ساختن دکمه در سایدبار یا فوتر در وردپرس

ساختن دکمه در سایدبار یا فوتر در وردپرس
احتمالاً برای شما هم پیش اومده که دنبال ساختن دکمه در سایدبار یا فوتر در وردپرس بوده باشید و براتون سخت بوده که چطور این کار رو انجام بدید. خوب ! اینبار میخواهیم با هم همین نکته کوچیک اما کاربردی رو پیش ببریم.
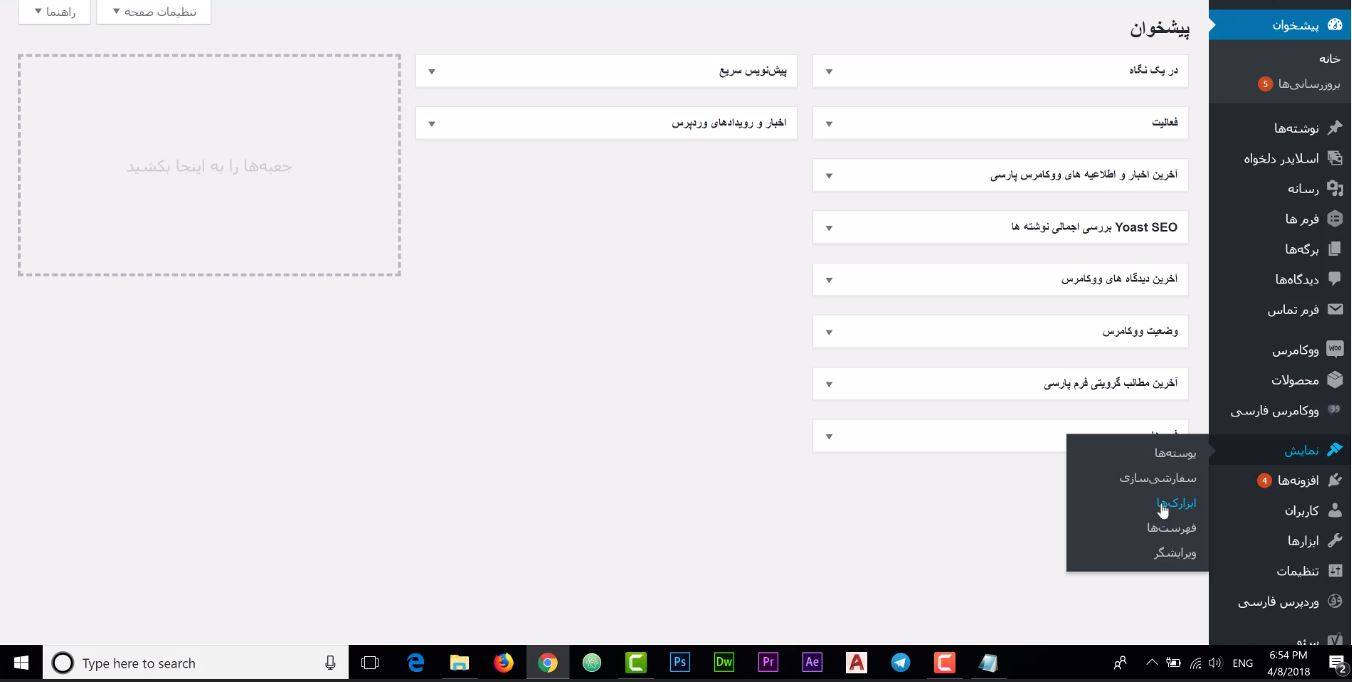
خوب طبق معمول اول باید وارد پنل مدیریت وردپرس بشید و از اونجا هم ” نمایش >> ابزارک ” را کلیک کنید:

خوب اینجا بستگی داره که قالبتون از چند ساید بار و فوتر پشتیبانی می کنه. دقت کنید که بعضی قالب ها ممکن هست که ساید بار یا فوتر نداشته باشند، پس با توجه به قالبی که روی سایتتون کار گذاشتید مراحل زیر را انجام بدهید:
- از بخش ابزارک های در دسترس ، گزینه “متن” را انتخاب کنید و از منوی باز شده ساید بار یا فوتری که مد نظرتون هست رو انتخاب کنید و سپس دکمه افزودن ابزارک را کلیک کنید(توجه کنید که شما می توانید با درَگ کردن و کشیدن هر یک از ابزارک ها به ساید بار یا فوتر مد نظرتون ، آن ابزارک را در آن بخش قرار دهید):

2. همانطور که مشاهده می کنید آن ابزارک به بخش فوتر یا ساید بار اضافه می شود، حال باید کد زیر را در بخشی که می خواهید قرار دهید:
متن دکمه

