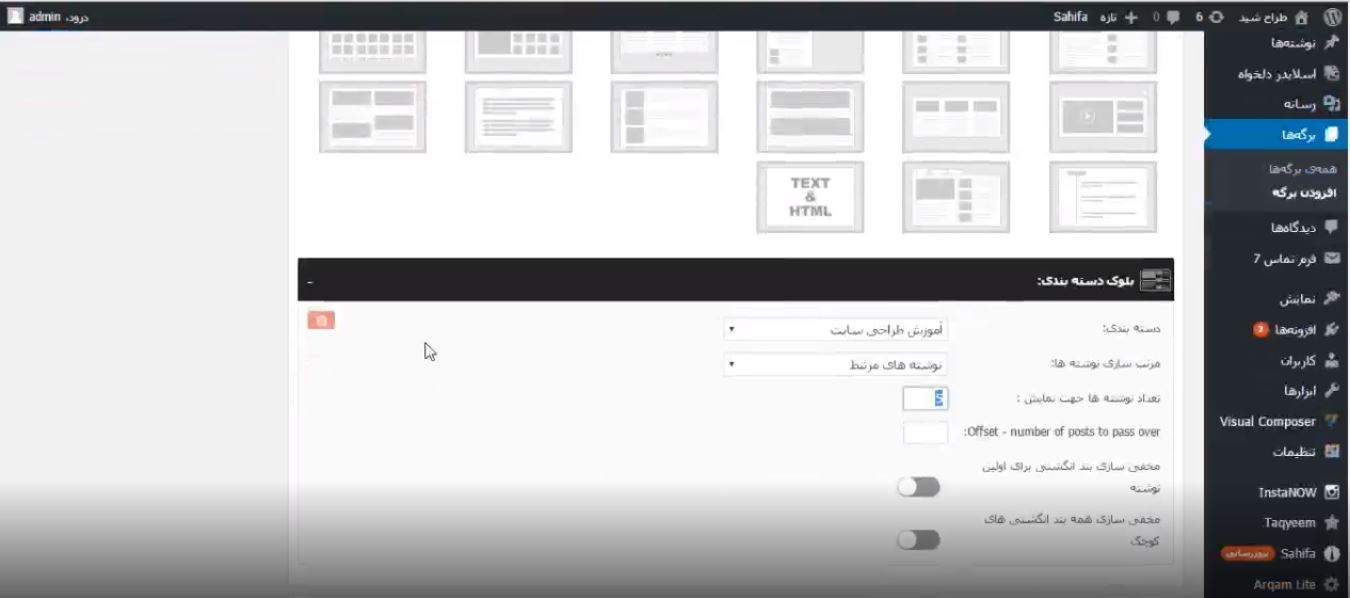
اگر کمی به پایین بروید مشاهده می کنید که بلوک جدیدی ایجاد شده است که به توضیح آن می پردازیم:

دسته بندی: در این بخش شما می توانید از دسته بندی های موجود در نوشته هایتان یکی را انتخاب کنید. توجه کنید که این یعنی فقط مطالب اون دسته بندی برای شما نمایش داده شود.
تعداد نوشته ها جهت نمایش: از اینجا میتونید مشخص کنید که چه تعداد از مطالب و نوشته های شما از دسته ای که انتخاب کردید نمایش داده شود.
با بقیه گزینه های کاری نداریم. گزینه انتشار را بزنید و سپس از بالا روی لینک برگه کلیک کرده تا ظاهر این برگه را مشاهده کنید.
همانطور که می بینید نوشته ها به این شکل نمایش داده می شوند. شما می تونید زیر این بلوکی که ساخته شده است از گزینه های موجود بلوک یا بلوک های دیگه ای رو اضافه کنید. (برای مشاهده این بخش ، ویدئوی انتهای متن را مشاهده کنید)
اما یه پرسشی که اینجا به وجود میاد اینه که اگه شما آدرس سایتتونو وارد کنید برگه ای رو که ساختید نمایش داده نمیشه. یعنی این برگه الان صفحه اول سایت شما نیست. برای اینکار باید به بخش تنظیمات و سپس خواندن بروید:

در صفحه جدید در بخش “در برگهی نخست نمایش داده شود” ،گزینه ی “ یک برگه یکتا” را فعال کنید و در منوی پایین برگه نخست ، نام برگه ای که ساخته اید را انتخاب کنید.
حالا اگه آدرس سایتتونو وارد کنید میتونید برگه ای که ساخته اید را مشاهده کنید.
برگه ساز حرفه ای ویژوال کامپوسر Visual Composer
در کنار قالب هایی که دارای برگه ساز هستند، برگه ساز های دیگری نیز وجود دارند که برخی از آن ها رایگان بوده و برخی دیگر پولی می باشند. از جمله برگه ساز های خیلی معروف و کاربردی برگه ساز ویژوال کامپوسر هست. ویژوال کامپوسر امروزه یکی از بهترین و برترین افزونه ها برای مدیریت برگه ها می باشد که قابلیت ویرایش برگه ها و صفحات سایت را در محیطی گرافیکی امکان پذیر می سازد.
همونطور که گفتم محیط برگه ساز محیط خشکی هستش مگه اینکه خود قالب دارای برگه ساز باشه یا از برگه ساز جداگانه استفاده کنید. ویژوال کامپوسر با داشتن محیط گرافیکی و ابزار های فوق العاده زیاد این کمک رو به شما می کنه تا بتونید صفحات سایت خودتونو در بخش مدیریت برگه ها بسازید و به هر شکل که دوست دارید در بیارید.
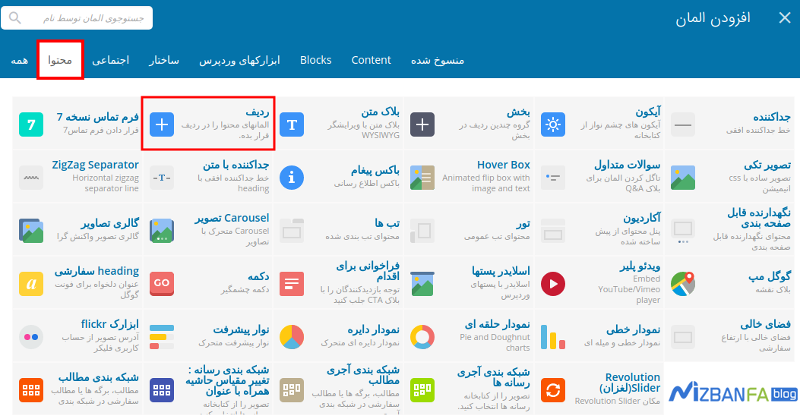
این افزونه تا کنون پرفروش ترین و محبوب ترین افزونه در زمینه ساخت برگه های وردپرس هتسش که در اکثر قالب های themeforest قرار داده شده است. اگر روی دکمه افزودن المان کلیک کنید برخی از المان های موجود در این افزونه را می توانید مشاهده کنید:

ویژگی های برگه ساز ویژوال کامپوسر
- ویرایشگر تخصصی و حرفه ای وردپرس دارای محیطی گرافیکی و جذاب
- کاملا ریسپانسیو(واکنشگرا) و قابلیت نمایش در موبایل و تبلت ها
- دارای بیش از 40 المان آماده
- دارای طرح های آماده برای استفاده در سایت
- سئو فوق حرفه ای و هماهنگ شده با افزونه سئو وردپرس yoast
- قابلیت سفارشی سازی
- قابلیت ذخیره برگه ایجاد شده برای استفاده از طرح برگه در دیگر صفحات
- قابلیت کنترل css محتوای برگه
- دارای دو طرح ویرایش زنده در سایت و در مدیریت
- ایجاد انواع سطرها با سایز های مختلف
- ایجاد ستون ها مختلف در سایز های مختلف
- قابلیت درگ و دراپ / کشیدن و رها کردن
- پشتیبانی از پست فرمت وردپرس و قابلیت استفاده در پست فرمت های مختلف
- طرح های پازلی و شبکه ای خیلی حرفه ای
- دارای شبکه های اجتماعی برای استفاده در برگه
- گالری تصاویر زیبا
- پخش کننده ویدیو خاص
- اسلایدر آخرین مطالب سایت
- المان نمایش زبانه ها
- و …
با استفاده از این برگه ساز می توان برگه های زیبا طراحی کرد و در بخش های مختلف سایت از آن ها استفاده کرد. شما می توانید این برگه ساز قدرتمند را به صورت فارسی از فروشگاه طراح شید به قیمت 12000 تومان تهیه کنید. همچنین این مجموعه دارای آپدیت فارسی همیشگی خواهد بود که برای خریداران ارسال خواهد شد.
توجه!!! با عضویت در کانال طراح شید از تخفیف ویژه بهره مند شوید:
در صورتی که در مورد این مطلب سوالی داشتید در زیر این پست دیدگاه و نظرتونو ثبت کنید.
برای مطالعه آموزش های قبلی روی لینک های زیر کلیک کنید:
سکانس دوم: راه اندازی وردپرس روی cpanel
سکانس سوم: نصب وردپرس روی لوکال هاست
سکانس چهارم: آموزش بخش نوشته ها در وردپرس
[videojs_video url=”http://dl.tarahshid.com/Sajad/Website/Videos/pages_in_wordpress.mp4″ width=”1024″ poster=”http://tarahshid.com/wp-content/uploads/2016/11/ax-shakhes-wordpress42.jpg”]
[sociallocker]
[/sociallocker]
مطالب زیر را حتما مطالعه کنید
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







سلام
وقتتون بخیر
من با استفاده از برگه ساز صحیفه، بلوک ویدیو رو اضافه کردم ولی هیچ ویدیویی در ازن بلوک نشون داده نمیشه، میشه راهنماییم کنید؟
با تشکر