خوب حالا به شرح هر بخش می پردازیم:
< a href=”#”>: تگ a برای لینک کردن نوشته شما به کار می رود و به جای # شما باید آدرس لینک مد نظرتون که می خواهید بعد از فشردن دکمه به آن صفحه باز شود را وارد کنید.
style: از این دستور برای استایل دهی درونی استفاده می کنیم. یعنی به دکمه شکل و ظاهر می دهیم.
border:2px solid #000; : از این دستور در style برای معرفی یک قاب برای دکمه استفاده می کنیم. عدد 2 در اینجا میزان ضخامت خط دور دکمه می باشد و solid هم به منظور استفاده از خط صاف دور دکمه و بخش آخر هم رنگ می باشد که شما باید کد رنگ مد نظرتونو برای قاب دکمه وارد کنید.
border-radius:5px : این دستور برای ایجاد منحنی به جای خط های تیز در گوشه های دکمه استفاده می شود که می توانید مقدار آن را به دلخواه تغییر دهید.
padding:5px : از این دستور برای ایجاد فاصله بین نوشته و قاب دور دکمه استفاده می کنیم.
background:#6BDC69 : این دستور برای تعیین رنگ دکمه است.
color:#fff : و در آخر این دستور برای رنگ نوشته دکمه است که باید کد رنگ مد نظرتونو وارد کنید.
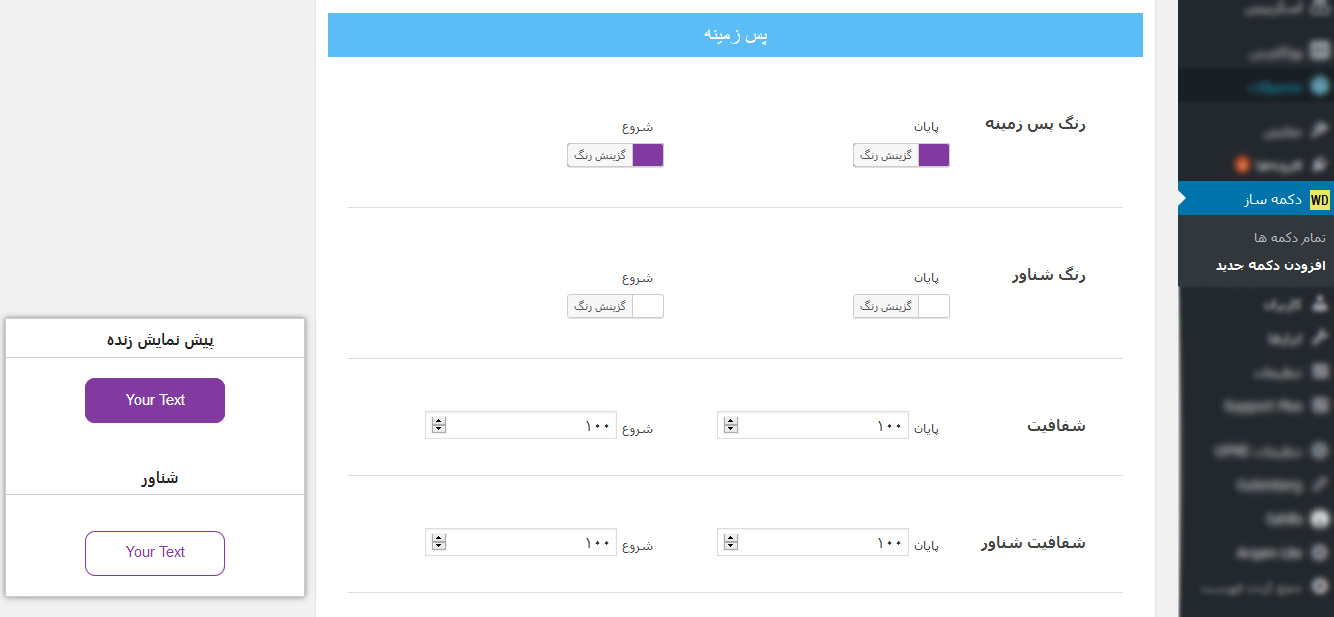
خوب تا اینجا ما تونستیم یک ظاهر برای دکمه خود ایجاد کنیم:

اما مشکلی که وجود داره اینه که با بردن موس روی دکمه اتفاقی نمیفته و مشخص نمی کنه که یک دکمه وجود دارد. برای حل این مشکل دو راه حل وجود دارد:
- تعریف یک کلاس برای دکمه مورد نظر و تعیین hover برای تغییر رنگ دکمه هنگامی که موس روی آن می رود. (این بخش در آینده آموزش داده می شود)
- استفاده از دستور onMouseOver
خوب برای این کار شما باید این دستور را بعد از href=”yoursite” قرار بدهید:
onMouseOver="this.style.backgroundColor='#0e420d'" onMouseOut="this.style.backgroundColor='#6BDC69'"
در بخش اول کد رنگ مد نظرتون وقتی که موس بر روی دکمه می رود را انتخاب کنید و در بخش دوم کد رنگ وقتی موس از روی آن برداشته می شود که حتماً باید رنگ اصلی دکمه باشد که در بخش اول و در استایل تعریف کردیم(در اینجا یعنی همان کد #6BDC69 )
همانطور که می بینید با بردن ماوس بر روی دکمه رنگ اون تغییر می کنه و حالا ما دارای دکمه ای زیبا هستیم. ساختن دکمه در سایدبار یا فوتر در وردپرس مطمئناً راه های دیگری هم داره ولی خوب این یکی از راه هاست که می تونه کمکتون کنه. منتظر نظرات و پیشنهاداتتون هستیم!
مطالب زیر را حتما مطالعه کنید
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







عزیز جان مرسی بابت آموزش ای خوبت مخصوصا همین آموزش ولی داداش ما این کشو از کجا برداریم کپی کنیم واسه سایتمون از توی عکس اونم با اون کیفیت که نمیشه چیزی دید 🙁
مرتضی عزیز، بابت مشکل پیش آمده معذرت میخواهیم. عکس ها به زودی اصلاح می شوند. کد مورد نظر خدمت شما:
a style=”border: 2px solid #000; padding: 5px; background: #6BDC69; color: #fff;” href=”#”> متن دکمه
فقط به دلیل اینکه کد برای شما کار کند، باید بدین شکل شروع شود: